Webサイト制作 SEO対策 2023年度版 Google PageSpeed Insights(ページスピードインサイト)を使って読み込み速度を改善したら、何点になるのかチャレンジしてみた
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- 2023.02.08
こんにちは。クリエイティブプランナーの深谷です。
SEO対策に力を入れているお客様より、
最近Core Web Vitals(コアウェブバイタル)や、
サイトスピードについてご相談をいただくケースが増えてまいりました。
そこで今回、デザイングループの山本と一緒に、
Google PageSpeed Insights(ページスピードインサイト)を使って、
ウェブページの読み込み速度を改善したら、何点になるのかチャレンジしてみました。

Google PageSpeed Insights(ページスピードインサイト)とは?
改善前のスコア測定
Google PageSpeed Insights(ページスピードインサイト)の実施内容
改善後のスコア測定
まとめ
Google PageSpeed Insights(ページスピードインサイト)とは?
PageSpeed Insights
https://pagespeed.web.dev/
Google PageSpeed Insights(ページスピードインサイト)とは、
ウェブページの読み込み速度をスコア測定(0~100)してくれるツールです。
モバイル、パソコンに対応しており、
URLを入力するだけでウェブサイトのページ読み込み速度や改善ポイントが分析されます。
スコア評価
- Good 90~100 緑(速い)
- Medium 50~89 オレンジ(平均)
- Low 0~49 赤(遅い)
改善前のスコア測定
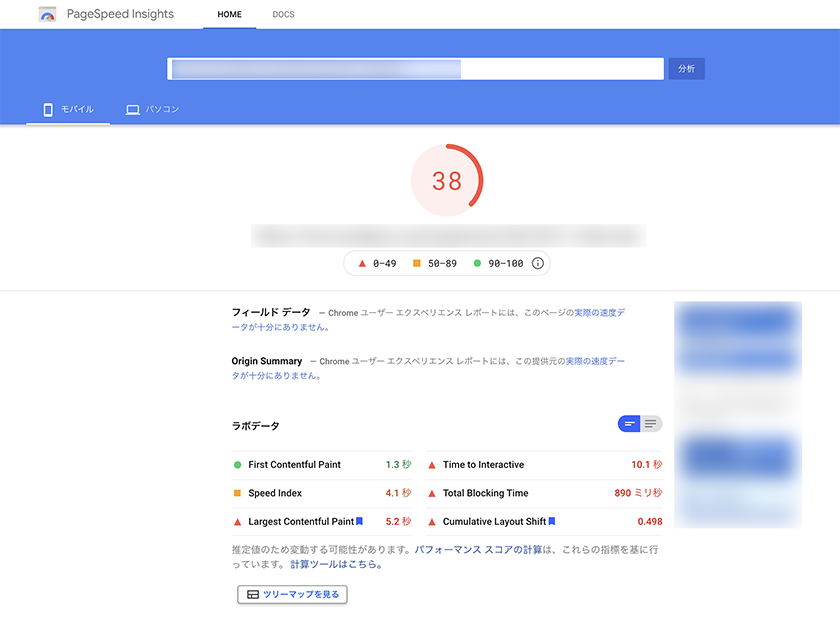
モバイル:38点 Low

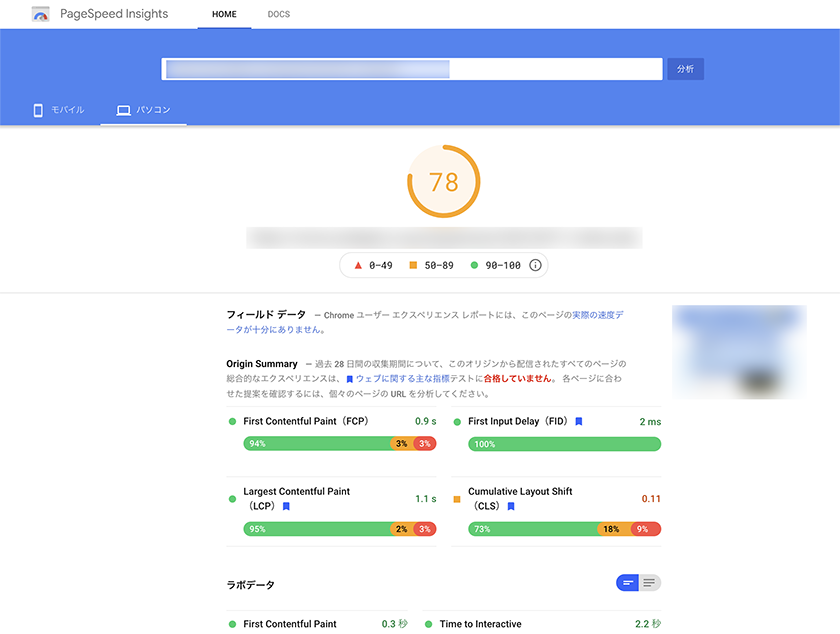
パソコン:78点 Medium

Google PageSpeed Insights(ページスピードインサイト)の実施内容
(1)画像ファイルの遅延読み込み
画像の遅延読み込みをする場合、
Google Chrome、Microsoft Edgeであれば、画像要素にloading属性をつけることにより対応が可能です。
その他のブラウザで画像の遅延読み込みを実施したい場合、
JavaScriptのプラグインを設置する必要があります。
代表的なプラグインに「Lazysize.js」があり、JavaScriptファイルを読み込み、
画像要素にクラス名「lazyload」を追加すれば設置完了です。
<script src="lazysizes.js"></script> <img src="画像のファイルパス" loading="lazy" class="lazyload">
▼2023年2月8日時点
IEのサポート終了後は、imgタグにloading=”lazy”を記述するだけで、ほとんどの主要なブラウザで遅延読み込みが可能となりました。
Lazy loadingに関する各種ブラウザの対応表
https://caniuse.com/loading-lazy-attr
(2)画像ファイルのWebP対応
画像の次世代フォーマットであるWebPに対応することにより読み込み速度を高速にすることが期待できます。
PNGファイルをWebPに変換するには大きく2種類の方法があります。
- コンパイルサイトで画像を変換する技術的なハードルは低く誰でも変換作業ができるが、効率が悪い
- タスクランナー(gulp)を使用して変換するPNG画像を新しく作ったり、修正をしたら即時WebPに変換できるため効率は非常に良いが、技術的に学習することが多くチーム内で使うかどうか取り決める必要がある
■WebP未対応ブラウザへの記述方法 <picture><source type="image/webp" srcset="〇〇.webp"><img src="〇〇.png"></picture>
▼2023年2月8日時点
IEのサポート終了後は、src属性にWebPファイルの画像パスを指定するだけで、ほとんどの主要なブラウザで表示することが可能となりました。
WebPファイルに関する各種ブラウザの対応表
https://caniuse.com/?search=webp
(3)YouTubeのiframe
YouTube動画を埋め込むためのiframeが表示領域にない場合でも動画の読み込みが行われ、
読み込み速度に影響する場合があります。
JavaScriptでスクロール位置がiframeの位置に達した時に読み込みを開始するような記述が必要となります。
クラス名「youtube_frame」が着いたiframe要素のsrc属性をdata-srcに変更しておくことでページロード時の読み込みをさせないでおいて、スクロールしたら、元のiframe要素を削除して新たなiframeを生成するスクリプトです。
$youtube_target = $('.youtube_frame');
$(window).on('scroll load',function(){
const scPos = $(window).height() * 0.9 + $(this).scrollTop();
$youtube_target.each(function () {
const conPos = $(this).offset();
const $iframe = $(this).children('iframe');
const url = $iframe.attr('data-src');
if(url !== undefined){
const id = url.match(/[\/?=]([a-zA-Z0-9_-]{11})[&\?]?/)[1];
if (scPos > conPos.top) {
$iframe.remove();
$(this).append('ここにYouTubeのiframeの記述が入ります');
}
}
});
});
▼2023年2月8日時点
IEのサポート終了後は、iframeタグにloading=”lazy”を記述するだけで、ほとんどの主要なブラウザで遅延読み込みが可能となりました。
Lazy loadingに関する各種ブラウザの対応表
https://caniuse.com/loading-lazy-attr
改善後のスコア測定
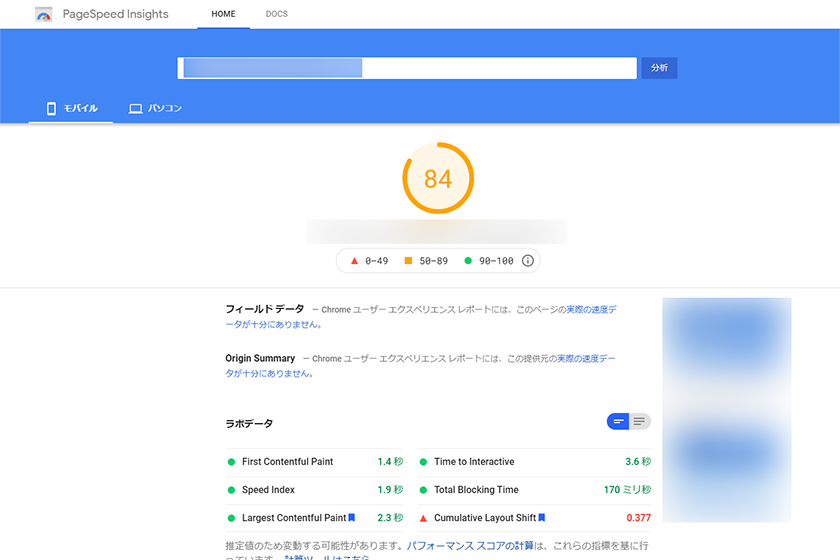
モバイル:84点 Medium(改善前より46点アップ)

