Webサイト制作 SEO対策 システム関連 タスクランナーを導入して一括でWebP画像に変換すれば、ページスピードインサイトで指摘される「次世代フォーマットでの画像の配信」を100%回避!
-
 開発グループ 山本
開発グループ 山本
- 2023.03.07
こんにちは。制作部開発グループの山本です。
以前「ページスピードインサイトの速度改善」についてご紹介しましたが、
社内のデザイナーより、
- WebP画像に変換したいけどサイト全体だと数が多くて大変
- JPEG、PNG画像を一括でWebP画像に変換したい
- ページスピードインサイトの指摘(次世代フォーマットでの画像の配信)をすべて回避したい
など要望をいただきました。
そこで今回、タスクランナー(※gulp.js)を使用して、
一瞬で「サイト全体の画像をWebP画像に変換する仕組み」を構築しましたのでご紹介いたします。
※gulp.jsとは
Webサイト制作の様々なタスクを自動化することができるビルドシステムです。
必要な材料は3つだけ
- gulp.js(ガルプ)
- Node.js(ノード)
- Visual Studio Code

タスクランナー(gulp.js)の導入
■導入の流れ
(1)Node.jsのインストール
※LTS推奨版のダウンロードをおすすめいたします。

(2)Visual Studio Codeで作業するディレクトリを開きます

(3)ターミナルを開いて以下のコマンドを実行します
npm i -D gulp gulp-webp

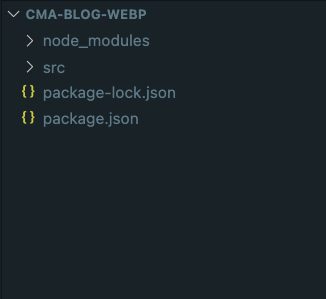
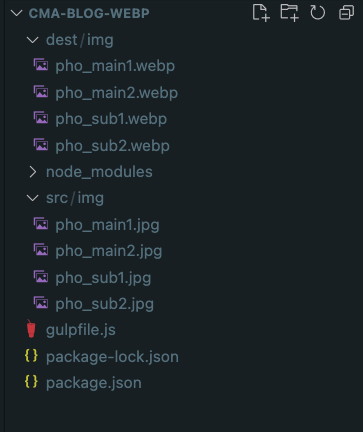
インストールが終わると作業ディレクトリ直下に「node_modules」階層と「package-lock.json」「package.json」が生成されます。

(4)タスクの設定ファイルを作成します
- 作業ディレクトリの直下に「gulpfile.js」という名前でファイルを作成します。
- ファイルの中に以下のソース記述します。
const gulp = require('gulp');
const webp = require('gulp-webp');
const path = {
src: 'src/img/**/*.{jpeg,jpg,png}',
dest: 'dest/img',
};
const convertImage = () => {
return gulp
.src(path.src)
.pipe(
webp({
quality: 90,
})
)
.pipe(gulp.dest(path.dest));
};
const watchFiles = () => {
gulp.watch(path.src, gulp.parallel(convertImage));
};
exports.default = gulp.series(convertImage, watchFiles);
(5)タスクの実行
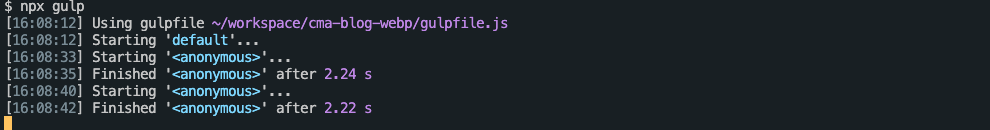
・ターミナルで「npx gulp」を実行すると処理が走ります。
npx gulp

gulpfile.js内の記述により初回は作業ディレクトリ内の全ての画像の変換処理が一度だけ走り、
その後画像の変更を監視する状態になります。

画像の変更が検知された場合、JPEGやPNGといった拡張子からWebPへの変換処理が走ります。
/src/img/フォルダに保存されているJPEGやPNGファイルは、自動でWebP画像に変換され/dest/img/フォルダに格納されます。

WebP画像へ変換後の圧縮率
実際にWebP画像に変換処理された画像の容量を比較します。

ページスピードインサイトの改善結果
サイト内のJPEG、PNG画像はすべてWebP画像に変換されるため、
スピードインサイトで指摘される「次世代フォーマットでの画像の配信」を100%回避することができます。

まとめ
次世代フォーマットのWebP画像は、JPEGやPNGに比べ圧縮率が高いため、
高品質の状態で読み込み速度を改善することができます。
一度タスクランナーの仕組みを導入すれば、
WebP画像への変換を自動で処理することができます。
また、
最近では「WebP画像」よりもさらに圧縮率の高い「AVIF画像」も登場いたしました。
今後ブラウザの対応状況に応じて、弊社でも調査しながら導入を検討していきたいと思います。
関連記事
2023.02.08 2023年度版 Google PageSpeed Insights(ページスピードインサイト)を使って読み込み速度を改善したら、何点になるのかチャレンジしてみた
おすすめの記事
おすすめタグ
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva