Webサイト制作 SEO対策 Zapierを使ってブログとSNS(Twitter・Facebook)を自動連携!トラフィック増大でSEO対策も
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- 2018.09.05
こんにちは。クリエイティブプランナーの深谷です。
今回はブログ記事を自動でSNSと連携する、「Zapier(ザピアー)」をご紹介します。

Zapier(ザピアー)とは?
Zapierとは複数のWebアプリケーションを、自動的に連携してくれるサービスです。
1000種類以上のWebアプリケーションと連携可能で、無料プランも用意されています。
Webアプリケーション例
・Gmail
・Twitter
・Facebook
・Instagram
・Dropbox
・Slack
・Chatwork など1000種類以上
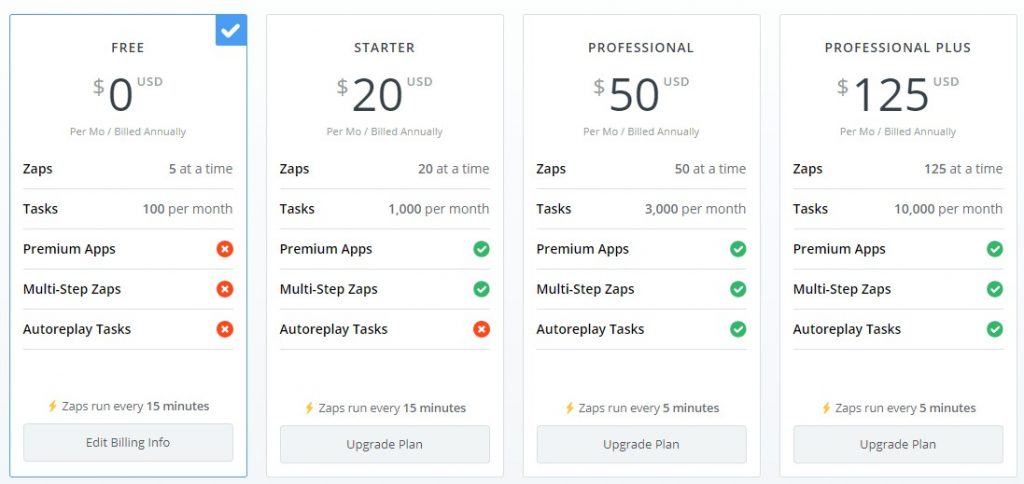
プランご紹介
無料アカウントだと「Zap」が5つまで作れますが、
有料プランも複数用意されているため、案件に応じて選択します。

Zapierの使い方
「14」のフローに沿って「RSS」から「Twitter」へ自動連携してみます。
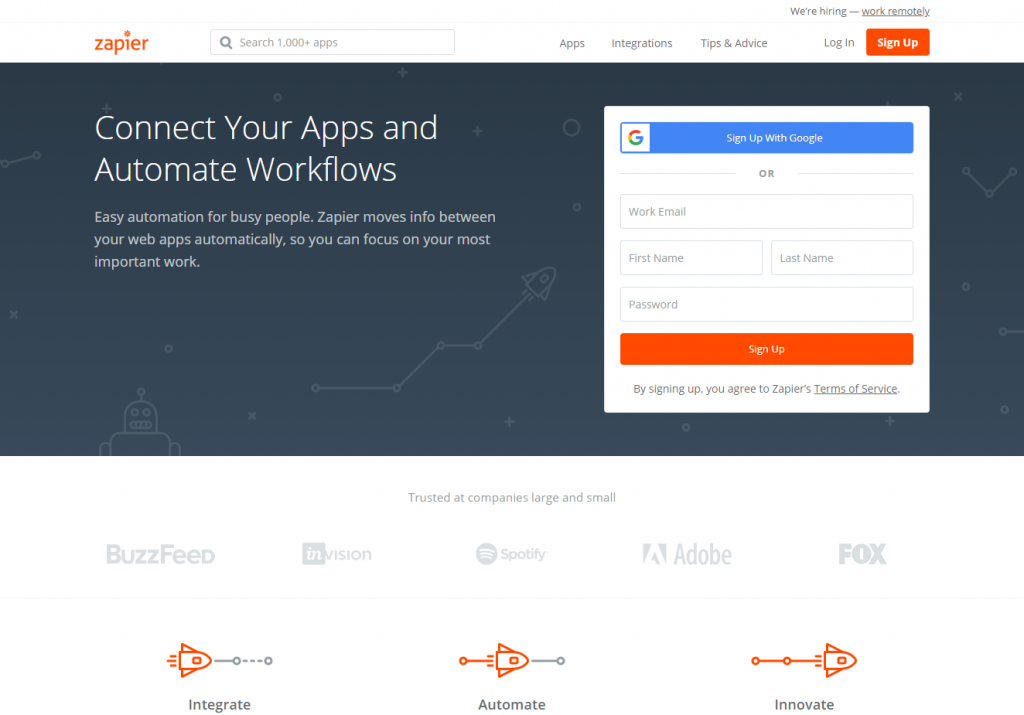
【1】ログイン
zapierへアクセスし、Googleアカウントでログイン。

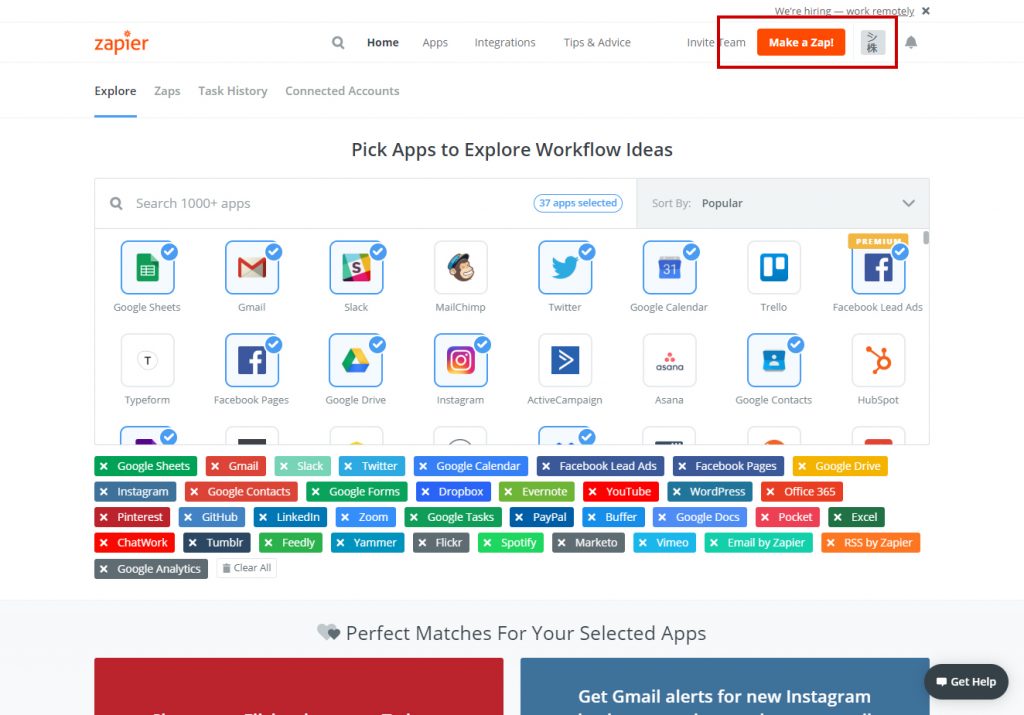
【2】Zapを作成
ログインすると、連携できるアプリが1000個以上表示され、
右上にある「Make a Zap!」をクリック。

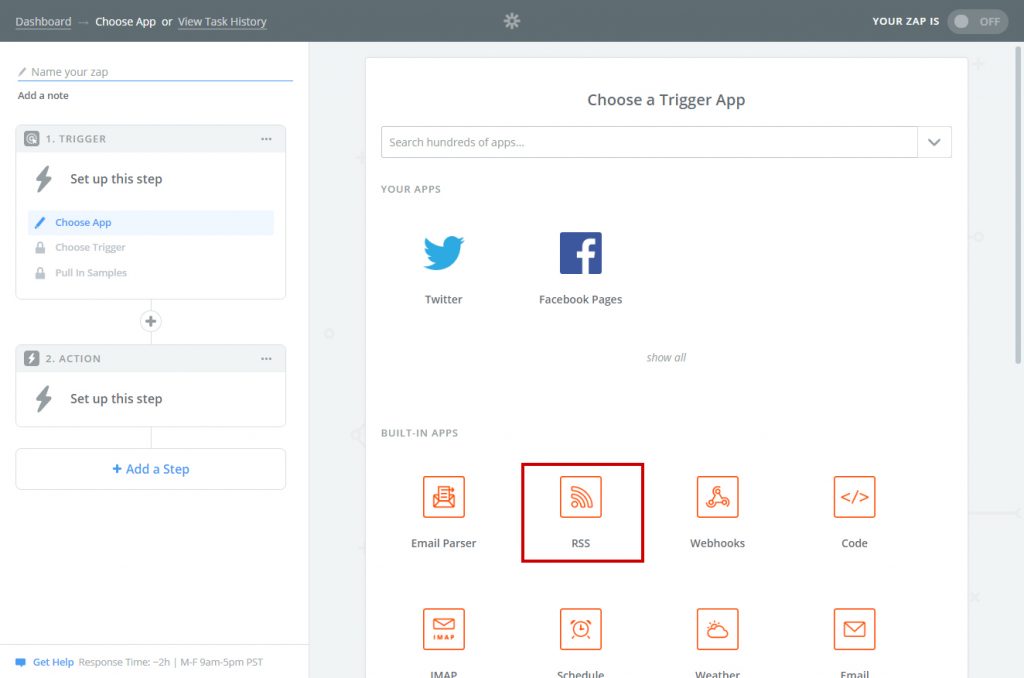
【3】トリガーを作成
「TRIGGER」設定するため、BUILT-IN APPSの「RSS」をクリック。

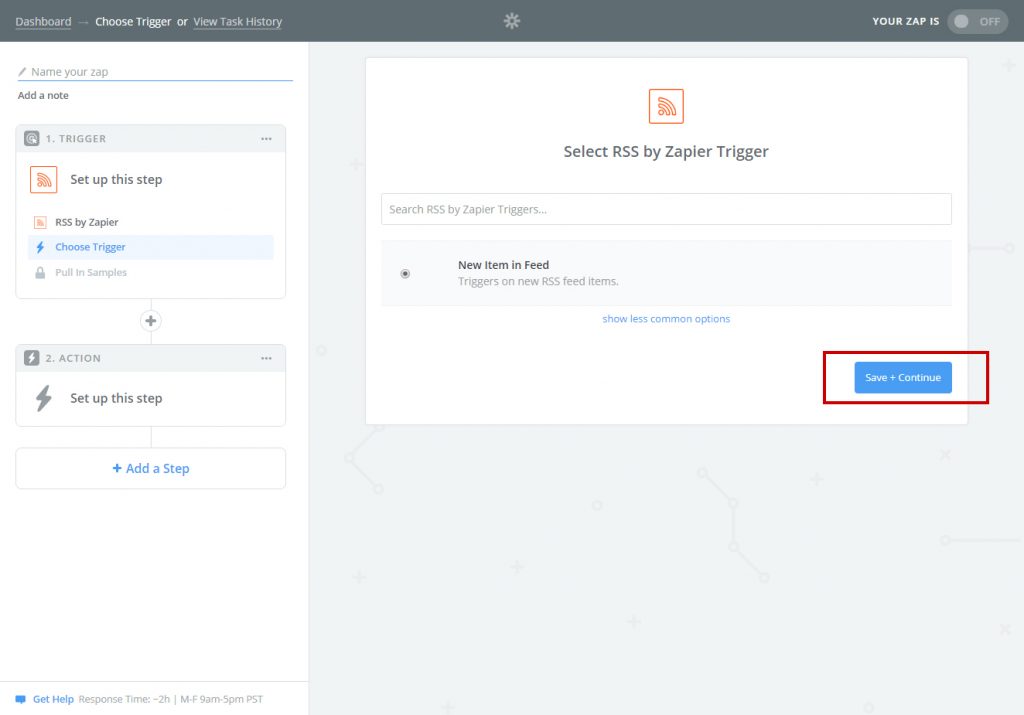
【4】RSSの設定
「New Item in Feed」にチェックし、「Save+Continue」で次へ進みます。

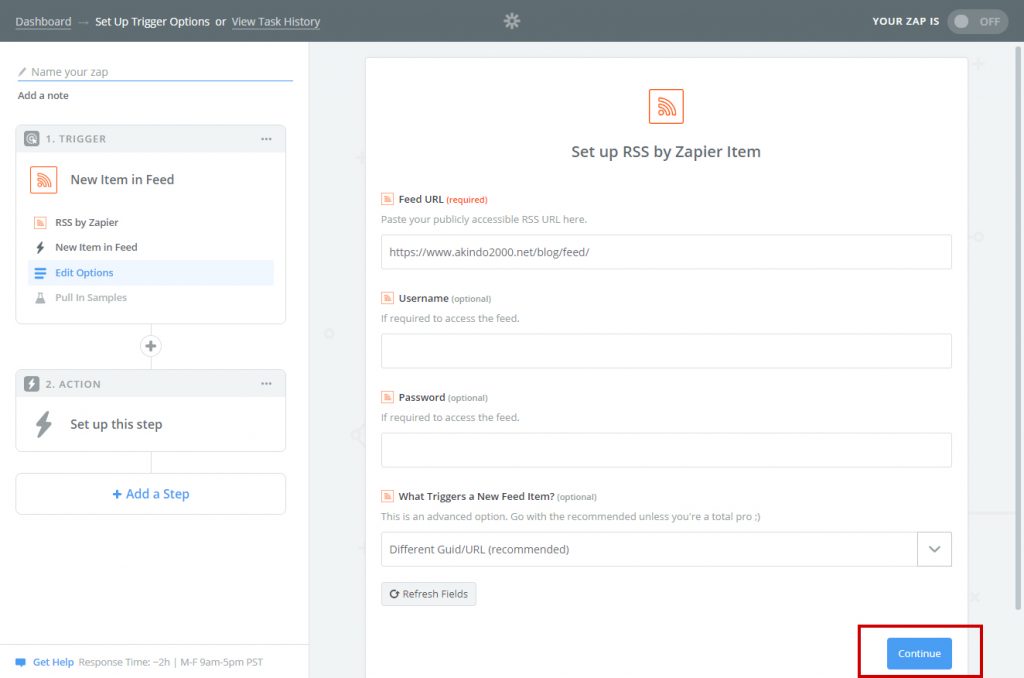
【5】RSSの読み込み
Feed URLに連携したいURLを入力し、「Continue」をクリック。

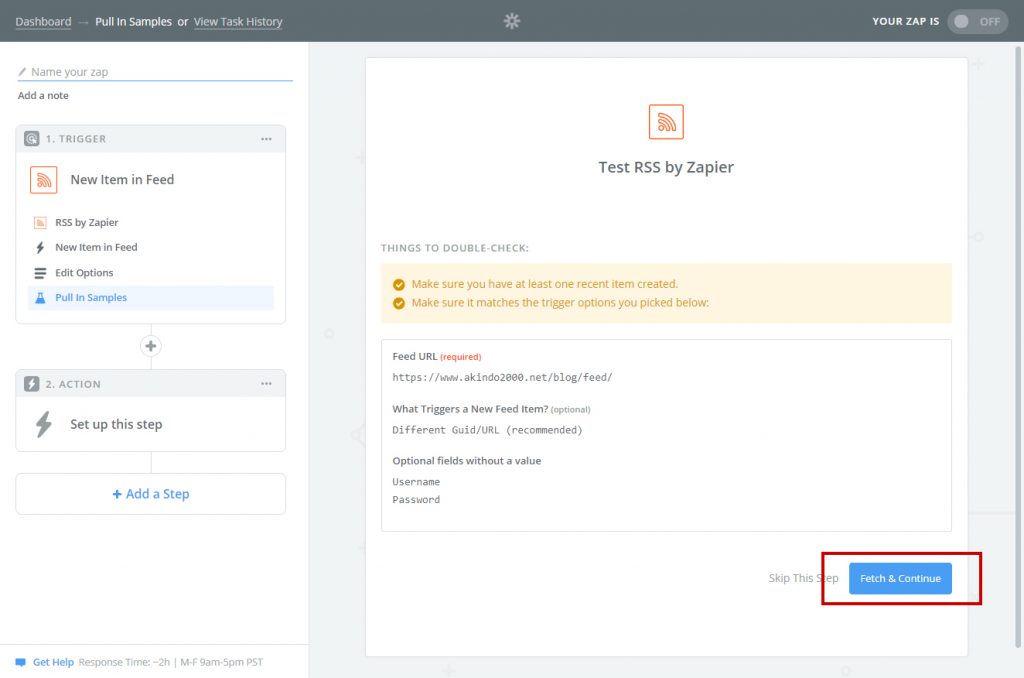
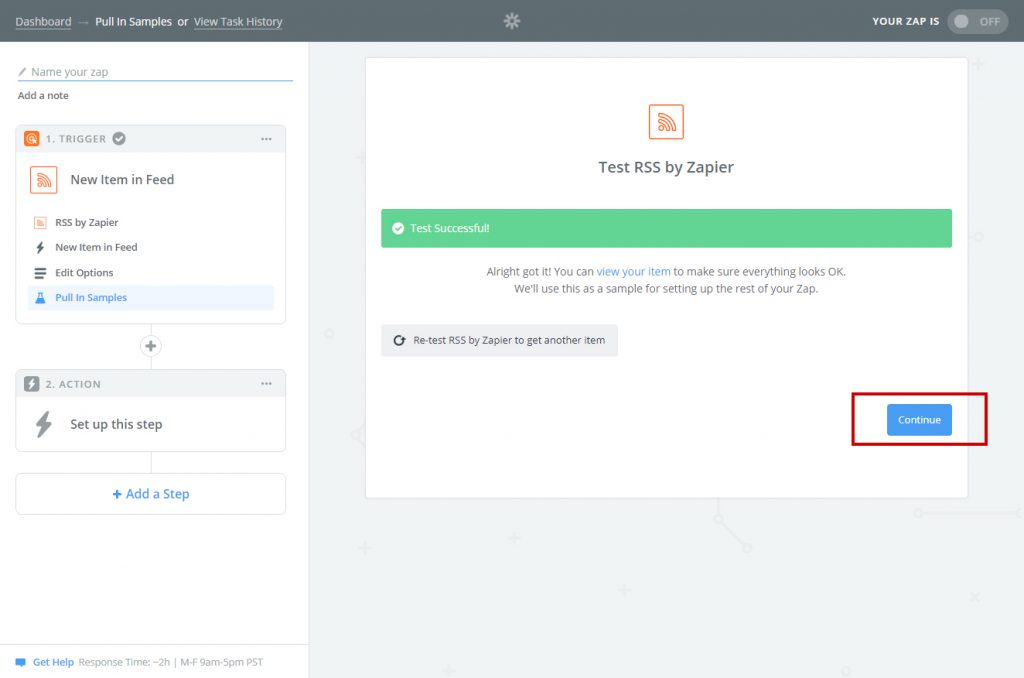
【6】RSSの確認
正常に読み込めたら、「Fetch&Continue」をクリック。

【7】RSS完了
「RSS」のTRIGGER設定が完了しました。

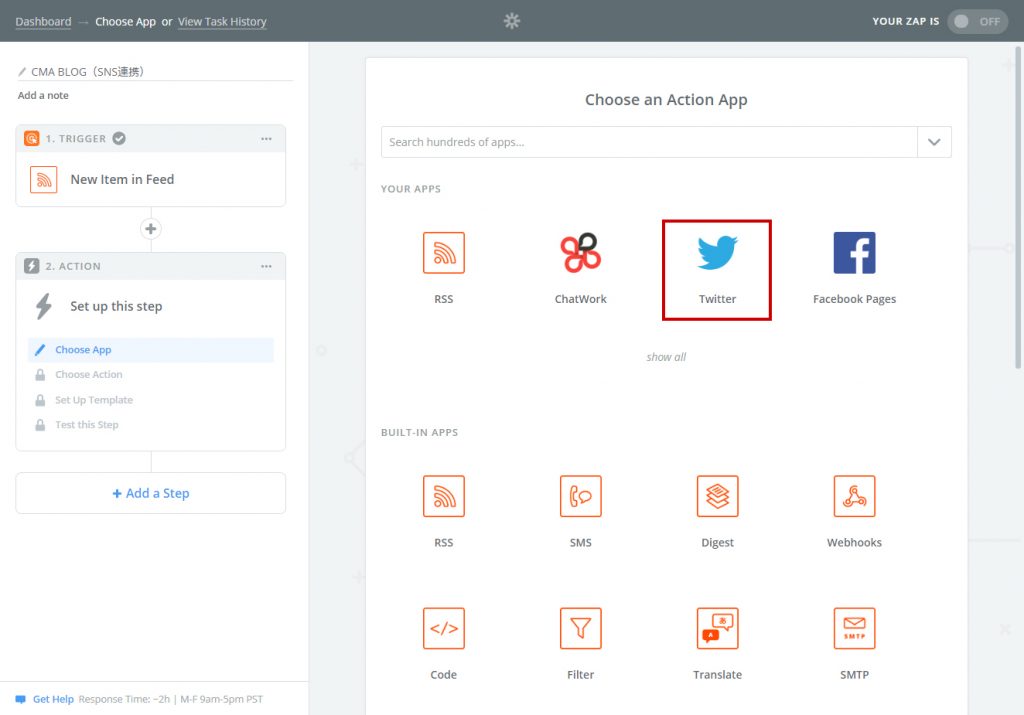
【8】アクション設定
ここまで来たら今回のプロジェクト名を、左上に入力します。
続いて「RSS」から「Twitter」へACTION設定に移ります。
Twitterアイコンをクリック。

