こんにちは。クリエイティブプランナーの深谷です。
今回は2024年度版構造化マークアップについてご紹介します。
なんと下記のブログを投稿してから約6年半が経過していました。
CMAブログ第1回の記事ということもあり、感慨深いものがありますね。
▼構造化マークアップはSEO対策に効果があるのかやってみた
https://www.akindo2000.net/blog/website/structured-markup/
たくさんの方に読んでいただいている内容なのですが、経年とともに「構造化マークアップ」も変わってきたため
今回は情報をアップデートしてお伝えしたいと思います。
(変わらない部分は内容が重複しておりますが、ご容赦ください)

目次
構造化マークアップとは?
構造化マークアップとは、Googleなどの検索エンジンにテキスト情報やコンテンツ内容を適切に理解してもらうための記述方法のことです。
通常マークアップの例
<div>株式会社シーエムエー</div> ※クローラーは単なるテキストとして認識
構造化マークアップの例
<div itemscope itemtype="http://schema.org/Corporation"> <span itemprop="name">株式会社シーエムエー</span></div> ※会社名は「株式会社シーエムエー」として認識
このように構造化マークアップすることにより、単語やテキストに意味を持たせることができ、検索結果の精度が飛躍的に向上します。
構造化データの種類
構造化データのフォーマットは、大きく分けて2つに分類されます。
- Microdata(マイクロデータ):HTMLにメタデータを直接記述する方式
- JSON-LD(ジェイソン・エルディ):JavaScriptを使ってページ内に挿入する方式
どちらの記述もクローラーに認識してもらえるのですが、
当社ではGoogleがJSON-LDを推奨していること、ページ内のスクリプトタグにまとめて記述できるというメリットから「JSON-LD」を採用しています。
JSON-LDを用いることで、構造化データをページ内で一括管理でき、メンテナンスが容易になる反面、更新箇所が別々になるため注意が必要です。
当社では「website」と「パンくずリスト」を自社のテンプレートと連動させ、効率的な管理を実現しています。
構造化データの記述方法ですが、Schema.orgにある「ボキャブラリ」と呼ばれる構造化データ用のタグを利用します。
schema.orgとは、Google、Yahoo、Microsoftの3社で策定を進めていた構造化マークアップ(形式言語)規格です。schema.orgの仕様通りにHTMLにマークアップすることで、通常のHTMLマークアップでは伝えきれない、より詳しい正確な情報を検索エンジンのクローラーが認識できるようになることでトラフィック獲得に有利に働きます。
構造化マークアップの実装
scriptタグのtype属性に”application/ld+json”を指定します。
今回は検索結果にパンくずリストを表示するための実装方法をご紹介します。
基本的な設定項目は下記で構成されます。
@context 使用規格:http://schema.orgなど @type 構造化データのタイプ:websiteやBreadcrumbList itemListElement ページに関する情報を記述:ページタイトルや階層の位置
以下のソースは弊社のページ(第二階層)を構造化マークアップしたものです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"name": "リッチリザルト パンくずリスト",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.akindo2000.net/",
"name": "株式会社シーエムエー"
}
}
, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.akindo2000.net/website/",
"name": "Web戦略立案・Webサイト制作"
}}
]
}
</script>
構造化マークアップの検証
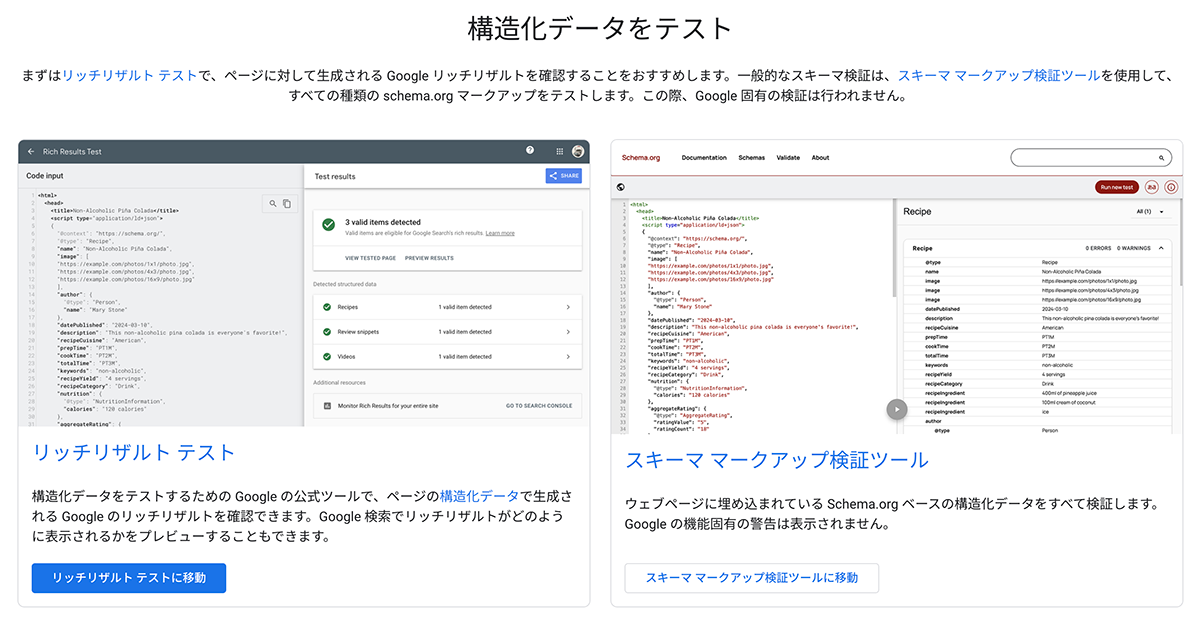
構造化マークアップが完了したら、作成した記述が正しいかGoogleの公式テストツールで検証します。

テストツールとしては、以下の2種類が提供されています。
- リッチリザルト テスト
https://search.google.com/test/rich-results?hl=ja
「リッチリザルト(Google検索などの検索結果画面に表示される情報のこと)」の記述を確認するときに使用します。
公開後であれば、Google Search Consoleでも同様の確認が可能です。 - スキーマ マークアップ検証ツール
https://validator.schema.org/
マークアップの構文とschema.org規格への準拠を確認するときに使用します。
リッチリザルト対応ではないがマークアップを確認したい場合などに有効です。
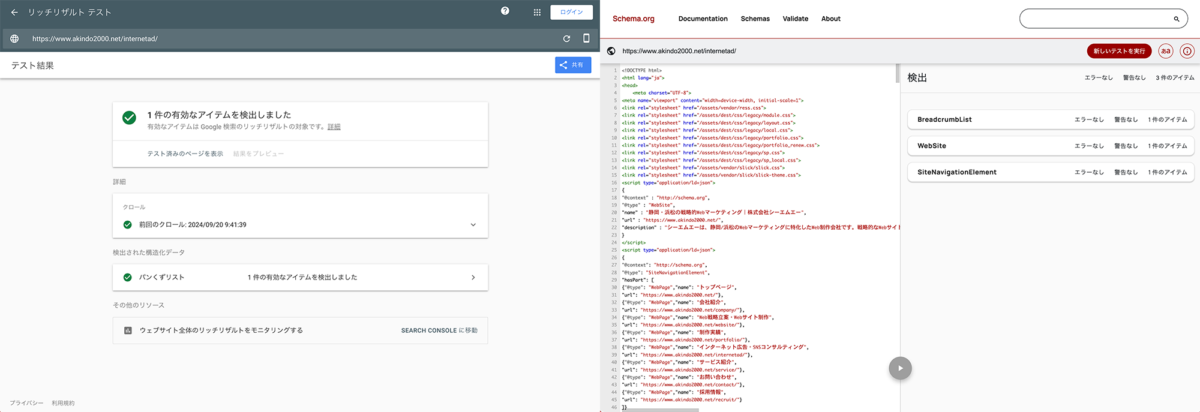
URLから検証
URLを入力し「URLをテスト」ボタンをクリックすると、ページ内に記述されている構造化データをチェックすることができます。