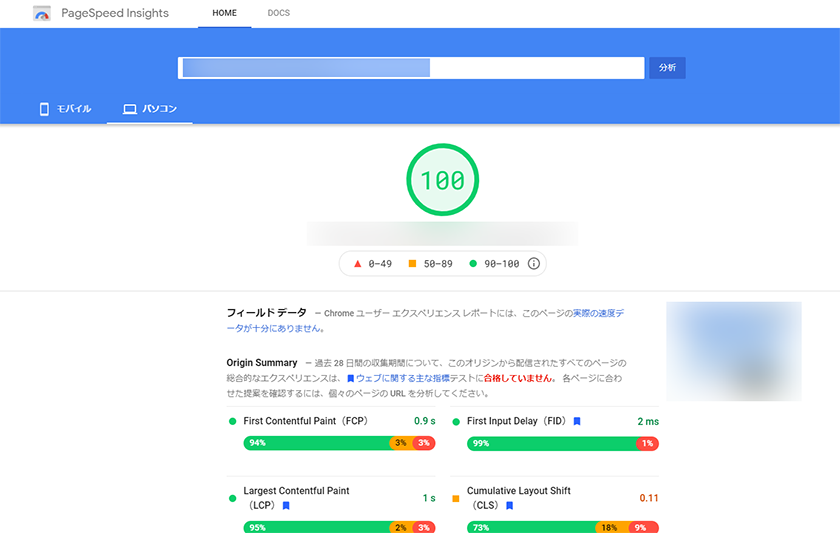
パソコン:100点 Good(改善前より22点アップ)

まとめ
今回、画像ファイルの読み込みや、画像フォーマットの変更、YouTubeの読み込み方法を改善したら、
モバイル84点、パソコンは100点を測定することができました。
この改善がどれだけSEO対策に効果を発揮するか、今後分析していく予定です。
今回の作業にあたっては、
・WebP画像の書き出し方法や振り分けの設定
・CSSやJavaScriptの遅延読み込みや読み込み順序の変更
・YouTubeなどのiframe要素を遅延読み込み
など個別で設定をおこないました。
複雑なデザインやレイアウトではどこまで対応するのか、
今後、弊社でもテンプレートを改善しながら、
ウェブページの読み込み速度について取り組んでまいりたいと思います。
関連記事
2023.03.07 タスクランナーを導入してJPEGやPNGを一括でWebP画像に変換する方法はこちら
https://www.akindo2000.net/blog/google-pagespeed-insights_webp/
おすすめの記事
おすすめタグ
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索