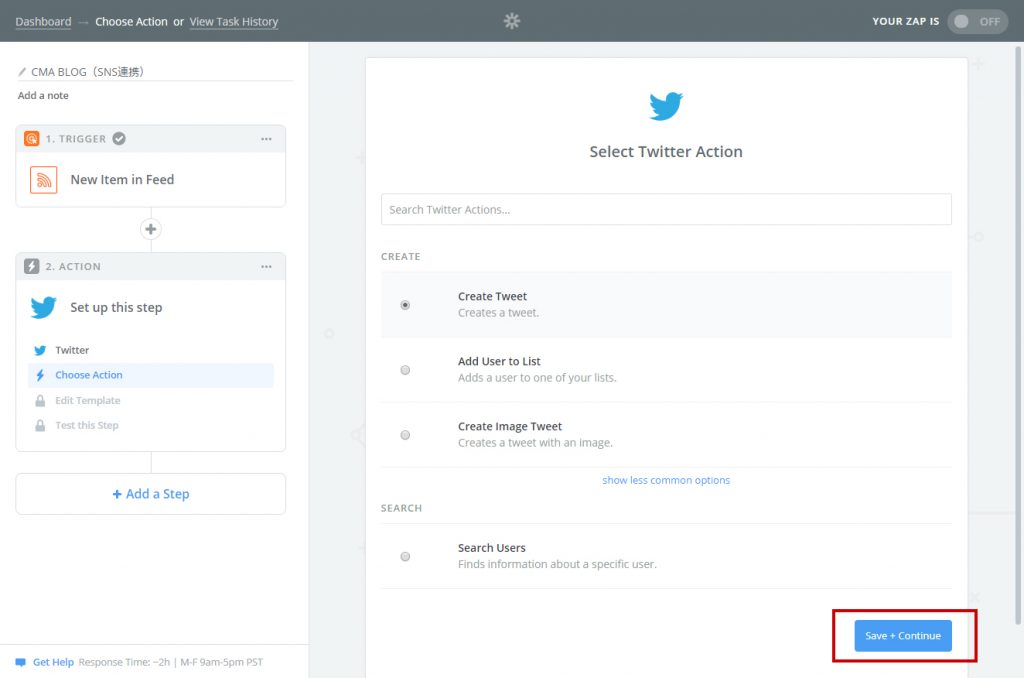
【9】Twitterの設定
「Create Tweet」にチェックを入れ、「Save+Continue」で次へ進みます。

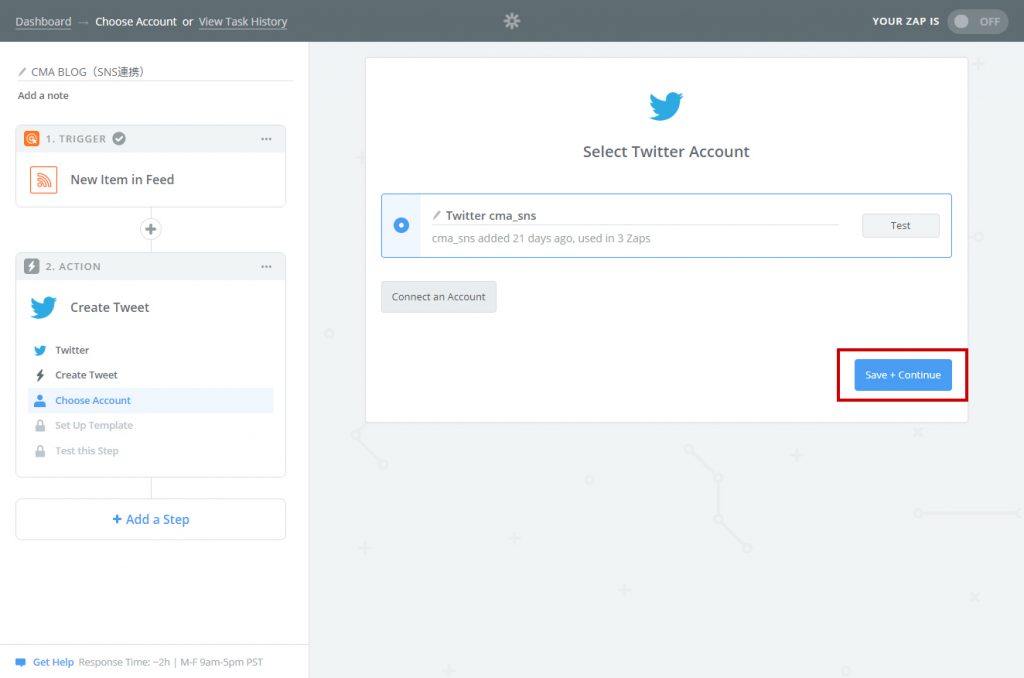
【10】Twitterの読み込み
連携したいTwitterアカウントを読み込み、「Save+Continue」で次へ進みます。

