Webサイト制作 システム関連 WordPressの投稿を「目次付きの読みやすい記事」に自動でカスタマイズする方法(プラグイン活用)
-
 デザイングループ 倉光
デザイングループ 倉光
- 2024.09.20
こんにちは、制作部デザイナーの倉光です。
普段ブログ(WordPress)を投稿していると、
- 見出しや段落を強調して、文書構造をもっと分かりやすくしたい
- 「目次」を追加してリンクしたいけど、どうすればいいの
- ソースコードを載せると、タグがおかしな表示になってしまう
など、お困りの経験があるのではないでしょうか。
そこで今回、HTMLやCSSといった難しい知識がなくても、
WordPressの投稿を「目次付きの読みやすい記事」に自動でカスタマイズする方法をご紹介いたします。

目次
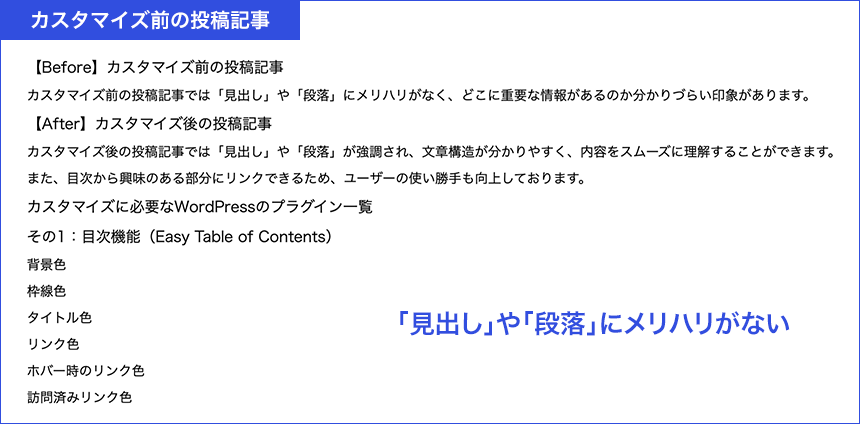
【Before】カスタマイズ前の投稿記事
カスタマイズ前の投稿記事では「見出し」や「段落」にメリハリがなく、どこに重要な情報があるのか分かりづらい印象があります。

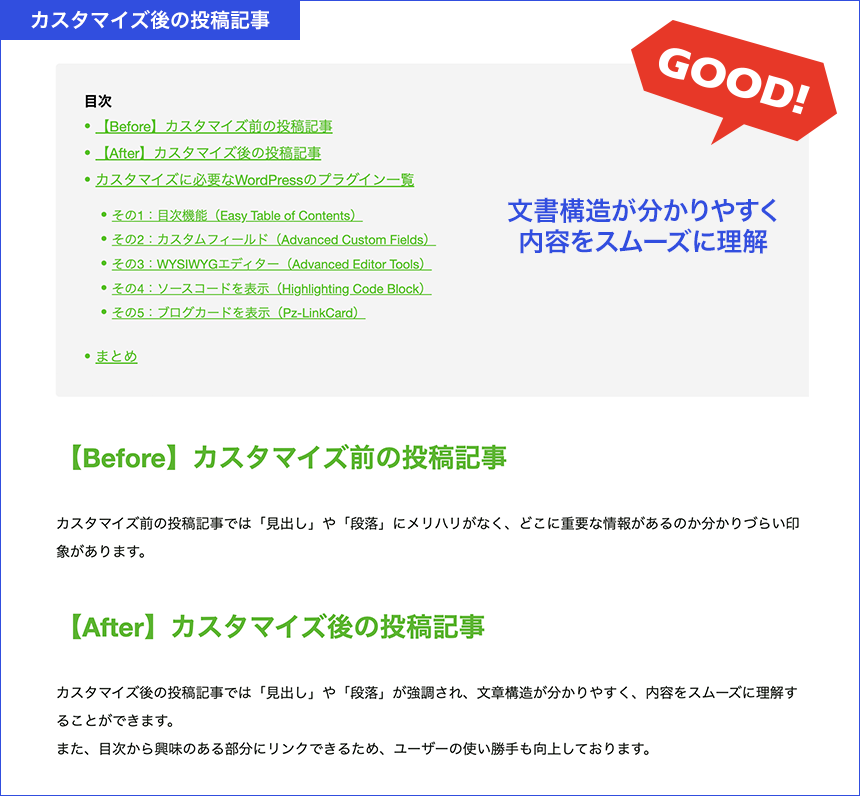
【After】カスタマイズ後の投稿記事
カスタマイズ後の投稿記事では「見出し」や「段落」が強調され、文章構造が分かりやすく、内容をスムーズに理解することができます。
また、目次から興味のある部分にリンクできるため、ユーザーの使い勝手も向上しております。

カスタマイズに必要なWordPressのプラグイン一覧
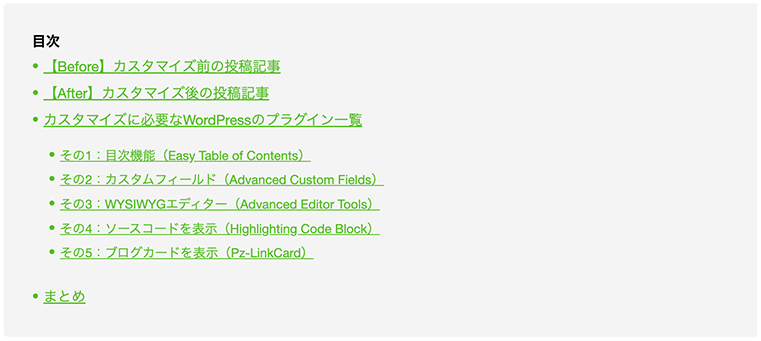
その1:目次機能(Easy Table of Contents)

Easy Table of Contentsプラグインを使用して、自動で目次が表示されるように設定しております。
3件以上の見出しがある場合、h1〜h3の見出しを目次タイトルとして生成し、
カスタムテーマをコーポレートカラーに合わせてカスタマイズすることも可能です。
- 背景色
- 枠線色
- タイトル色
- リンク色
- ホバー時のリンク色
- 訪問済みリンク色
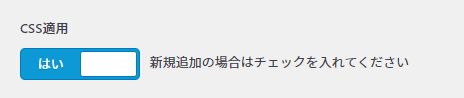
その2:カスタムフィールド(Advanced Custom Fields)

CSSを読み込ませたい投稿記事でチェックを入れると、デザイン装飾が反映されるようになります。
<?php if ( get_field( 'cf_post_css_ck' ) ): ?>
<link rel="stylesheet" href="/css/blog.css">
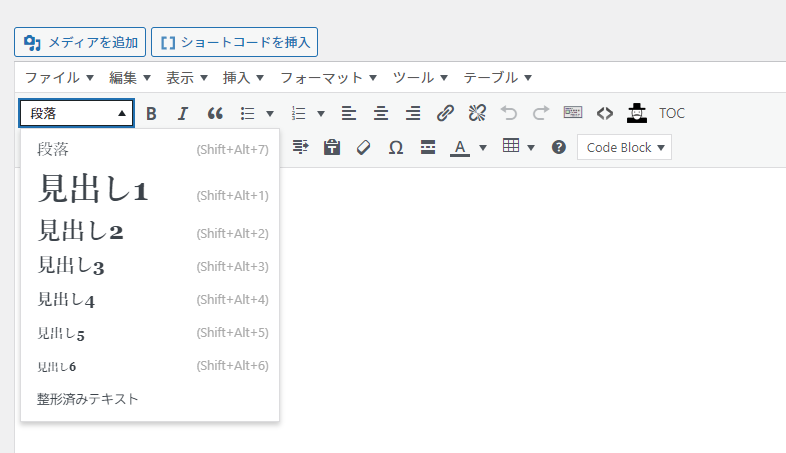
<?php endif; ?>その3:WYSIWYGエディター(Advanced Editor Tools)

HTMLやCSSの知識がない人でもブログの装飾ができるように、WYSIWYGエディターを導入しました。
弊社ではテーマファイルを自作しているため、WordPressのネイティブCSSが入っていません。
WordPressのネイティブCSSと一緒に、WYSIWYGエディターで指定されたCSSを設定しております。(カスタムフィールドで反映されるblog.css)
WordPressのネイティブCSSはこちらの記事を参考にしております。
[参考]https://qiita.com/taqumo/items/e85a2cffbc79c7b9d421
上記のネイティブCSSに加えてh1〜h6の見出し・table・ul・ol等、
WYSIWYGで設定できるスタイルをblog.cssに記述しています。
table {
width: 100%;
margin: 1em 0;
border-top: 1px solid #ccc;
border-collapse: collapse;
border-spacing: 0;
}
table th, table td {
padding: 1em;
background: #fff;
border-bottom: 1px solid #ccc;
}
table th {
width: 30%;
background: rgba(91, 180, 49, 0.1);
text-align: center;
font-size: 110%;
}
ul {
margin: 1em 0;
list-style-type: disc;
}
ul li {
margin: 0 0 .3em 1.3em;
}
ul li:marker {
color: #5bb431;
font-size: 1.2em;
}
ol {
counter-reset: counter;
}
ol li {
position: relative;
margin: 1em 0;
padding-left: 2.6em;
line-height: 1.7;
}
ol li:before {
min-width: 1em;
display: block;
position: absolute;
top: -0.25em;
left: 0;
color: #5bb431;
font-size: 150%;
text-align: right;
counter-increment: counter;
content: counters(counter, '.') ' ';
}
h1 {
position: relative;
padding: 30px 0 10px;
font-size: 35px;
font-weight: 600;
}
h1:before, h1:after {
content: '';
display: block;
height: 4px;
position: absolute;
left: 0;
bottom: 0;
}
h1:before {
width: 100%;
background: #eee;
}
h1:after {
width: 120px;
background-color: #5bb431;
}
h2 {
padding: 30px 0 20px;
font-size: 30px;
color: #5bb431;
}
h3 {
padding-left: 20px;
border-left: 4px solid #000;
text-align: left;
color: #000;
}
h4 {
margin-bottom: 20px;
padding: 20px 0 5px;
border-bottom: 4px solid #5bb431;
font-size: 20px;
color: #5bb431;
}
h5 {
margin-bottom: 20px;
font-size: 18px;
color: #5bb431;
}
h6 {
margin-bottom: 20px;
font-size: 18px;
}
上記の記述を設定することで、見出し・table・ul・olのデザイン装飾が反映されます。

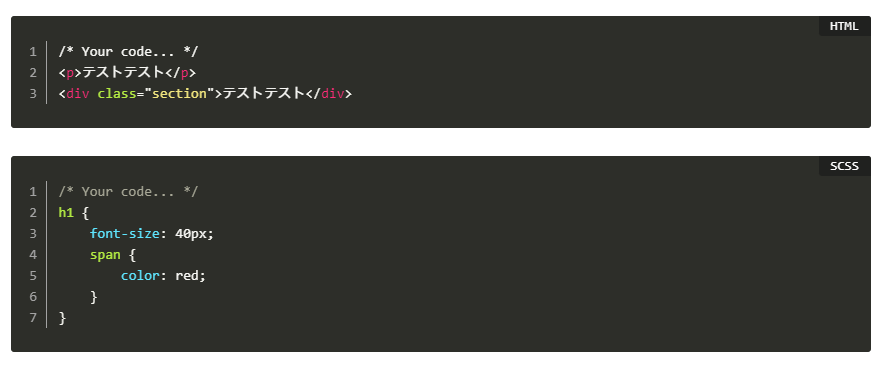
その4:ソースコードを表示(Highlighting Code Block)

記事内でソースコードを記述する時に、
行数の表示やシンタックスハイライト(コードにカラーを付ける)やコピーボタンの表示が可能なプラグインです。
特に設定は必要なく、有効化することでAdvanced Editor Toolsの中に表示されるようになります。
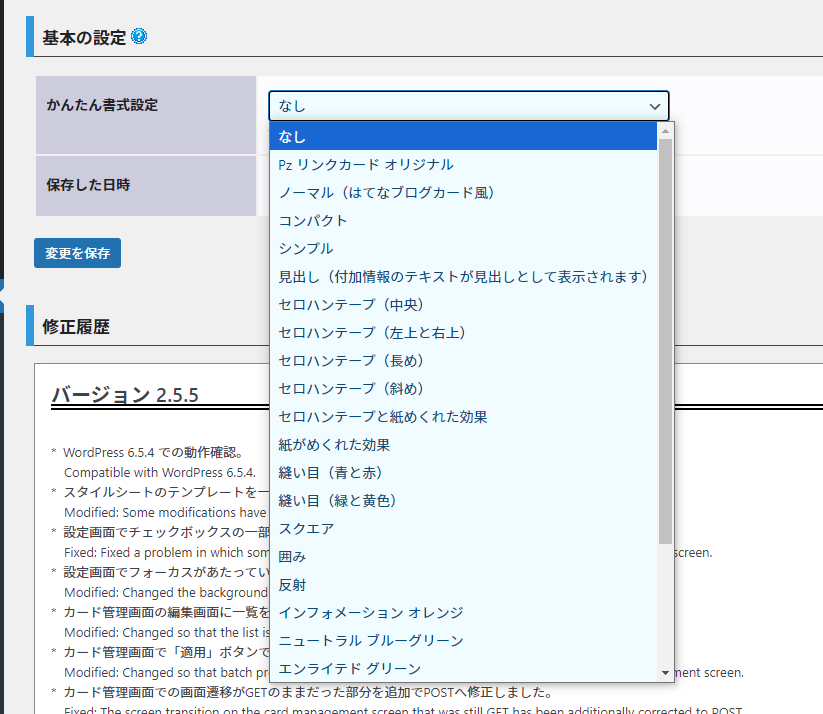
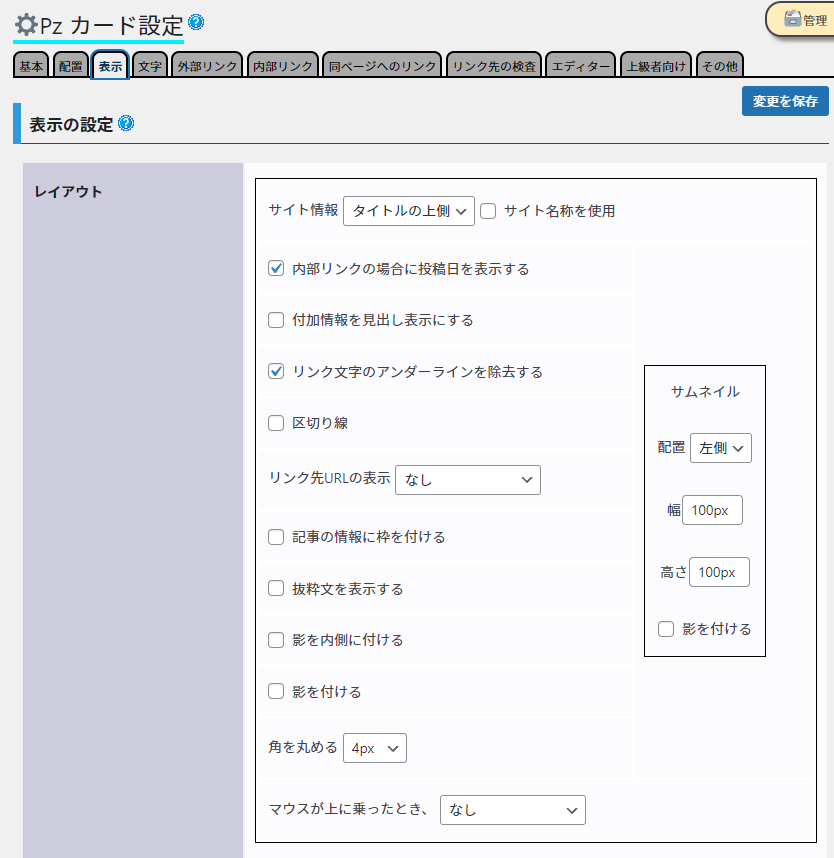
その5:ブログカードを表示(Pz-LinkCard)

ブログカード方式のリンクを簡単に作成できるプラグインです。
かんたん書式設定からデザインを選択することも可能です。

今回はサイトのデザインに合わせてシンプルな見た目に調整しております。

まとめ
ブログ記事を読みやすくするためには、
- 見出しの装飾
- 目次の設置
- 目立たせたいキーワードの装飾
- 行間や余白の設定
などデザイン装飾がとても重要となります。
カスタマイズされたフォーマットを自動適用することで、
文章構造が分かりやすくなり、結果としてブログの滞在時間を増やすことにも繋がります。
プラグインを活用したカスタマイズをご希望の方は、
制作会社にご相談いただくか、もちろん弊社へのご相談も大歓迎です!!
ぜひ実践してみてはいかかがでしょうか。
▼Wordpressに関する他の記事はこちらからご確認いただけます。
https://www.akindo2000.net/blog/tag/wordpress/
#WordPress #目次の自動生成 #記事の目次
おすすめの記事
おすすめタグ
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験













