こんにちは。デザイン部の坂本です。
いつのまにかインスタグラムが表示されなくなったことに気づき、
弊社で調査したところ、「Instagram Graph API v9.0対応」が必要だとわかりました。(2021年2月10日現在)
Ver5.0以降で作成していたInstagram Graph APIがエラー発生して表示されなくなるケースもあるので、
その場合は改めて作業が必要になります。
Instagram Graph APIを利用するには、
有効期限無制限のアクセストークンとInstagramビジネスアカウントIDの取得が必要になります。
今回は、弊社のグループ会社で高級フルーツを取り扱っている
フルーツShomeidoでアカウントを作成した際の手順を紹介します。
※PHPやJSでインスタグラムの読み込みやデザインをしますので、
PHPが利用できるサーバーを前提に進めていきます。

はじめに準備すること
前提として、
- Facebookアカウントを持ってること
- Instagramアカウントを持ってること
- エラーが出たFBマイアプリは削除して新規取得
はじめに【1】~【3】までを進めておいてください。
googleで検索すると手順方法がヒットします。
- 【1】Facebookページを「先に」作成する
- 【2】Instagramのアカウントをビジネスアカウントに切り替える(スマホアプリ上でしかできない)
- 【3】【1】のfecebookページの「設定」→左サイドメニュー内の「Instagram」→FacebookでInstagramを管理で、【2】のアカウントを設定
上記まで完了したら今回ご説明する手順になります。
Facebook for DevelopersでFacebookアプリを作成
アクセストークンの取得は3回必要です。
【1】有効期限1時間のアクセストークンを取得
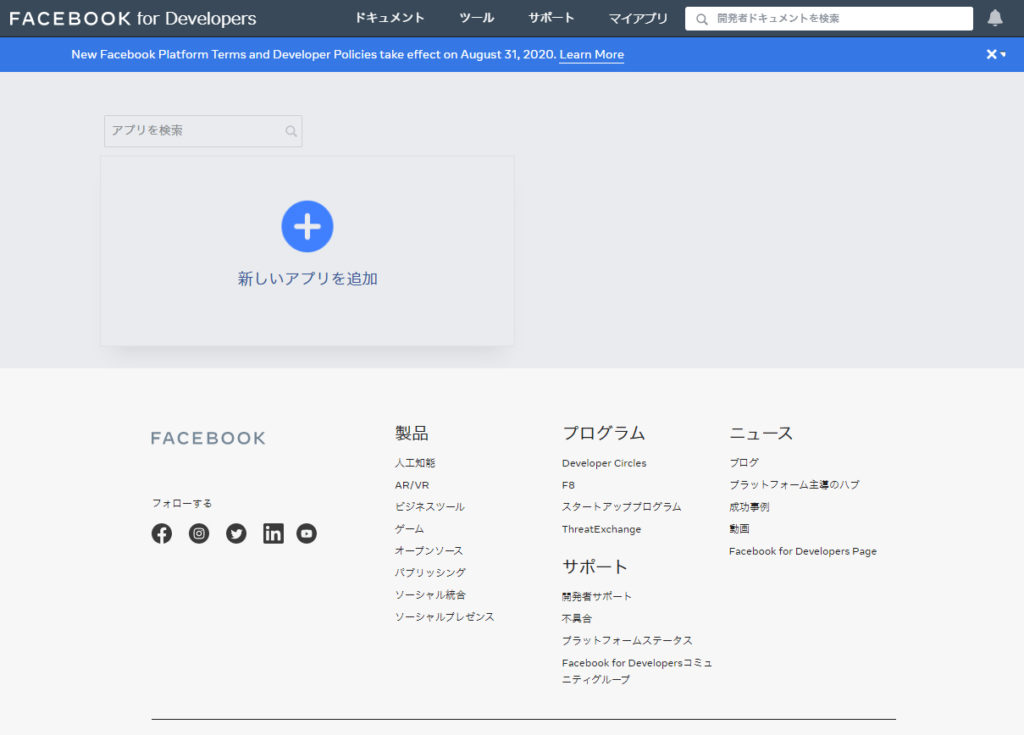
1.マイアプリをクリック

2.新しいアプリを追加

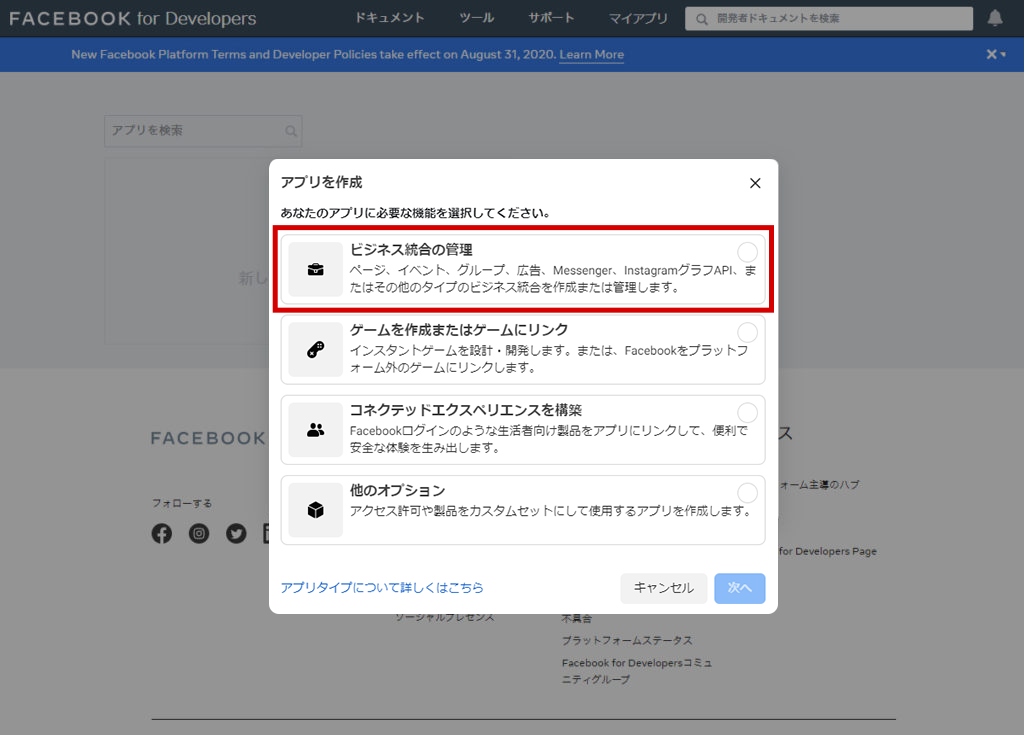
3.ビジネス統合の管理をクリック

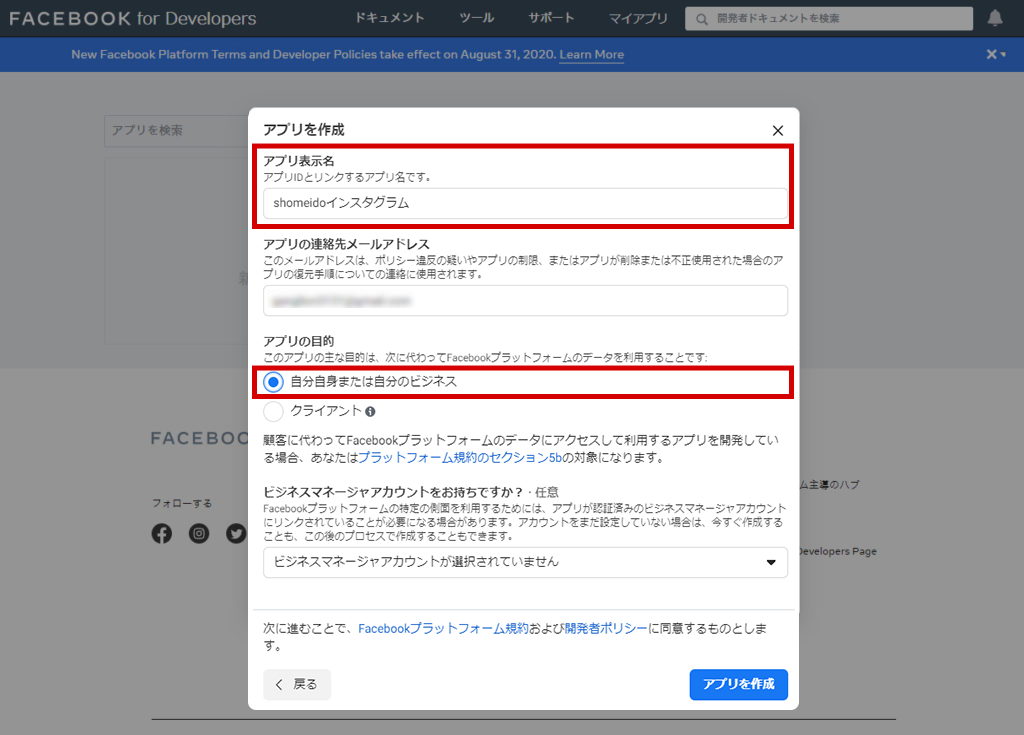
4.アプリ表示名とアプリを利用できる人を自分、同じビジネスに所属する人に設定 → アプリIDを作成

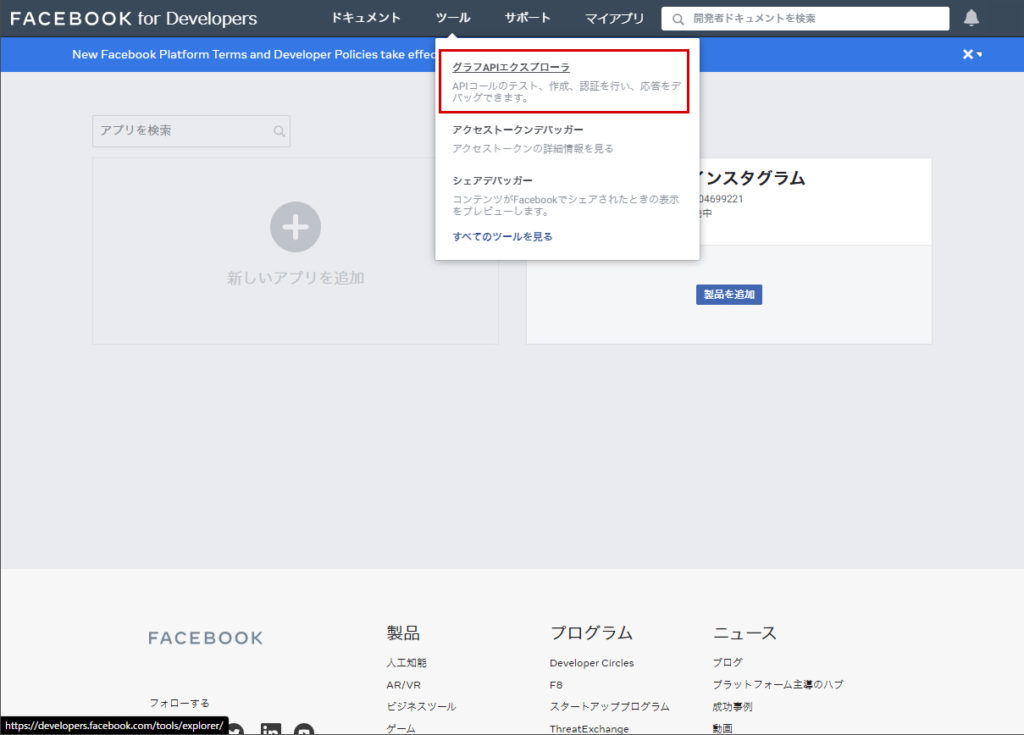
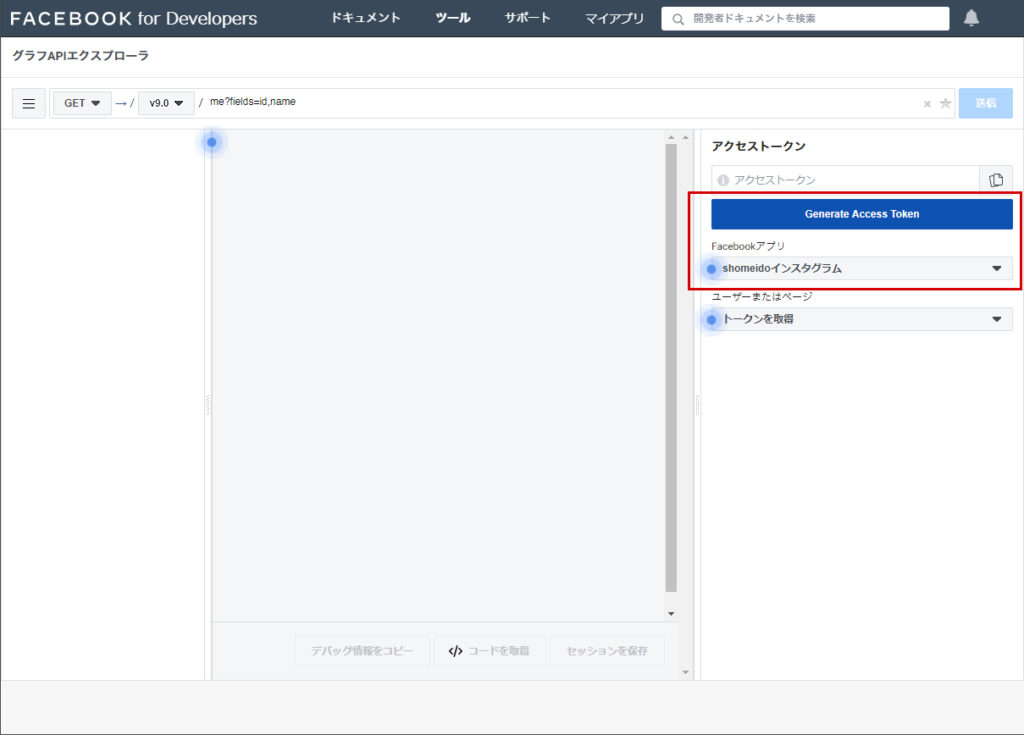
5.グラフAPIエクスプローラを開く

6.Facebookアプリが先ほど登録したアプリ表示名になっていることを確認して「Ganerate Access Token」をクリック

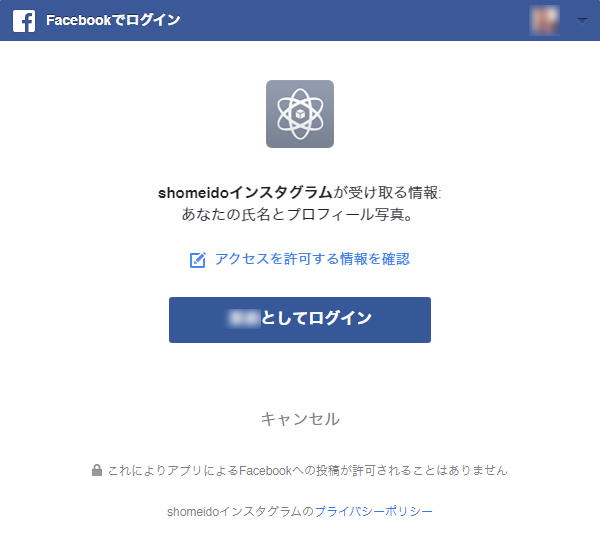
7.〇〇としてログインと出てくるのでログインをする

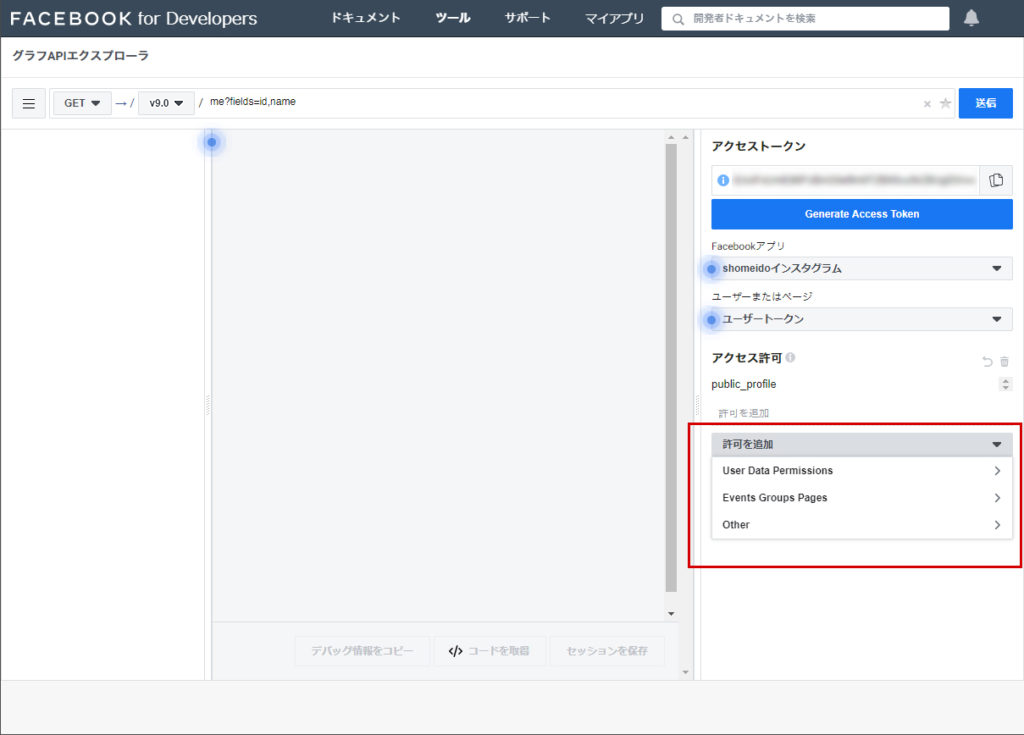
8.許可を追加

この画面になるので、許可を追加していきます。
追加する項目は以下になります。
Events Groups Pagesから
business_management
pages_show_list
pages_manage_ads
pages_manage_metadata
pages_read_engagement
pages_read_user_content
Otherから
instagram_basic
instagram_manage_comments
instagram_manage_insights
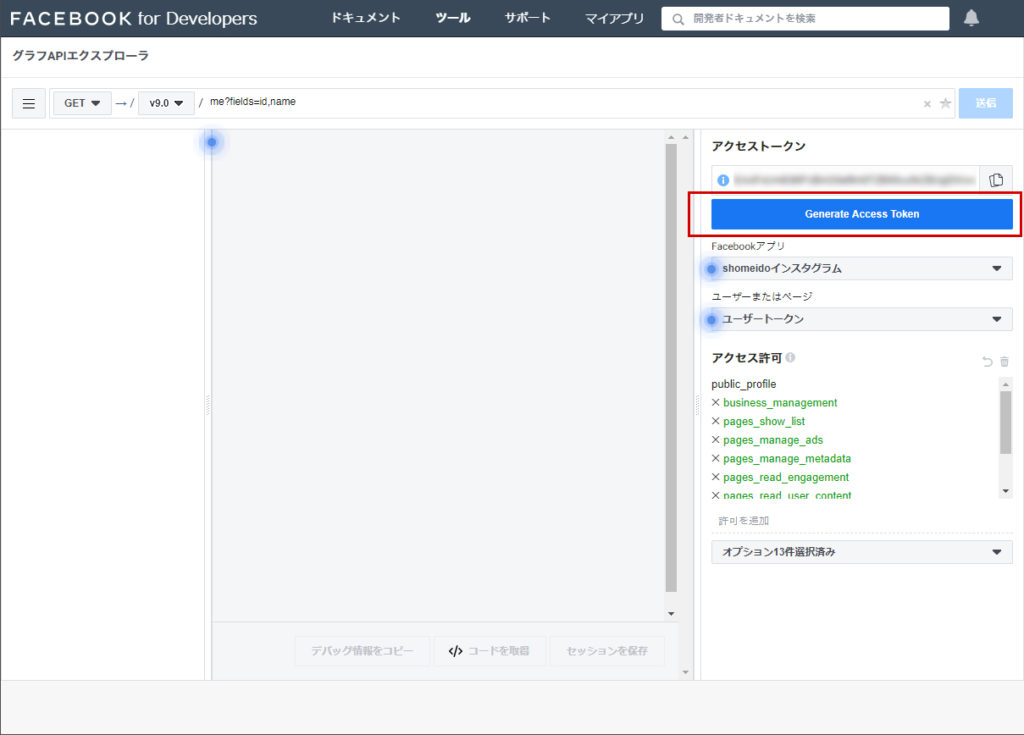
9.Generate Access Tokenをクリック

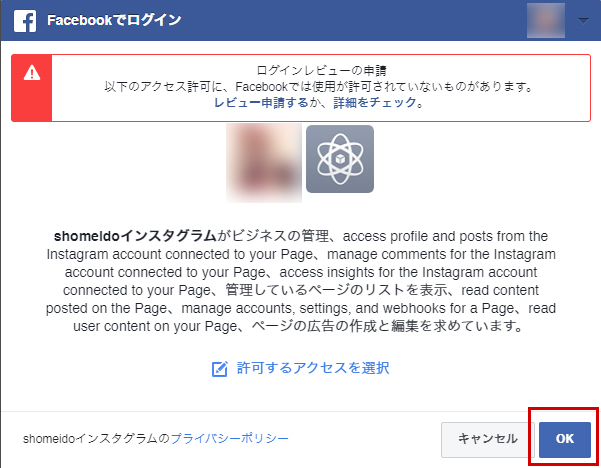
10.Facebookにログインする画面が表示されたら、OKを押す。

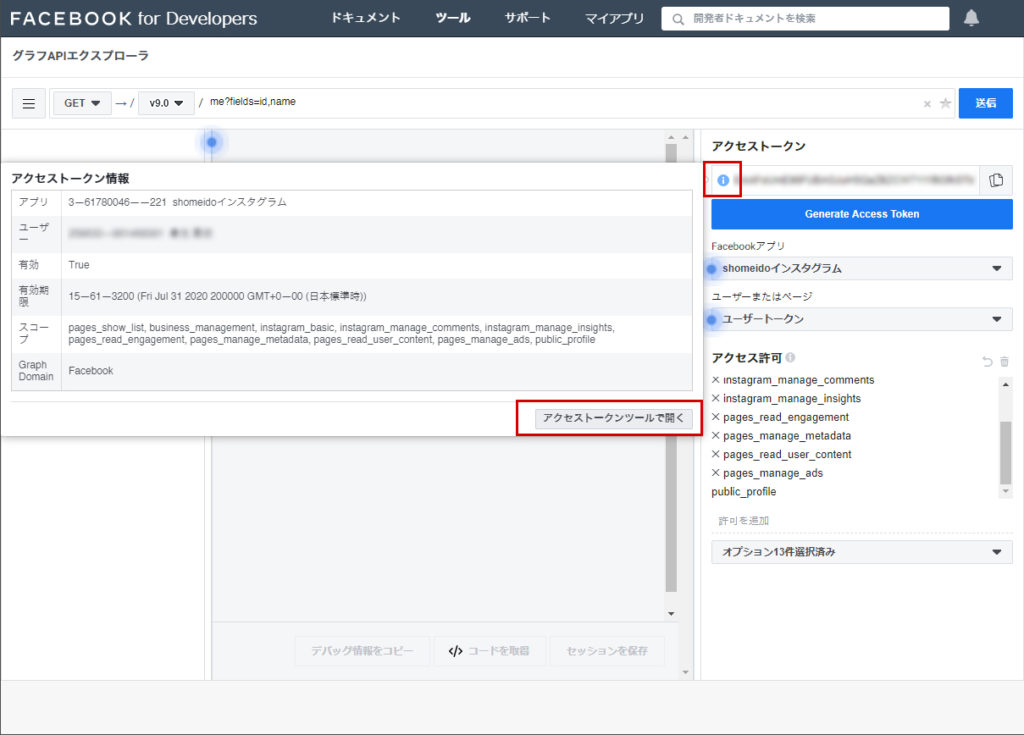
11.表示されたアクセストークン横の(i)をクリックするとアクセストークン情報が表示されるので、「アクセストークンツールで開く」をクリック