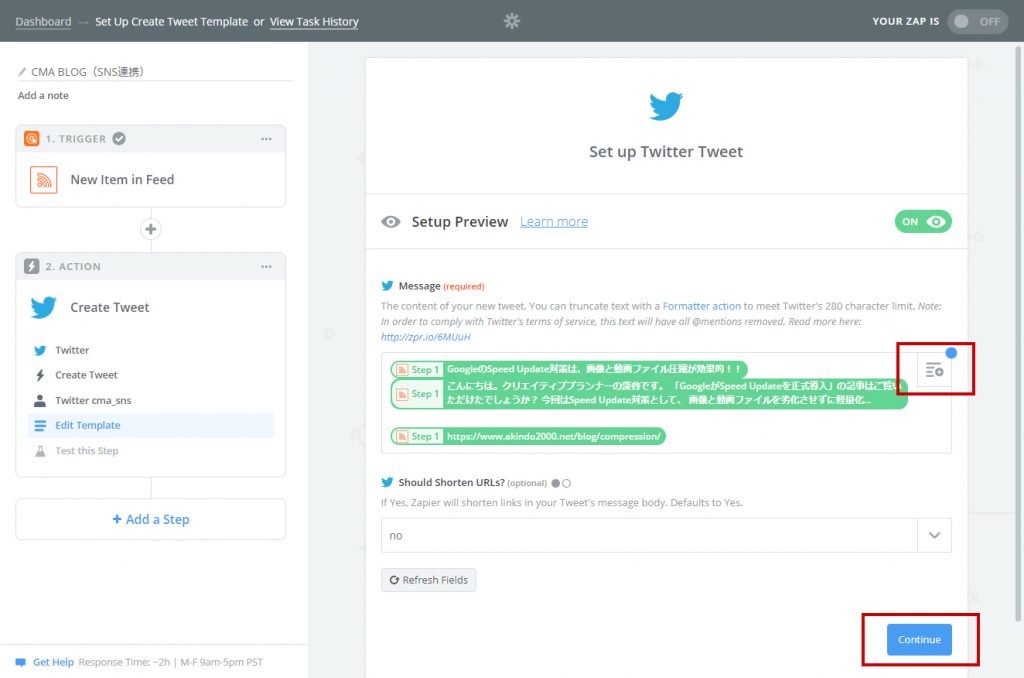
【11】Twitterの表示選択
Messageの右上にある「+」アイコンをクリックし、Twitterに表示させたい項目を選択。
「Continue」をクリック。

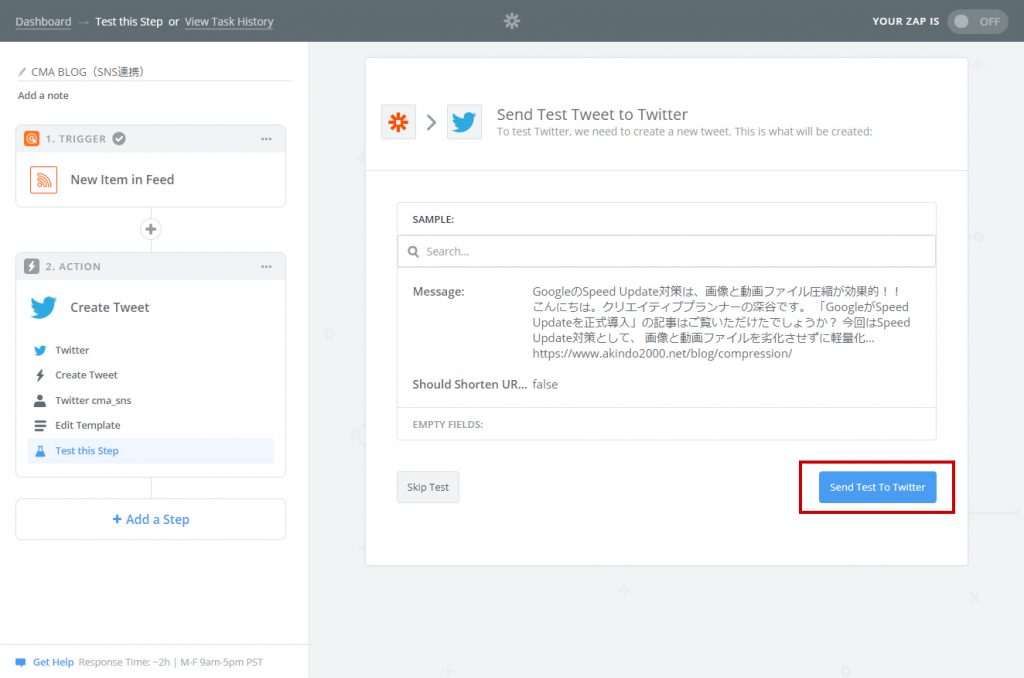
【12】Twitterの表示確認
表示方法を確認し、「Send Test To Twitter」をクリック。

