Webサイト制作 SSL対応したのに【保護されていない通信】の表示が!?Chrome 79以降での警告メッセージ対応について
-
 代表取締役 原川 丈
代表取締役 原川 丈
- 2020.02.03
今回の記事は営業部の原川が担当します。
タイトルの通り、全ページSSL対応済みのWebサイトにおいて【保護されていない通信】が表示されるケースが発生し、社内がざわつきました。
直感的に混合コンテンツ(※1)が問題かなと考えたのですが、
今回は別の要因でしたので解決策も含めてご紹介したいと思います。
(※1)https内に含まれるhttpコンテンツのことです。

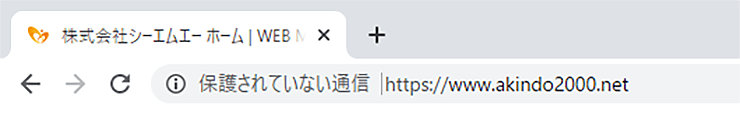
SSL対応済みのWebサイトで【保護されていない通信】の表示される例
Googleからの発表と警告の原因
つまりどういうこと?
TLSバージョンアップの注意
Chrome80、81になると・・・。
SSL対応済みのWebサイトで【保護されていない通信】の表示される例

このように本来SSL対応できていたWebサイトにおいて、
Chrome Version79で「保護されていない通信」と警告が通知されるようになりました。
Googleからの発表と警告の原因
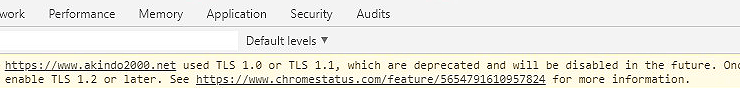
Chrome72よりTLS1.0/1.1が非推奨となり、開発者ツールのコンソールに警告が通知されるようになりました。
そして2020年1月13日からChrome79において、TLS1.0またはTLS1.1接続のページに警告メッセージが通知される形に変更となりました。

The connection used to load resources from https://www.akindo2000.net/ used TLS 1.0 or TLS 1.1, which are deprecated and will be disabled in the future. Once disabled, users will be prevented from loading these resources. The server should enable TLS 1.2 or later.
つまりどういうこと?
TLS (Transport Layer Security)とは、SSLの脆弱性を回避するために作り直したセキュリティプロトコルで、SSLの後継のものとお考え下さい。
実際にはTLS規格のものも通称としてSSLと呼んでいるケースが多いです。
つまりTLSのバージョンが古いWebサイトにおいて、Googleは安全とは認めないよ。という警告が表面化され出てきたのが今回の現象です。
TLS (Transport Layer Security)のバージョン TLS1.0 1999年リリース(保護されていない通信) TLS1.1 2006年リリース(保護されていない通信) TLS1.2 2008年リリース TLS1.3 2018年リリース
TLSバージョンアップの注意
TLS1.0、1.1からバージョンアップを検討しなければ。という視点では同様の記事を見た方も多いかと思います。
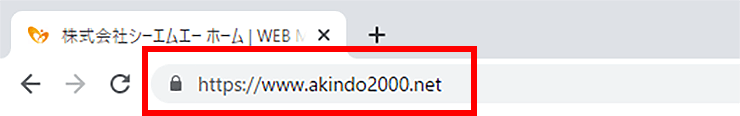
Webサイトに導入しているTLSが単純に古いものを使い続けていただけという場合であれば、TLS1.3の最新バージョンに更新を行えば問題ありません。
皆様も、Webマスターの方やWeb制作会社に依頼すれば比較的すぐに対応できると思います。

その中でも要注意なケースがあります。
お使いのWebサーバプランが古く既に販売終了したプランの場合、 サーバ自体がTLS1.3に対応していないケースがあります。
この場合は新しいサーバへのWebサイト移設が必要となります。
大がかりになってしまいますが、今後を見据えるとこの機会に最新のサーバプランに移設するのが良いかもしれません。
Chrome80、81になると・・・。
Chrome80になると、混合コンテンツ(※1)の動画や声があった場合、自動的にhttpsで接続され、httpsでは読み込めなかった場合はコンテンツがブロックされるようになります。
加えて混合画像の読み込みは許可されますが、【保護されていない通信】の表示されるようになります。
さらにChrome81になると、混合画像も自動的にhttpsで接続され、httpsでは読み込めないとなるとブロックされるようになります。
これから立ち上げるWebサイトは問題ないはずですが、長く運用してきたWebサイトは一度点検した方がよいかもしれません。
安全な接続を確保することは、Google目線だけでなく、運用目線で重要なことかと思います。
以上TLSとChromeの話でした。
ご参考になった点があれば幸いです。
(※1)https内に含まれるhttpコンテンツのことです。
おすすめの記事
おすすめタグ
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索