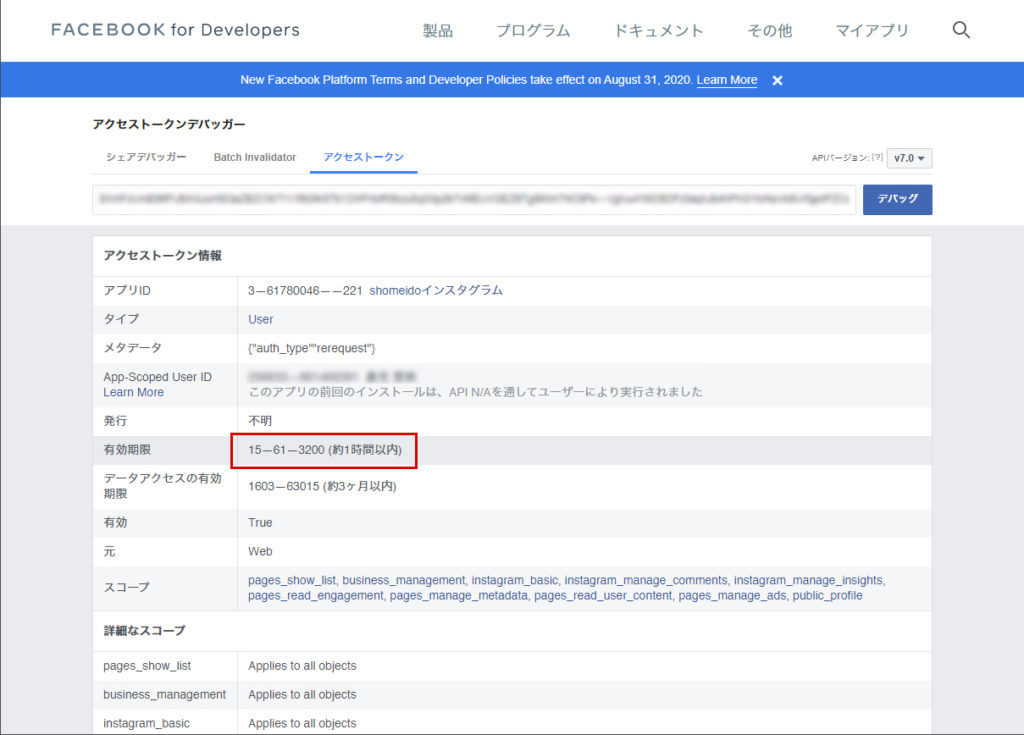
12.有効期限1時間以内のアクセストークンが取得できました。

【2】有効期限2ヶ月のアクセストークンを取得
1.少しスクロールすると、「アクセストークンを延長」というボタンがあるのでクリック。
パスワードが求められたら入力して送信

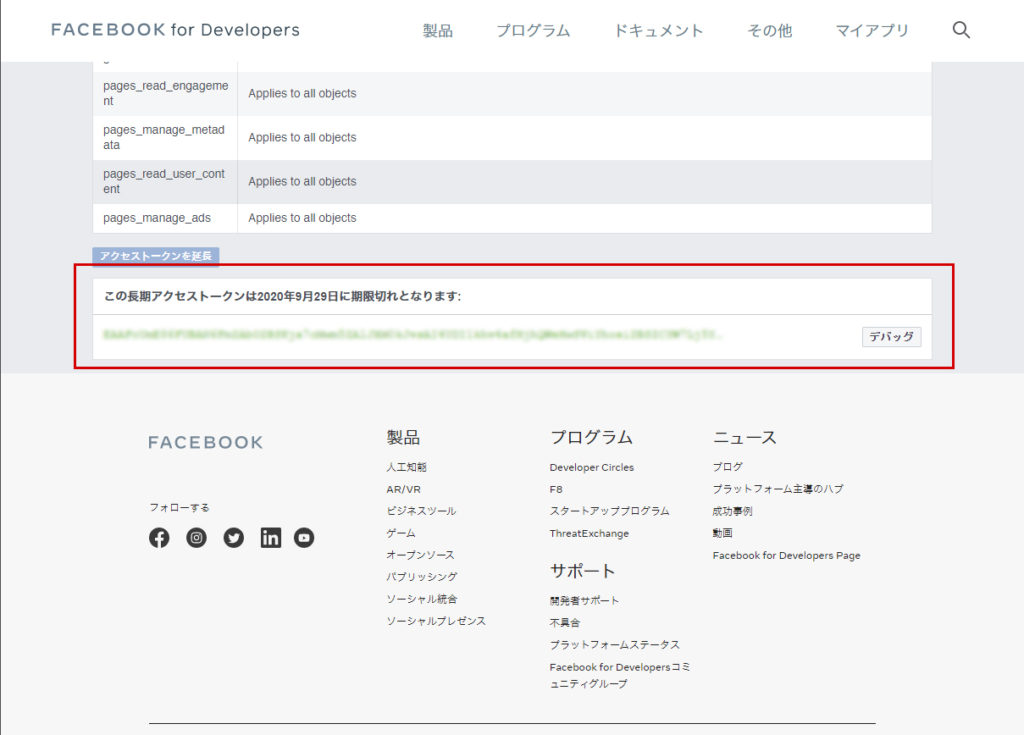
2.有効期限2か月のアクセストークンが取得できます。

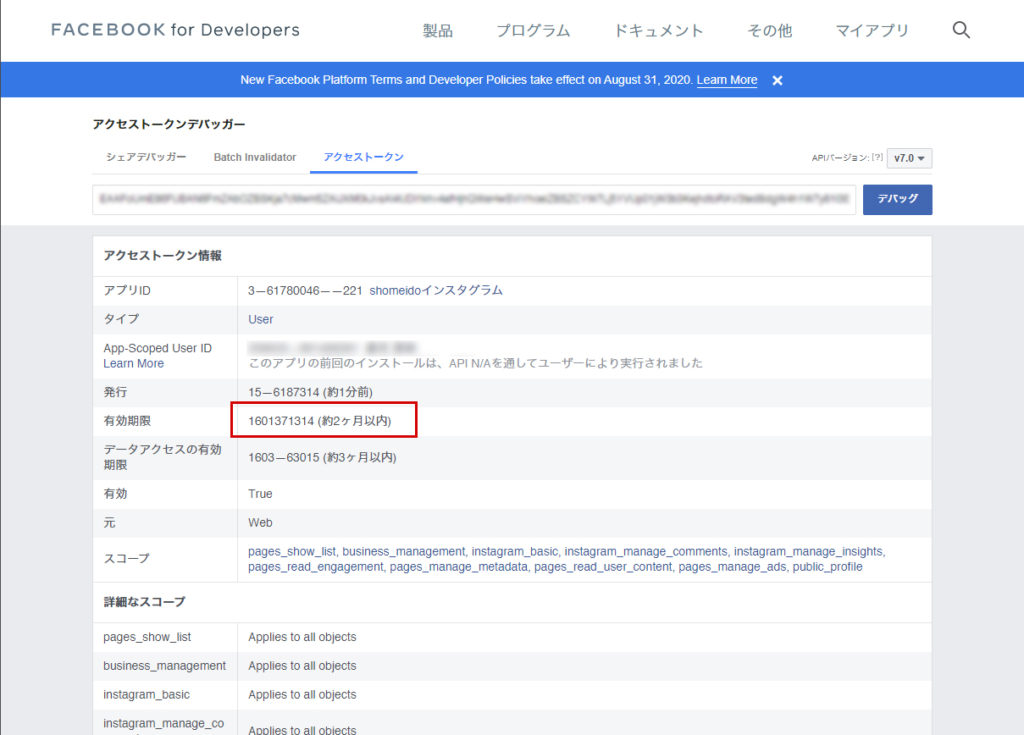
3.横にあるデバッグをクリックして、2か月以内に変わったか確認

【3】有効期限無制限のアクセストークンを取得
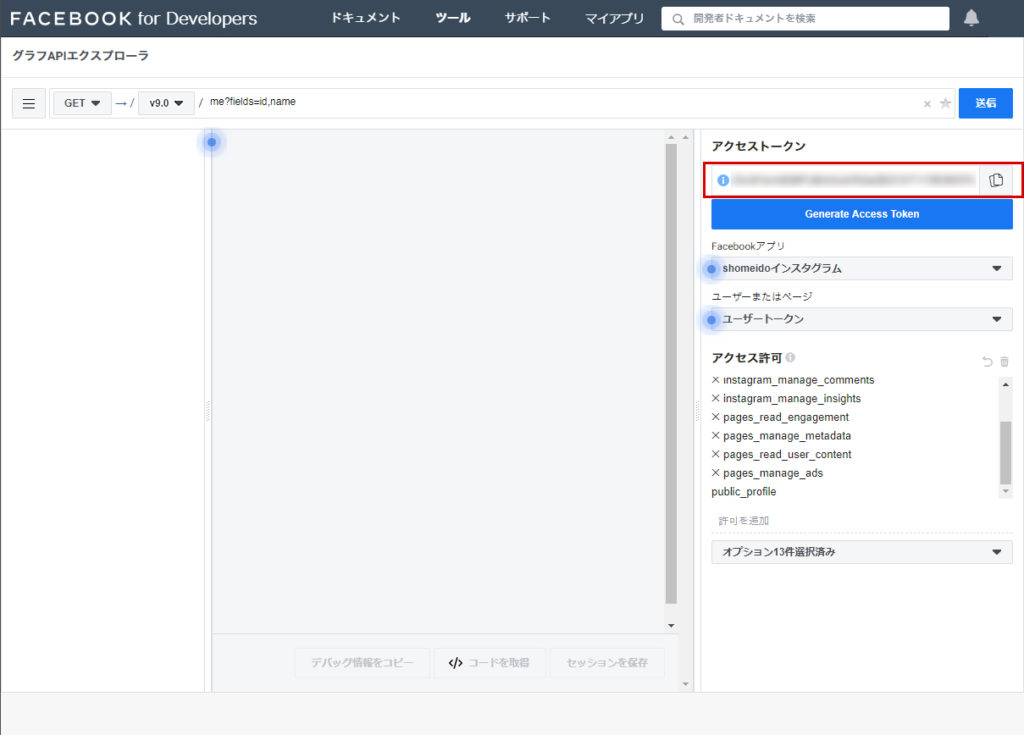
1.有効期限2か月のアクセストークンをコピーして、再度グラフAPIエクスプローラを開きます。

2.アクセストークンのところに先ほどコピーしたアクセストークンを貼り付け

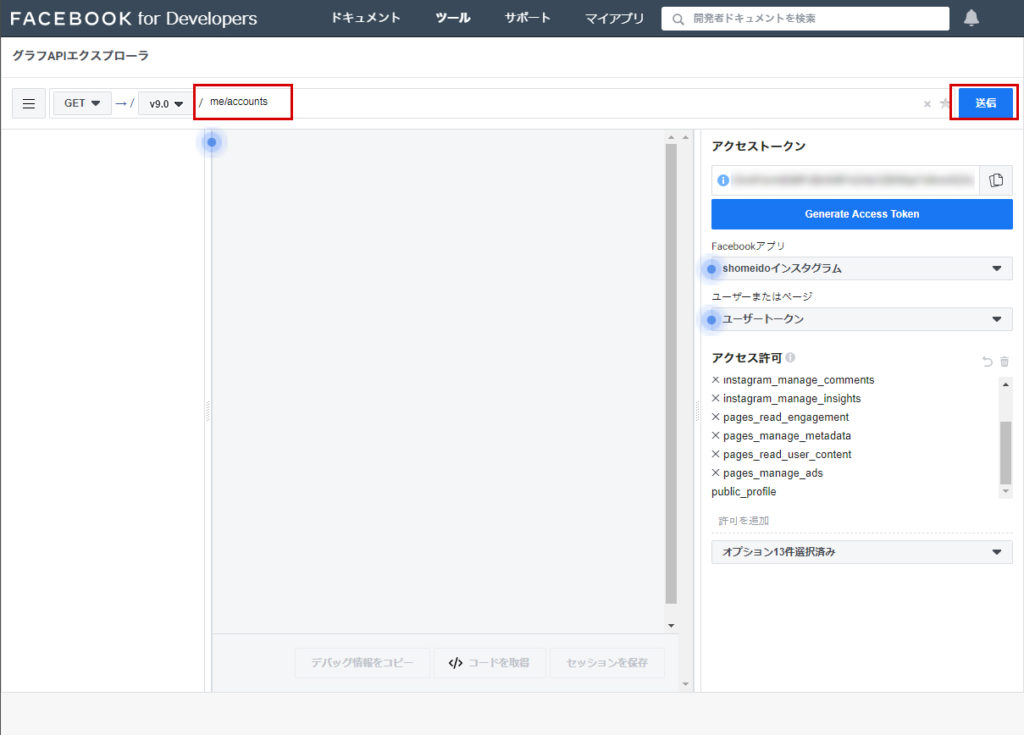
3.上部のバーにme/accountsと入力して送信をクリック

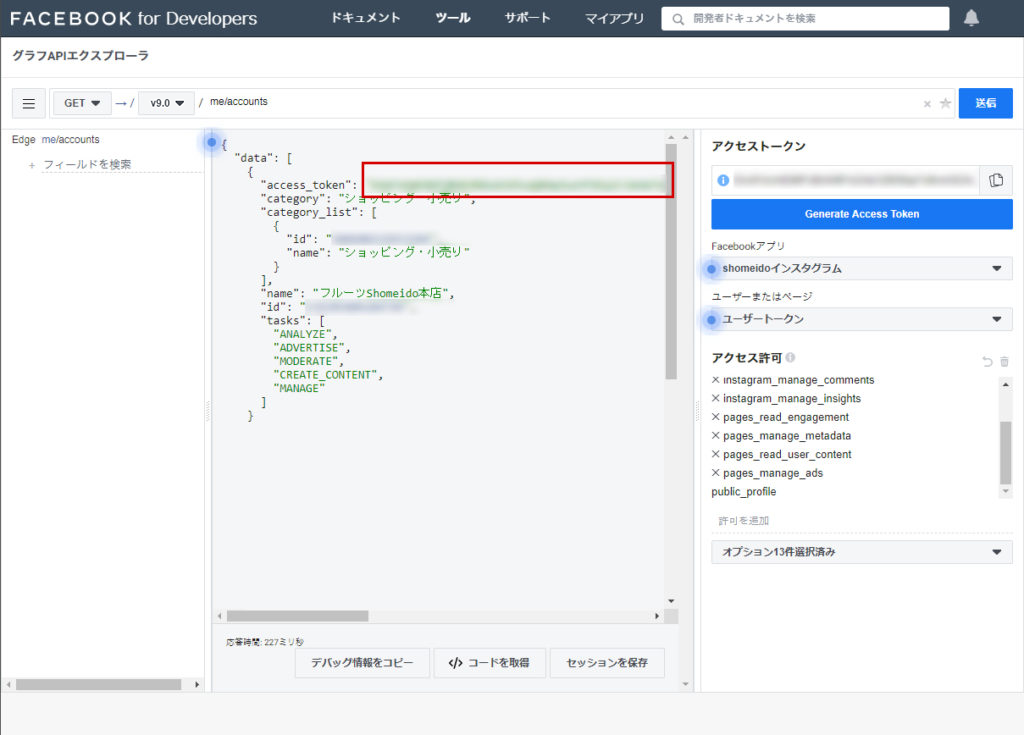
4.この画面になり、赤枠で囲んだ部分にアクセストークンが生成されます。
これが有効期限無期限のアクセストークンになります。

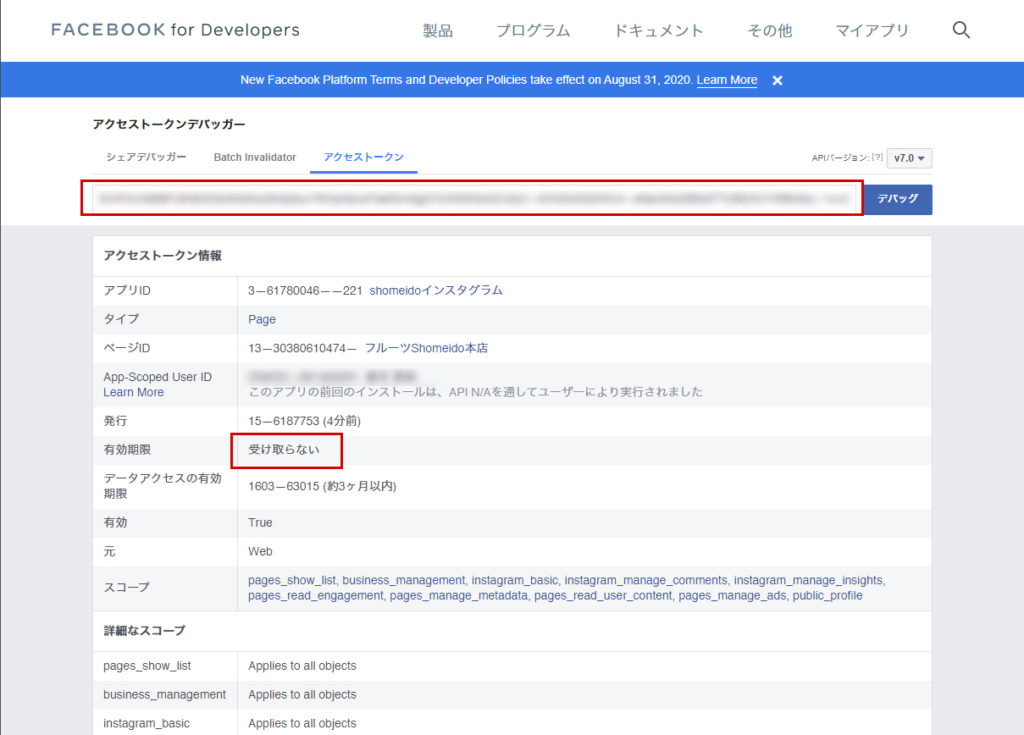
5.アクセストークンデバッガーを開き、先ほど生成されたアクセストークンをデバッグしてみましょう!
有効期限が「受け取らない」になっていたら成功です。

【4】InstagramビジネスアカウントIDを取得
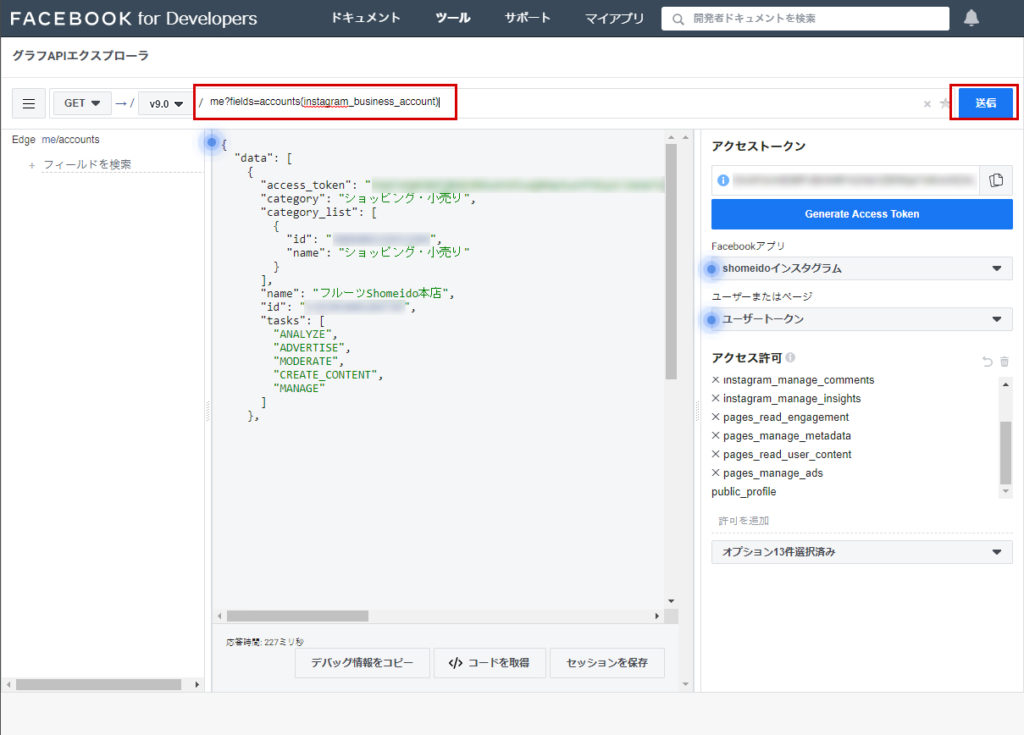
1.再度[グラフAPIエクスプローラ]を開き、赤枠で囲った上部のバーに
me?fields=accounts{instagram_business_account}と入力して送信をクリック

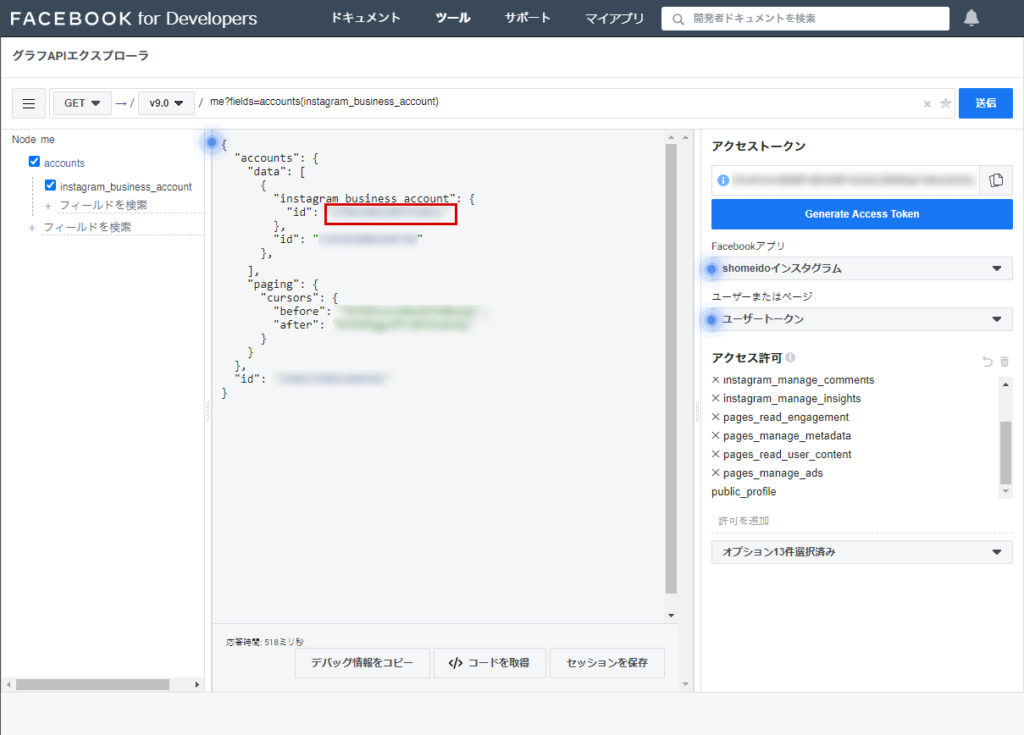
2.赤枠で囲った部分が「インスタグラムのビジネスアカウントID」になります。

3.【3】で取得した無期限アクセストークン【Instagramビジネスアカウント】を該当箇所に置き換えて(一致するバージョンを記入)ブラウザで実行して、JSON形式情報が表示されれば取得した情報が正しい事が確認できます。
https://graph.facebook.com/v9.0/【Instagramビジネスアカウント】?fields=name%2Cmedia.limit(【表示件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【3番目のアクセストークン】
インスタグラムの投稿をPHPで取得
最後にPHPやJSを使ってインスタグラムを表示したいサイトに出力して完成です。
▼実際のページが以下になります。
高級果物専門店のフルーツShomeido(正明堂)|内祝・お供え・お見舞いに旬のフルーツを全国発送
フルーツShomeido(正明堂)

まとめ
いかがでしたか。
インスタグラムは新しいバージョンのサイクルがとても早いです。
新しい仕様に対応できるよう常にアップデートしていきたいですね。
それでは次回もお楽しみに!
おすすめの記事
おすすめタグ
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化










