皆様こんにちは。営業部の原川です。
第1回目の記事「構造化マークアップ」はお試し頂けたでしょうか。
https://www.akindo2000.net/blog/structured-markup
第2回は、デザイナーの杉浦と取り組んだ「ページのAMP化(Accelerated Mobile Pages)」についてご紹介します。
ちなみに読み方(通称)はアンプのようです。

それでは第2回本編です。
AMP(Accelerated Mobile Pages)とは?
AMP(アンプ)とは、Accelerated Mobile Pagesの略で、
モバイル端末でのウェブページが驚くほど速く表示される!というものです。
モバイルで検索するとAMP対応されている記事はこのように表示されます。
(カミナリマークのアイコンが表示されている)

AMPページが高速に表示される仕組み
AMP対応されたページはGoogleやTwitter側にキャッシュとして保存されます。
ユーザーがアクセスすると専用のサーバに保存されているキャッシュからコンテンツを返します。
本来のページがあるウェブサイトへのアクセスが発生しないので、コンテンツを高速で表示することが可能になっています。
AMPのメリット
表示速度が上がる(UX向上)
AMPに対応したページは通常の3~4倍の速度で表示されます。
そのため、ユーザーはストレスを感じる事が少なくなり、滞在時間や回遊率が大幅に飛躍します。
検索結果にカルーセル表示される。
カルーセル表示されると、ユーザーの目に止まりやすく記事が読まれる確立が上がります。

ただしAMP対応しても、必ずカルーセル表示されるわけではないので注意してください。
SEOに有利になる
SEO効果についてはGoogleは”2018年 2 月 1 日以降、AMP ページのコンテンツを(オリジナルの)正規ページのコンテンツと同等にすることがポリシーによって義務付けられます。”と言っています。
この事から今後はAMP対応する事によってSEOに強くできると言えるでしょう。
参考:https://support.google.com/webmasters/answer/7451184
https://webmaster-ja.googleblog.com/search/label/AMP
AMPの実装
AMPは現在のWebページをAMP HTMLの仕様に習って修正することで、AMP対応が可能となります。
AMP HTMLのコンポーネントについてはこちらのサイトでいろいろと紹介されています。
https://ampbyexample.com/
主な仕様手順
- 1.<html lang=”ja”>を変更
- <html lang=”ja”>を<html
lang=”ja”> または <html amp lang=”ja”>に変更します。
- 2.viewportを指定する
-
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
上記の記述でないとエラーになるようです。
- 3.タグ内に下記コードを設置
-
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> - 4.通常ページとAMPページに以下の記述を追加
- 通常ページ
<link rel="amphtml" href="https://www.akindo2000.net/amp/">
AMPページ
<link rel="canonical" href="https://www.akindo2000.net/">
- 5.CSSは専用のスタイルタグ内にインラインで指定する
-
<style amp-custom> この中にスタイルをインラインで読み込む </style>
スタイルに!importantを使用しているとエラーになります。
- 6.画像はimgタグの代わりにamp-imgタグを使用する
-
AMP対応の際は必須となるコンポーネントになると思います。
<amp-img src="example.jpg" alt="" height="250" width="250" layout="responsive"></amp-img>
※画像にはサイズ指定しlayout=”responsive”を足すことによりレスポンシブに対応できます。
- 7.javascriptの使用に制限がある
- 基本的にはjavascriptは自由に使えませんが、用意されているjavascriptに関しては使用可能です。
- ・ハンバーガーメニュー
- ・スライダー
- ・アコーディオンメニュー
- ・Google mapの表示
- ・iframe
- ・lightbox
これらの機能はいろいろなアニメーションのデモが用意されていて、やり方が紹介されています。
カルーセルの実装例:まずは専用のjsをを読み込む
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
htmlはこんな感じ
<amp-carousel width="500" height="170" layout=responsive type=slides autoplay loop delay=5000> <amp-img src="example.jpg" width="497" height="177" alt="hoge" layout="responsive"></amp-img> <amp-img src="example.jpg" width="497" height="177" alt="hoge" layout="responsive"></amp-img> <amp-img src="example.jpg" width="497" height="177" alt="hoge" layout="responsive"></amp-img> </amp-carousel>
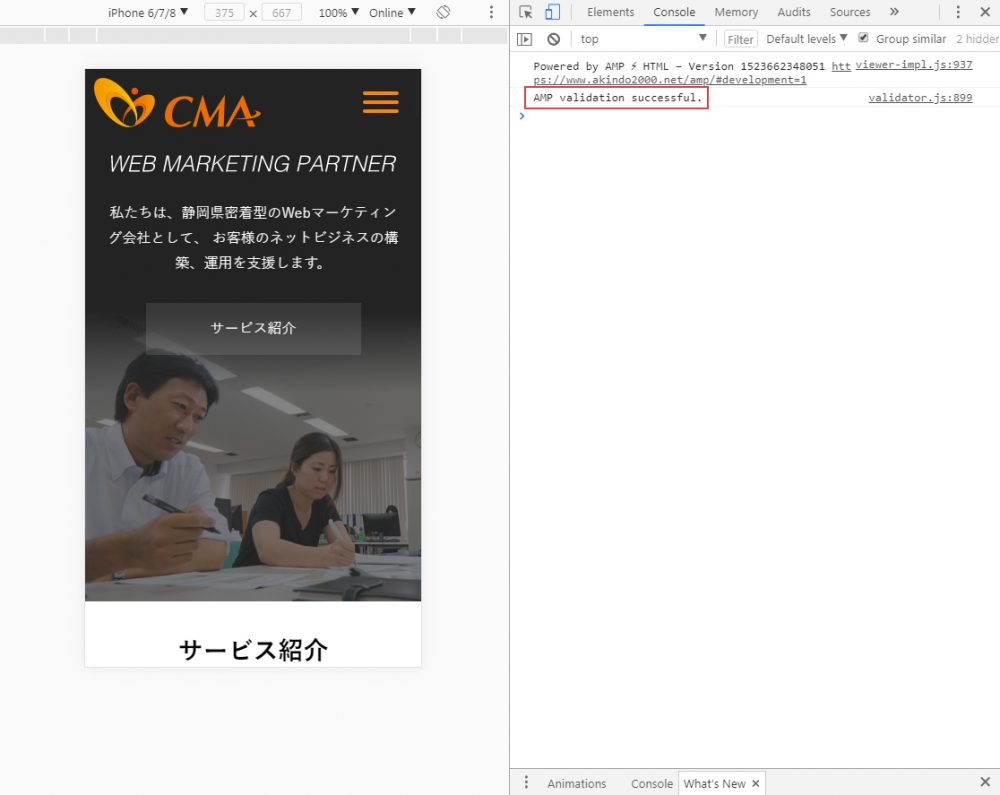
- 8.デバッグでの確認
- URLの語尾に「#development=1」を付加する事で開発者ツール等でデバッグが可能です。

AMP validation successful.と表示されていればAMP対応が有効だと確認もできます。
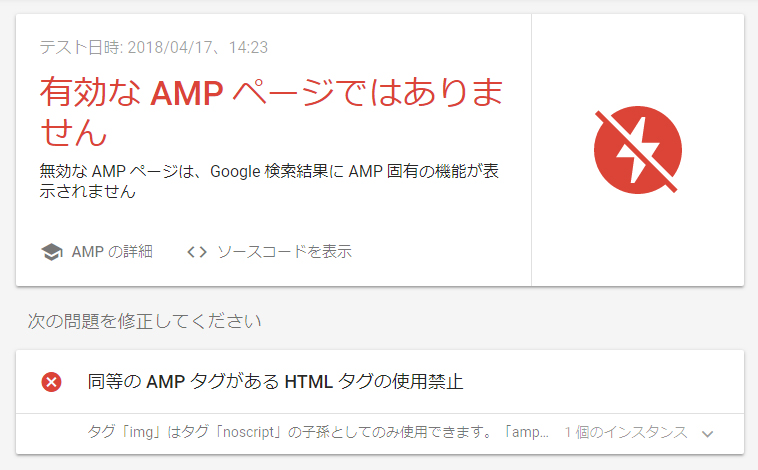
AMPの検証
以下ページにてAMPが有効かどうかのチェックができます。
https://search.google.com/test/amp

エラーの場合は修正箇所が明確に表示されるので分かりやすいです。

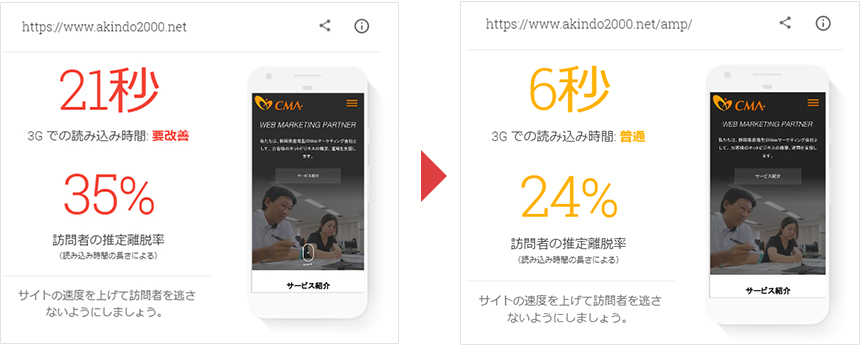
まとめ
モバイル表示速度が驚異の3倍に!!
実際にページを表示したらこんなに早くなっていました。

これからもモバイルユーザーは増え続ける事が予想出来、Googleもモバイルに力を入れています。
ページのAMP化によってコンバージョン率が上がったというGoogleの事例紹介もありました。
AMPはモバイルユーザーの為の対策でもあり、決して無視は出来ないものかなと思いますし、Googleも今後はSEOにも影響すると発表がありましたのでこれからの検索結果に期待がもてる事でしょう。
ユーザー体験の向上も見違えるほどの変化はあると思いますのでぜひ検討してみてはいかがでしょうか。
おすすめの記事
おすすめタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ










