こんにちは。
WebP(ウェッピー)は、PNGやJPEG、GIFの従来のファイル形式のメリットを持ちつつ、
見た目をほぼ変えずにファイルサイズを軽量化できる最新の画像フォーマットです。
サイトの表示スピードが上がるのでSEOにも期待できると言われています。
今回はWordPressでWebP化する設定方法や注意点を説明していくので、サイトスピード改善を検討している方はぜひ参考にしてみてください。
(※2022年3月30日時点)

フォーマット対応状況
| JPEG2000 | JPG XR | WebP | |
|---|---|---|---|
| Chrome | × | × | ○ |
| Safari | ○ | × | △ |
| IE(Internet Explorer) | × | ○ | × |
| Edge | × | ○ | ○ |
| Firefox | × | × | ○ |
上記のように、IEではWebP非対応となっています。
そのため、現時点では非対応ブラウザでの画像表示を考慮したHTMLの記述が必要となります。
IEは2022年の6月にサポートの終了が決まっており、将来的にはWebPに対応していないブラウザのサポートは不要になります。
WebPに対応するメリット・デメリット
メリット
- 画質を保ったまま画像サイズを軽量化できる
- Webサイトの表示速度の改善につながる
- SEOに好影響
デメリット
- 利用できる画像編集ソフトが限られている
- 画像を変換する手間がかかる
WordPressをWebP化する方法
主に2つの方法があります。
- FTPでアップロード
- プラグインを使ってアップロード
1.FTPでアップロード
1.直接WordPressの画像をWebP化してFTPにアップロードする
■XnConvert のダウンロードと使い方 – k本的に無料ソフト・フリーソフト
https://www.gigafree.net/tool/encode/xnconvert.html
■Squoosh
https://squoosh.app/
■PNG・JPEGをWebP画像に一括変換|サルワカ道具箱
https://saruwakakun.com/tools/png-jpeg-to-webp/
2.htaccessでWebPを対応させる
# WebP対応ブラウザかつWebPファイルがあればWebPファイルを返す設定
<IfModule mod_rewrite.c>
# Rewriteモジュールを有効にする
RewriteEngine On
# WebP対応ブラウザはAcceptリクエストヘッダにimage/webpを含む慣例
# その場合のみ後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# 対応するWebP版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{SCRIPT_FILENAME}.webp -f
# *.jpg、*.png、*.gifファイルを*.webpファイルに内部的にルーティングする(ルーティング先は$0.webpでも可)
# Content-Typeはimage/webpにする
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
# 拡張子.webpファイルへの直接アクセスにはContent-Typeとしてimage/webpを返す設定
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# WebPファイルがあるかもしれない画像へのリクエストは全てVary: Acceptレスポンスヘッダを返す設定(CDN対策)
# Headerディレクティブ単独ではできないのでSetEnvIfディレクティブとの組み合わせで実現する
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
2.プラグインを使ってアップロード
WebP対応になるプラグイン
- PJW Mime Config
- Disable Real MIME Check
- WP Add Mime Types
- EWWW Image Optimizer(オススメ)
→ https://open-cage.com/ewww-image-optimizer/ - WebP Converter for Media( ImageMagickの導入等条件が必要)
→ https://tcd-theme.com/2021/04/webp-converter-for-media.html
プラグインが対応して入れば投稿した記事が自動的にWebP画像になります。
※WordPressのバージョンが5.8以上必要です。
WebPをサポートしてないケースもあるので注意が必要
https://www.hi-demi.net/13-plesk/103-plesk_webp
WebP確認方法
1.chrome拡張機能ツールで確認
無料のGoogle chromeの拡張機能ツール「WebP Highlighter」を使うと便利です。
https://chrome.google.com/webstore/detail/webp-and-avif-highlighter/aonapkfkfneahhaonjjpmcabpnbdmojl/related
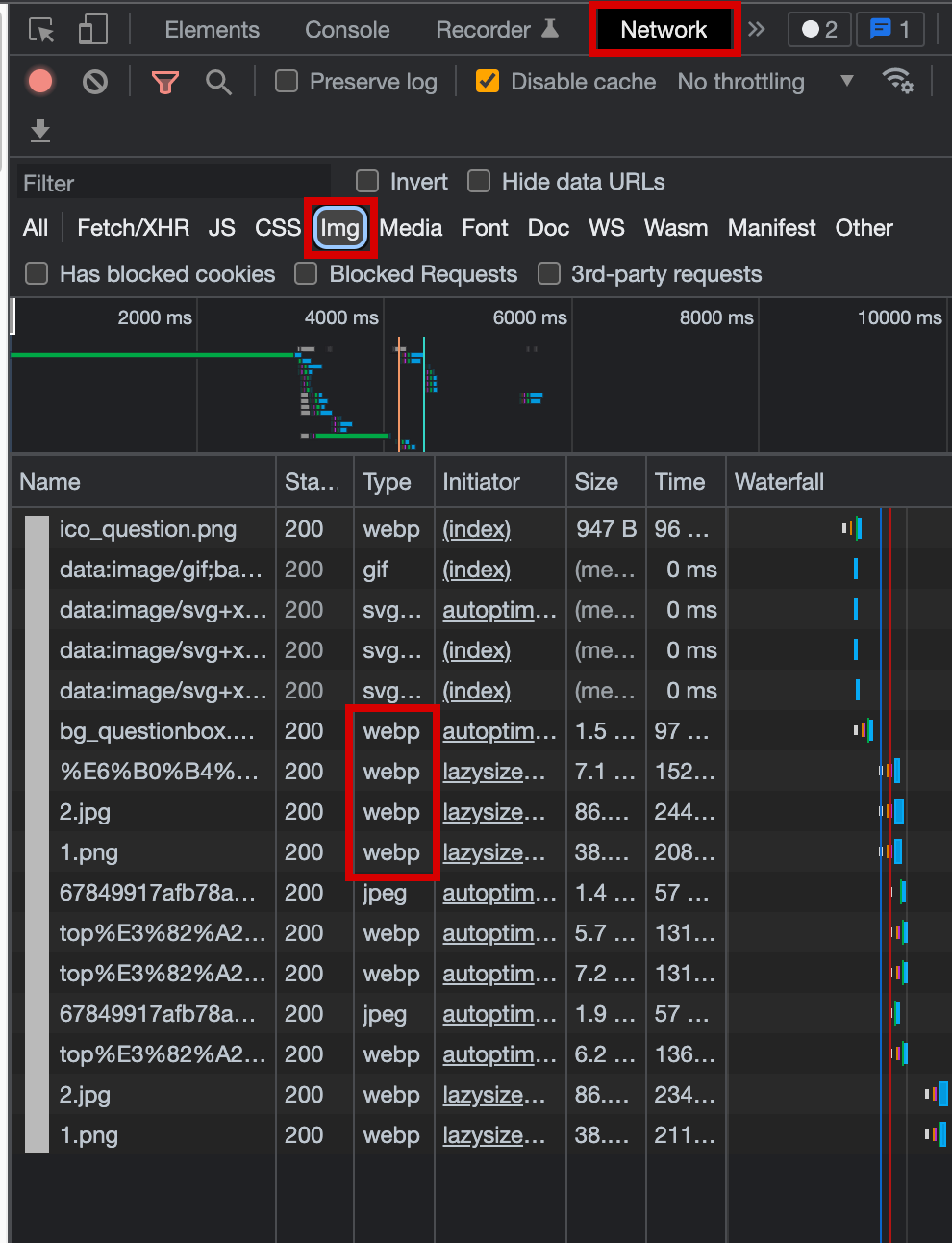
2.デベロッパーツールで確認
デベロッパーツールの「Network」→「img」→「Type」をみます。
WebP変換画像であれば、「webp」と表示され、jpgやpngの場合は「jpeg」「png」となります。

3.ツールで確認
どのくらい軽量化されて表示スピードがどのくらい改善されたか確認できます。
https://sim.lightfile.net/webp/
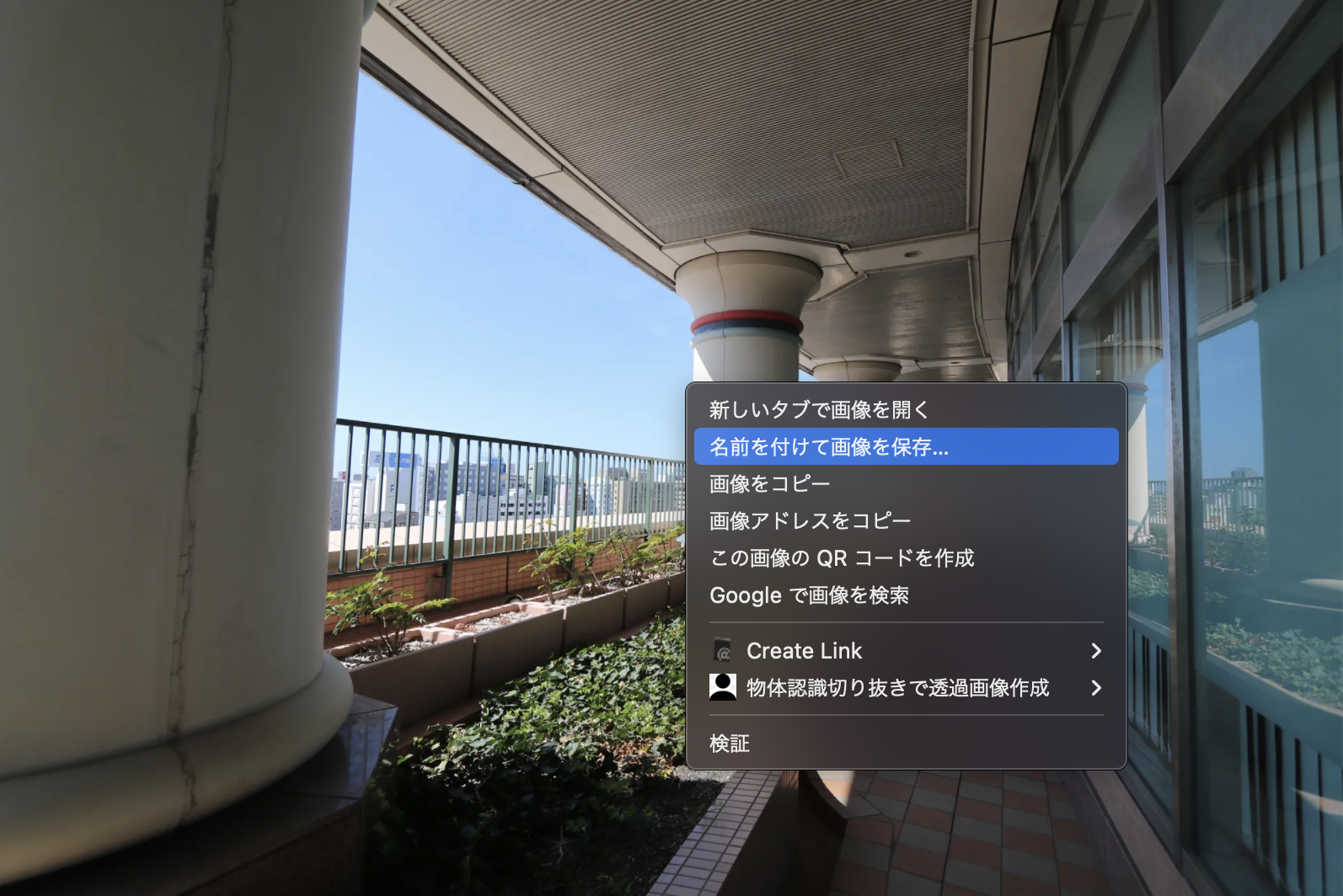
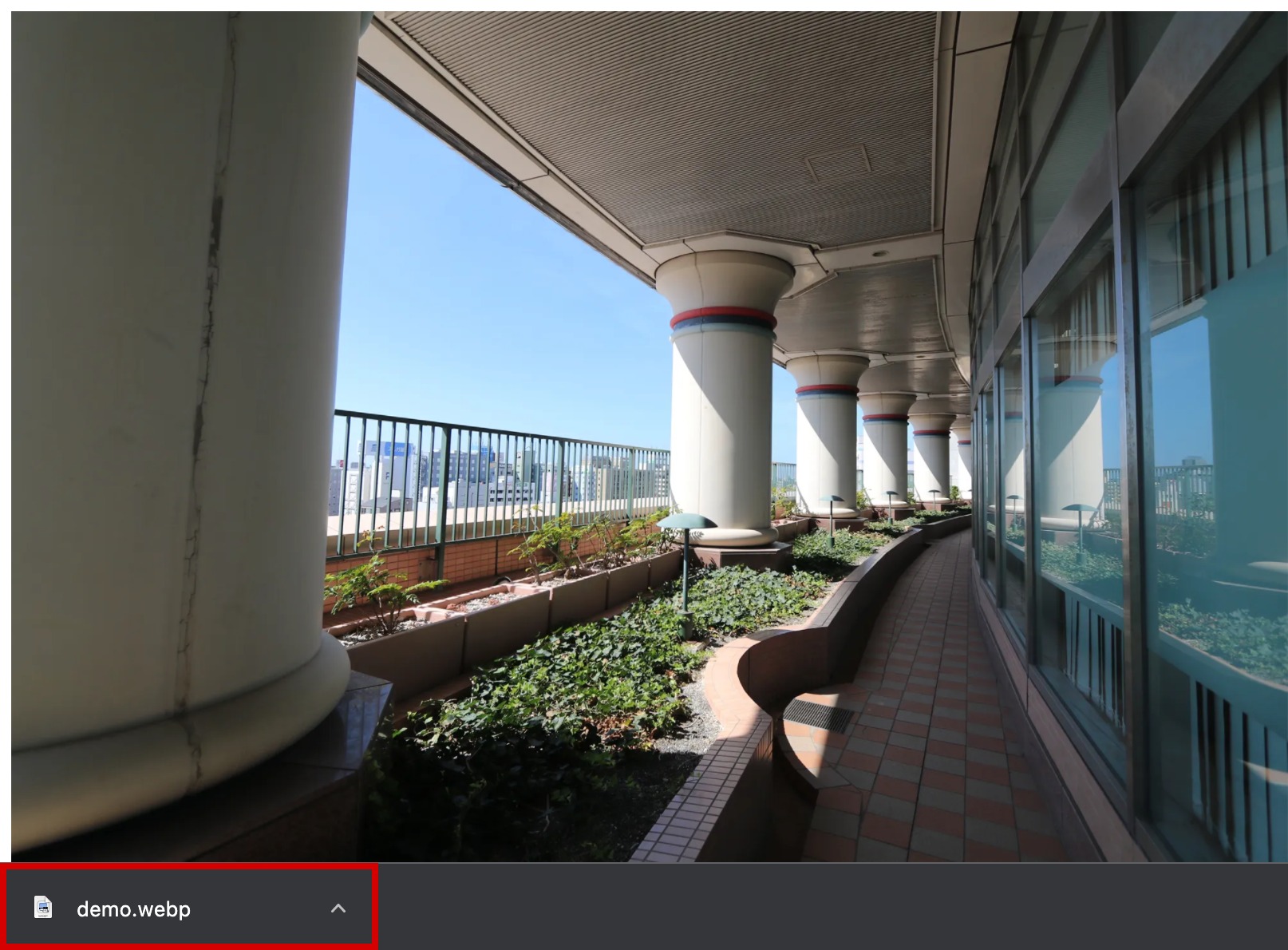
4.保存画面から確認
画像を選択して「右クリック」→「名前をつけて画像を保存」をクリック。

ファイル名が「.webp」拡張子になっていれば、WebP変換されて保存されます。

まとめ
ここまで、WordPressにおける画像をWebPに対応する方法を紹介してきましたが、いかがでしたでしょうか?
サイトスピードを下げる要因となってる画像データは、なるべくWebP対応していくと良いかと思います。
プラグインを活用すれば、導入ハードルも低いので皆さんもぜひお試しください。
おすすめの記事
おすすめタグ
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress










