こんにちは。制作部開発グループの山本です。
Webサイトの画像フォーマットはJPEG・PNG・WebPなどが広く使用されていますが、
最近Google検索がAVIF形式の画像を正式にサポートするようになりました。
Google検索でのAVIFのサポート(2024年8月30日)
https://developers.google.com/search/blog/2024/08/happy-avifriday?hl=ja
今回はAVIFの特性や画像の容量比較、生成方法などご紹介いたします。

目次
AVIFとは
AVIFとは「AV1 Image File Format」の略で、JPEGやPNGと比べて画像の圧縮率を高めながら、画質を保つことができる次世代の画像圧縮フォーマットです。
画質を保ちながらファイルサイズを小さくすることができるため、Webサイトの読み込み速度を向上させることができます。

AVIFのメリット・デメリット
メリット
- AVIFはアルファチャンネルに対応しているため透過処理が可能です。アイコンやロゴといった背景の部分を透明にさせておきたい画像にも使用することができます。
- AVIFではアニメーションを再生することも可能です。アニメーションでありながら、高画質で軽量なファイルを実現することができます。
デメリット
- AVIFを扱っていてネックとなるのは圧縮作業に時間がかかる点です。
- AVIFは次世代画像形式のため、OSやブラウザのバージョンによっては表示できない環境があります。
iPhoneでは2022年リリースのiOS16からAVIFをサポートし、Microsoft Edgeが2024年1月からサポートを開始しました。主要なブラウザはサポートされている状況ではありますが、アップデートが行われていない環境では、表示がうまくいかない可能性も考えた方がいいでしょう。
AVIFがサポートされていない環境での対策
AVIF形式がサポートされていない環境でも画像が表示されるようにするため、.htaccessファイルにフォールバックの記述を追加します。
以下の.htaccessファイルをAVIFファイルの階層に配置することで、AVIFがサポートされている環境ではAVIFを読み込み、未対応の環境ではPNGやJPEG画像を表示させることが可能です。
.htaccessの記述方法
<IfModule mod_rewrite.c>
RewriteEngine On
# avif
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png|\.gif)$
RewriteCond %{DOCUMENT_ROOT}%1%2.avif -f
RewriteRule (?i)(.*)(\.jpe?g|\.png|\.gif)$ %1$2\.avif [L,T=image/avif,R]
</IfModule>
<IfModule mod_mime.c>
AddType image/avif .avif
</ifmodule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</ifmodule>画像フォーマットの容量比較
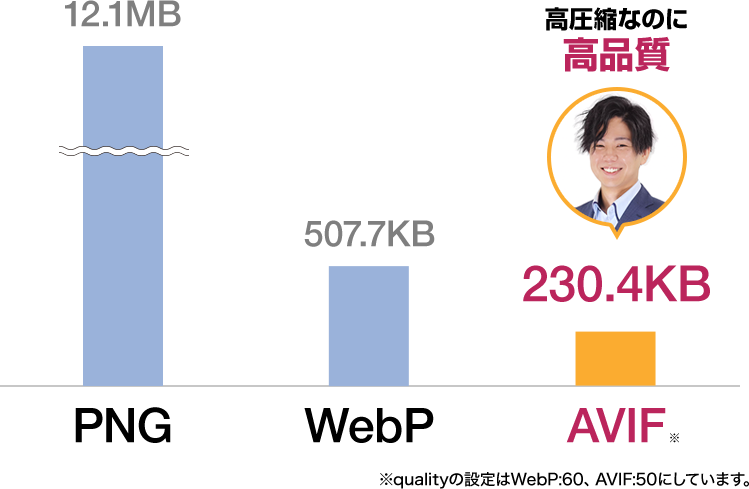
PNGの透過画像を用意し、次世代フォーマットに書き出すとWebPは24分の1、AVIFはなんと53分の1に圧縮することができました。
元画像と見比べてみても画質が保たれているのがわかります。


AVIFの生成方法
(1) Node.jsのインストールします
https://nodejs.org/ja/

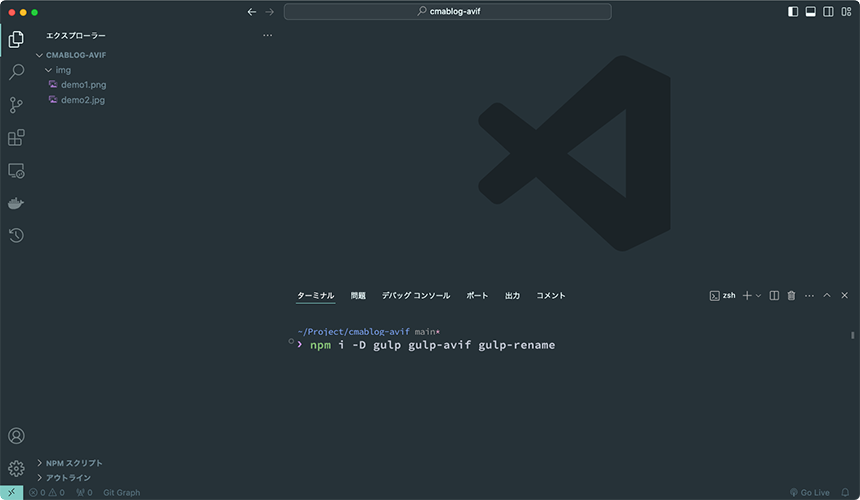
(2) Visual Studio Codeで作業するディレクトリを開きます

(3) ターミナルを開いて以下のコマンドを実行します
npm i -D gulp gulp-avif gulp-rename
インストールが終わると作業ディレクトリ直下に「node_modules」階層と「package-lock.json」「package.json」が生成されます。

(4) タスクの設定ファイルを作成します
作業ディレクトリの直下に「gulpfile.js」という名前でファイルを作成します。
ファイルの中に以下のソース記述します。
const gulp = require("gulp");
const avif = require("gulp-avif");
const rename = require("gulp-rename");
const path = {
src: "src/img/**/*.{jpeg,jpg,png}",
dest: "dest/img",
};
const copyImage = () => {
return gulp
.src(path.src, {
encoding: false,
})
.pipe(gulp.dest(path.dest));
};
const avifImage = () => {
return gulp
.src(path.src, {
encoding: false,
})
.pipe(
rename((path) => {
path.basename += path.extname;
})
)
.pipe(avif({ quality: 80 }))
.pipe(gulp.dest(path.dest));
};
const watchFiles = () => {
gulp.watch(path.src, gulp.parallel(copyImage,avifImage));
};
exports.default = gulp.series(copyImage,avifImage, watchFiles);(5) タスクの実行をします
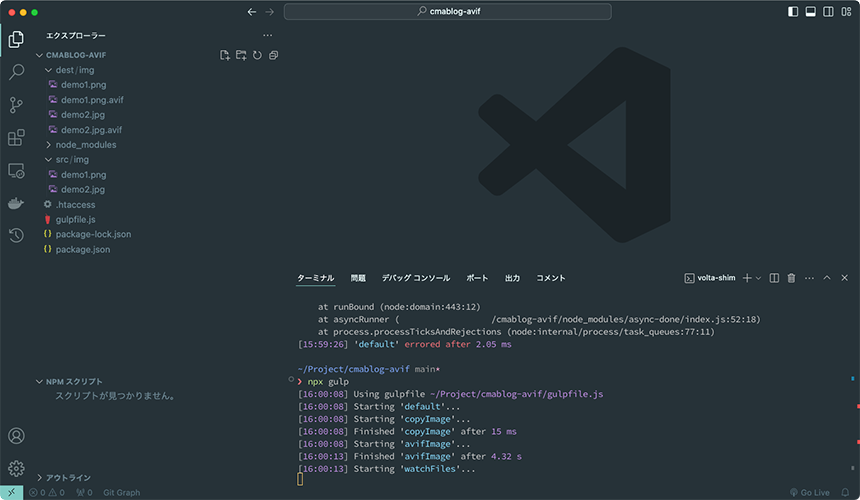
ターミナルで「npx gulp」を実行すると処理が走ります。

gulpfile.js内の記述により初回は作業ディレクトリ内の全ての画像の変換処理が一度だけ走り、
その後、画像の変更を監視する状態になります。

画像の変更が検知された場合、JPEGやPNGといった拡張子からAVIFへの変換処理が走ります。
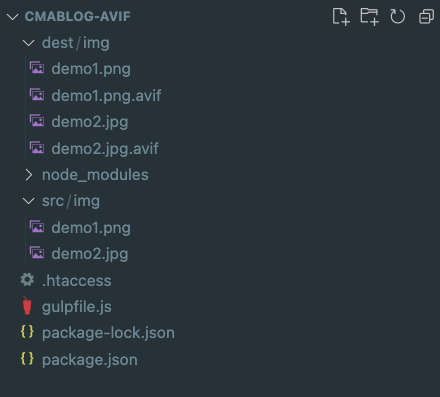
src/img/フォルダに保存されているJPEGやPNGファイルは、自動でAVIF画像に変換され/dest/img/フォルダに格納されます。
その際、元ファイルも/dest/img/フォルダにコピーされます。

まとめ
PNGからAVIFに圧縮した際、元素材の品質を保ったまま53分の1に圧縮できたことは、驚きの結果となりました。
このような高い圧縮率により、データ通信量の削減が期待できます。特にモバイル端末での画像読み込みが速くなるため、ユーザーにとってストレスの少ない快適な閲覧体験を提供できます。
これにより、Webページのパフォーマンスが向上し、ページの滞在時間が延びることで、検索エンジンでの評価にも良い影響を与えると期待しています。
Google検索がAVIF形式の画像を正式にサポートしたことにより、自社では今後、WebPよりもAVIFを積極的に活用していきたいと考えています。
おすすめの記事
おすすめタグ
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA









