Webサイト制作 システム関連 「文字コード」って何?Webディレクターなら知っておきたいUnicode(ユニコード)のこと!
-
 開発グループ 山本
開発グループ 山本
- 2024.02.22
こんにちは。制作部開発グループの山本です。
私たちが普段、PCやスマートフォンで見ている文字や記号・絵文字などは、
「文字コード」と呼ばれる仕組みを利用して表示しています。
今回は「文字コード」の基本と、
Webディレクターなら知っておきたいUnicode(ユニコード)についてもご紹介いたします。

文字コードについて
文字コードとは、文字や記号・絵文字などをコンピュータが理解できる形に変換するための仕組みのことです。
コンピュータは「0と1のビットの組み合わせ」で構成された数値を用いて、
具体的な文字や記号・絵文字などに対応づけて表示します。
例えば「A,B,C,D,E」5種類の文字を符号化する例を考えてみます。

※実際のアルファベットの符号とは異なります。
文字を重複なく集め、各文字に0か1の符号の組み合わせを一意に定めたものを「符号化文字集合」と言います。
符号化文字集合は広く「文字コード」という名前で呼ばれております。
文字コードの進化

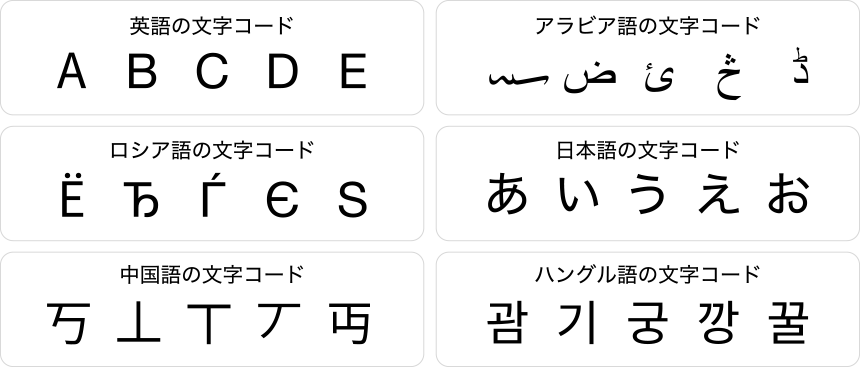
文字コードが使われ始めた頃は言語毎に専用の文字コードを使っており、
扱う言語を変えるたびに文字コードも切り替える必要がありました。
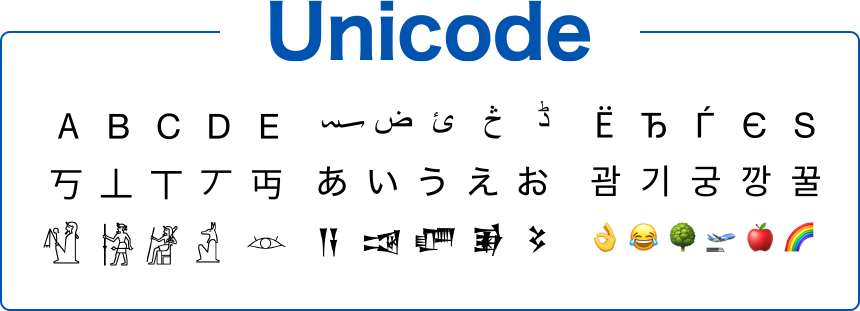
そこで、世界中の文字を一つにまとめることを目的に生まれたのが「Unicode(ユニコード)」です。
現在「Unicode」には13万文字が登録されており、各国の言語の他、
楔形文字(くさびがたもじ)やヒエログリフといった古代文字まで登録されています。

代表的な文字コードの種類

| Unicode(ユニコード) | 世界中の様々な言語や記号を統一的に扱うために開発された文字セットです。 |
|---|---|
| UTF-8 | Unicodeを表現する可変長文字エンコーディング方式で、主にWeb上で使用され、英語のテキストはASCIIと同じ表現を使用します。 |
| UTF-16 | Unicodeを表現する可変長文字エンコーディング方式で、プログラミング言語やファイル形式で広く使用されます。 |
| ASCII(アスキー) | 最初に広く使用された文字エンコーディング方式で、文字や記号・英数字など7ビットで表現します。 |
| Shift JIS | 日本語の文字エンコーディング方式で、漢字・ひらがな・カタカナ・記号を含み、主にWindowsや一部のウェブページで使用されます。 |
絵文字が表示される仕組み

絵文字はUnicodeと呼ばれる文字コードで定義されています。
各デバイスには絵文字フォルダがあり、文字コードに対応した絵文字を表示する仕組みとなります。
環境によって絵文字の見え方が異なるのは、絵文字フォルダに保存されてる画像データの違いによるものです。
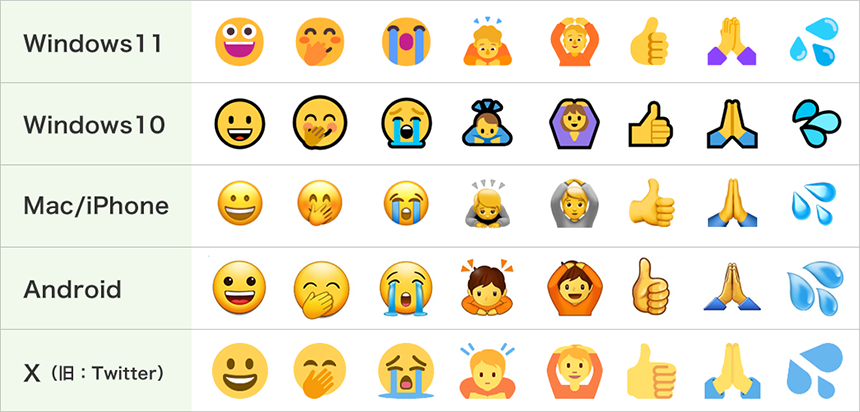
環境による見え方の違い
SNSでメッセージのやり取りがより簡単になったことで、年々、絵文字の数が増えております。
普段使っている絵文字が、環境やプラットフォームによってどう見えるのかを比較してみました。

まとめ
いかがでしたでしょうか。
笑顔の絵文字だけでも、環境に応じて様々なバリエーションがあることに驚きました。
文字コードはプログラミングだけでなく、日常のコミュニケーションにおいても欠かせない役割を果たしています。
今後も適切な文字コードを理解し、新しい表現方法に対応していきたいと思います。
おすすめの記事
おすすめタグ
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT