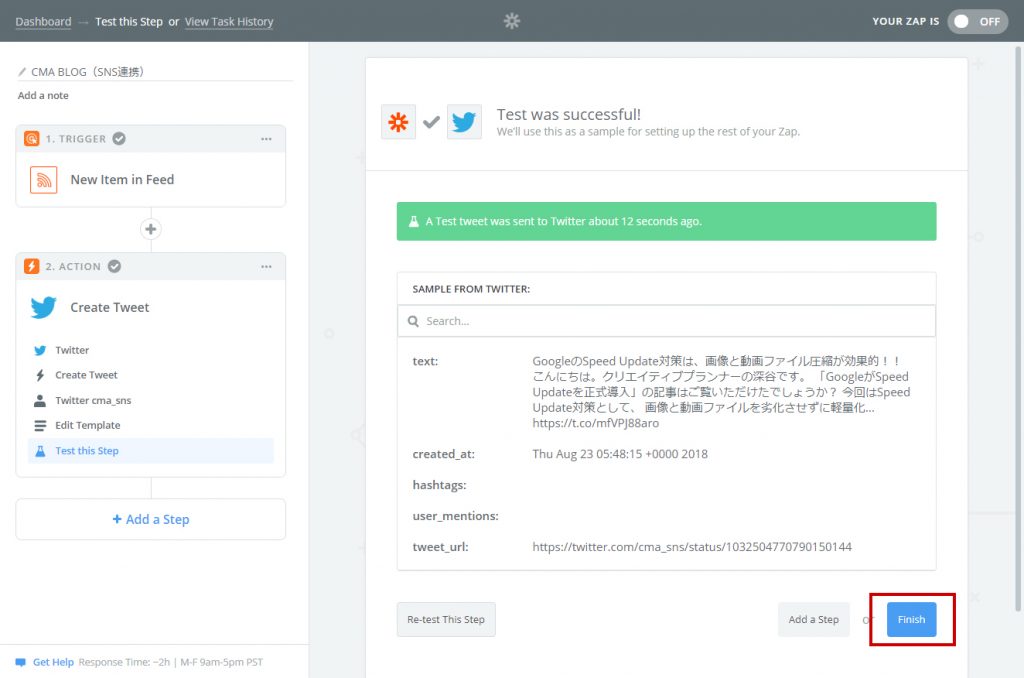
【13】Twitter完了
正常に読み込めたら「Finish」をクリック。

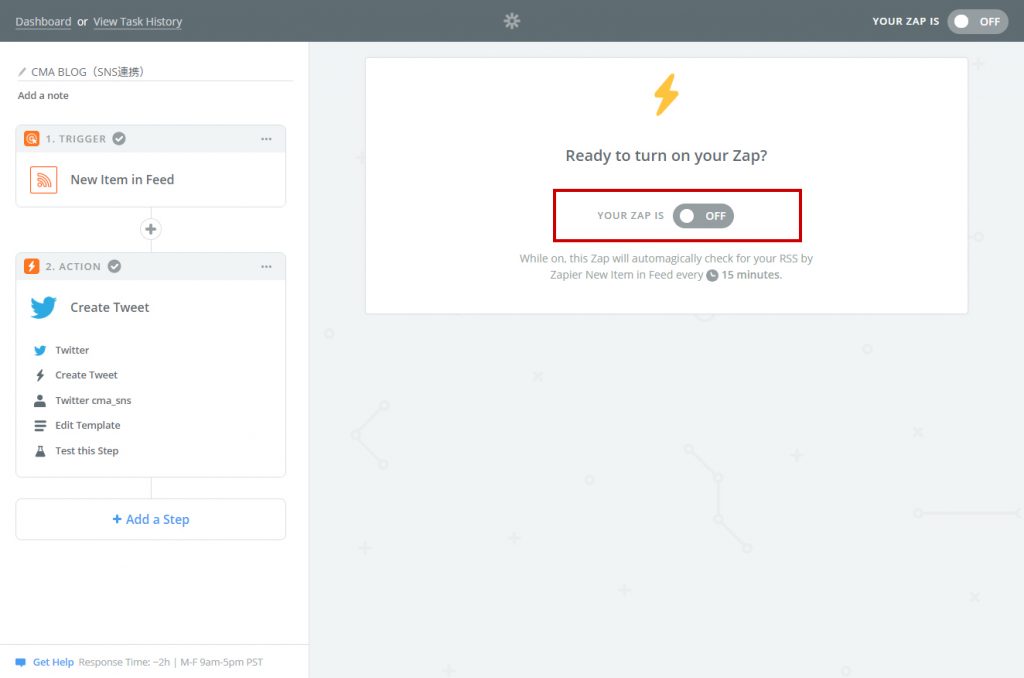
【14】SNS連携開始
最後にYOUR ZAP ISの「OFF」を「ON」に設定し完了。

まとめ
「Zapier」は一度設定すると、簡単にSNS連携することが可能なため、
Webサイトへのトラフィック増加が見込めます。
また、1000種類以上のWebアプリケーションがあるため、
活用次第では
・タスク管理
・メールの添付ファイルを自動保存
・フォームの投稿内容を自動通知 など
業務効率化も図れます。
ぜひ活用してみてはいかがでしょうか?
おすすめの記事
おすすめタグ
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー