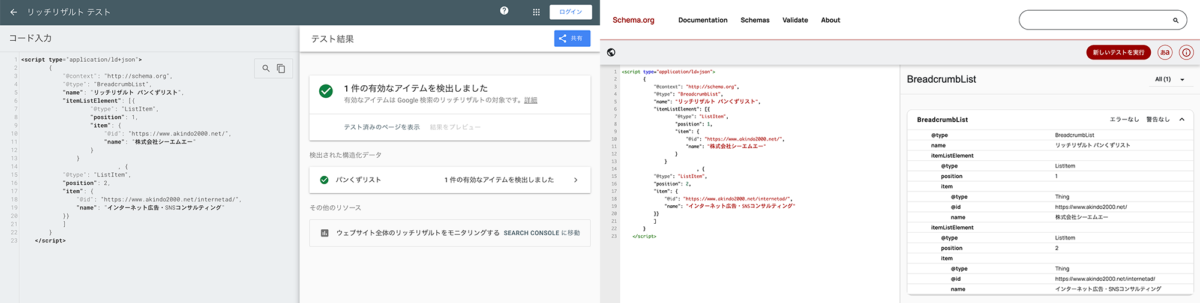
コードから検証
まだ公開されていないページの構造化データや、試してみたい構造化データをテストする場合は「コード」を選択し、scriptタグごと構造化データを貼り付けます。「コードをテスト」ボタンを押すとコードをチェックすることができます。

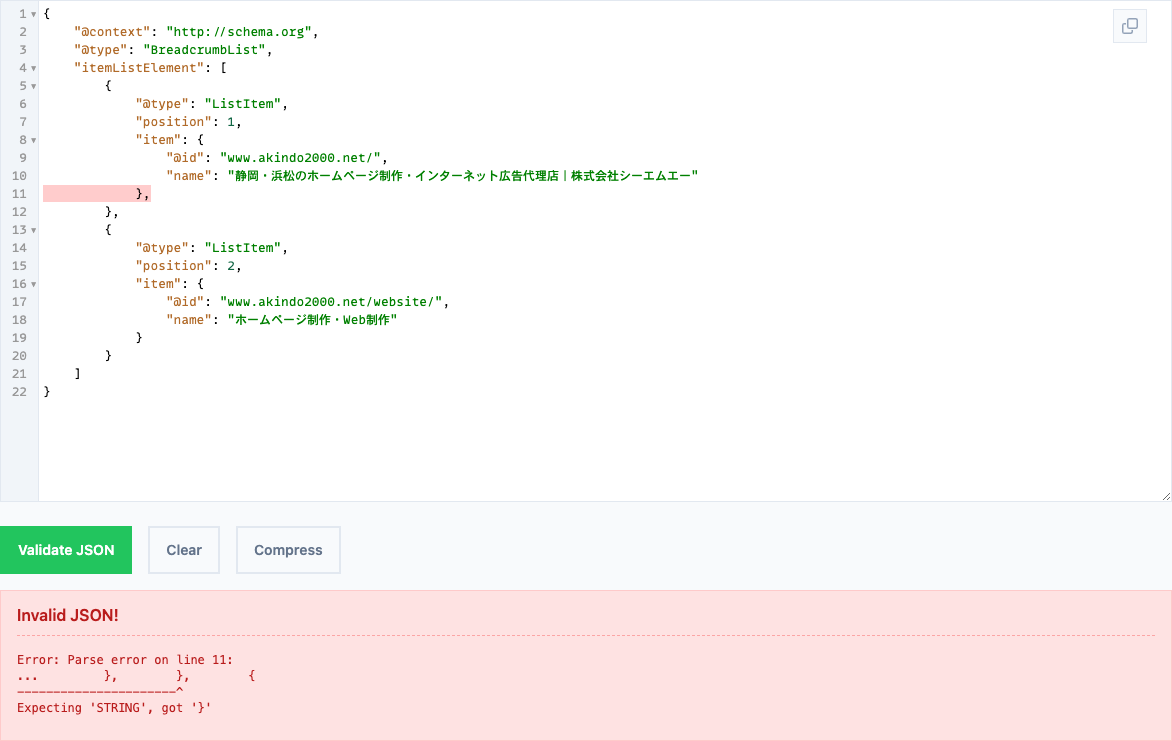
JSON形式でエラーになった時の対処法
構造化データを記述しても、JSONの構文に誤りがあると構造化データとして解析してくれません。
JSONの構文でよくある誤りとしては以下のようなものがあります。
- 中括弧({})や角括弧「[]」の閉じ忘れ、ダブり
- 中括弧({})や角括弧「[]」の直前に不要なカンマ
- ダブルクォーテーション「”」の閉じ忘れ、ダブり
全て目視で確認していくのにも限界があるので、以下のようなツールを使用するとJSONの構文を簡単にチェックすることができます。
JSONの構文を簡単にチェックするツール
▼中括弧の前にカンマを入れてしまった例

自社サイトで実装している構造化データの一例
※2024年9月20日時点
1. WebSite
概要: WebSiteは特定のウェブサイト全体に関する情報を記述するための構造化マークアップです。
用途: 検索エンジンがサイト全体を認識しやすくし、より適切な検索結果を表示できるようにします。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "静岡・浜松の戦略的Webマーケティング|株式会社シーエムエー",
"url" : "https://www.akindo2000.net/",
"description" : "シーエムエーは、静岡/浜松のWebマーケティングに特化したWeb制作会社です。戦略的なWebサイト制作・インターネット広告の運用・マーケティング領域のDX化を通じて、お客様のネットビジネスの構築・運用を支援します。"
}
</script>
2. SiteNavigationElement
概要: SiteNavigationElementはウェブサイトのナビゲーションメニューを表現するための構造化マークアップです。
用途: サイト内のナビゲーション構造(メニューやリンク)を示すために使われ、検索エンジンがサイト内のページ同士の関係性をより理解しやすくなります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "SiteNavigationElement",
"hasPart": [
{"@type": "WebPage","name": "トップページ",
"url": "https://www.akindo2000.net/"},
{"@type": "WebPage","name": "会社紹介",
"url": "https://www.akindo2000.net/company/"},
{"@type": "WebPage","name": "Web戦略立案・Webサイト制作",
"url": "https://www.akindo2000.net/website/"},
{"@type": "WebPage","name": "制作実績",
"url": "https://www.akindo2000.net/portfolio/"},
{"@type": "WebPage","name": "インターネット広告・SNSコンサルティング",
"url": "https://www.akindo2000.net/internetad/"},
{"@type": "WebPage","name": "サービス紹介",
"url": "https://www.akindo2000.net/service/"},
{"@type": "WebPage","name": "お問い合わせ",
"url": "https://www.akindo2000.net/contact/"},
{"@type": "WebPage","name": "採用情報",
"url": "https://www.akindo2000.net/recruit/"}
]}
</script>
まとめ
最後に実際にGoogleの検索結果画面でどのように表示されるかを見てみます。

このように検索結果のページタイトルにパンくずリストが付いて表示されました。
構造化マークアップではパンくずのほかにも、求人情報やイベント情報の表示等さまざまな形式のリッチスニペットが用意されていますので、カスタム次第でSEO対策や検索結果のクリック率向上に大きく貢献できると思います。
- 2023年9月13日以降の変更点
How-to リッチリザルトのサポート終了
よくある質問(FAQPage 構造化データ)のリッチリザルトは、よく知られていて信頼のおける政府ウェブサイトおよび医療ウェブサイトに対してのみ表示
※リッチリザルト(検索結果の表示)はなくなりましたが、構造化としては有効です。
構造化マークアップ第2弾!Googleの検索結果画面をカスタムできる「HowTo (ハウツー) 」のご紹介はこちら
#構造化マークアップ #リッチリザルト #スキーママークアップ #SEO対策
おすすめの記事
おすすめタグ
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー

 http://schema.org/
http://schema.org/









