Webサイト制作 【Adobe Express vs Canva】UIや機能の違いではどちらがおすすめ?
-
 デザイングループ 増田
デザイングループ 増田
- 2024.11.13

こんにちは。制作部デザイナーの増田です。
SNS用のサムネイルを手軽に作成し、目を引く簡単なアニメーションを追加したいと思いませんか?また、ちょっとしたチラシや名刺などのデザインにあまり時間をかけたくない、そもそもデザインするのが得意じゃない場合、どうすればよいのでしょうか?
- ブログのアイキャッチ(サムネイル)
- SNS投稿用のデザイン(Instagram、X、Facebookなど)
- ストーリー用の縦長動画や画像(ストーリーズ、リール、Shortsなど)
- 広告バナー
- 名刺やチラシのデザイン
- YouTubeのサムネイル
- 動画編集とアニメーション作成
ブログ運営やSNSなどで情報発信をする際に、欠かせないのがアイキャッチ(サムネイル)です。
読んでもらうためには、もちろん内容が充実していることが大切ですが、最初に目を引くアイキャッチがあることで、より多くの人の興味を引くことができます。特にX(旧Twitter)では、テキストのみの投稿よりも、静止画や動画付きのツイートの方が拡散されやすい傾向にあります。
とはいえ、ブログやSNSの更新を続けるだけでも大変なのに、毎回クオリティの高いデザインを作成するのはかなり負担がかかりますよね。そんな方におすすめなのが、手軽にデザインを作成できるデザインツールのサービスです。
その中でも特に人気なのが、Adobe ExpressとCanvaです。どちらも直感的なUIや豊富なテンプレートを提供しており、多くのユーザーが使用していますが、それぞれ異なる強みや使いやすさがあります。
この記事では、Adobe ExpressとCanvaの特徴やUI、機能面での違いを比較し、どちらがあなたにおすすめかを紹介します。
目次
Adobe ExpressとCanvaの特徴
Adobe Expressとは
Adobe ExpressはAdobeが提供している、誰でもかんたんに魅力的なコンテンツをブラウザ上で作成できるオンラインデザインツールです。ロゴやチラシ、Instagramリールなどの動画も作成可能です。
Canvaとは
Canvaとは簡単操作で誰でもあらゆるデザインを作成できます。Canvaで作成したデザインを数クリックで印刷注文できる「Canvaプリント」と呼ばれる印刷サービスも提供しています。
Adobe ExpressとCanvaの比較
どちらも基本は無料で利用することができます。また必要な機能に合わせて有料プランに加入するのが良いでしょう。
無料プラン内での比較
| Adobe Express | Canva | |
|---|---|---|
| テンプレートの数 | 10万点~ | 100万点~ |
| 素材 | 100万点~ | 300万点~ |
| AI生成 | 25クレジット/月 | 画像生成を50回、動画生成を5回 |
| 印刷 | △ Adobe Express内で不可(ファイルのダウンロードは可能) |
◎ Canva内で可能 |
| クラウドストレージ | 5GB | 5GB |
| フォント | 1,000種類~ | 500種類~ |
| SNSへの予約投稿 | ◯ | ✕ (有料プランのみ) |
| 対応デバイス | パソコン・タブレット・スマートフォン | パソコン・タブレット・スマートフォン |
| チュートリアル・ガイド | 初心者・中級など難易度別で動画付きのチュートリアルがある | 作るコンテンツごと(ストーリーやサムネイル)にもチュートリアルがある |
| その他 | ・静止画の背景削除 | ・リサイズが不可能 |
どちらも無料プランで豊富なテンプレートや素材が提供されています。
Canvaは印刷機能が無料でも利用可能なので、名刺やポスター、グッズ制作など、実際の印刷物を作りたい人には特におすすめです。
一方、Adobe Expressは無料プランでもAI生成機能が使えたり、SNSへの予約投稿ができます。
機能面の話ではありませんが、Canvaのブログではデザインだけでなく、マーケティングやSNSに関する知識が分かりやすく解説された記事がたくさん更新されています。
Adobe Express Blogでは実際の活用事例インタビューが多く掲載されているので、ツールを使用する際のイメージがつきやすいと思います。
有料プラン(個人向け)内での比較
| Adobe Express プレミアム | Canva pro | |
|---|---|---|
| 一人当たりの料金 | 1,180円/月間 11,980円/年間 |
1,180円/月間 11,800円/年間 |
| 素材 | 2億点以上 | 1億2,700万点以上 |
| AI生成 | 250クレジット/月 | 画像生成を500回/月、動画生成を500回/月 |
| クラウドストレージ | 100GB | 1TB |
| フォント | 25,000種類~ | 3000種類~ |
| 投稿予約 | ◯ (複数アカウントでの投稿予約可能) |
〇 |
| その他 | ・静止画・動画の背景削除 ・ワンクリックでサイズ変更 |
・静止画・動画の背景削除 ・リサイズ可能 |
※2024年10月時点
両サービスとも30日間の無料体験があるので一度試してから検討するのをおすすめします。
実際に使ってみた
実際の画面を見比べてみるとなんだかUIが似ています。
本記事のサムネイルをサービスを比較しながら作ってみます。
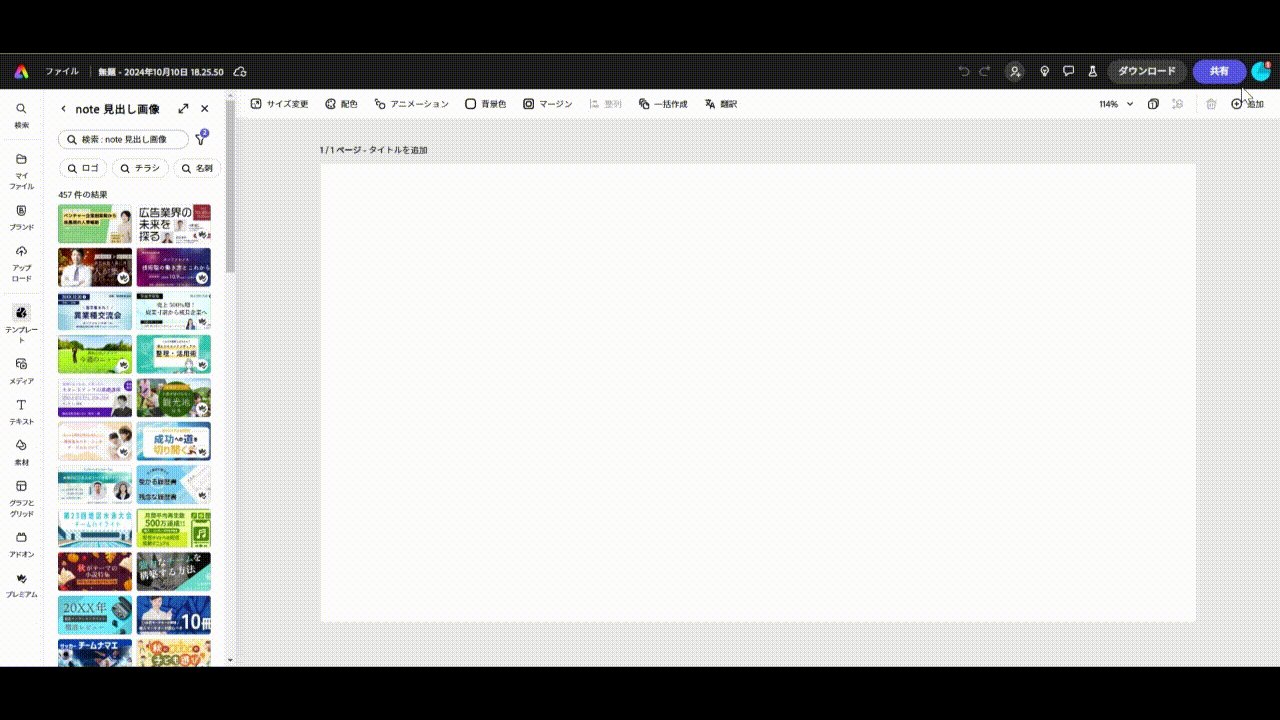
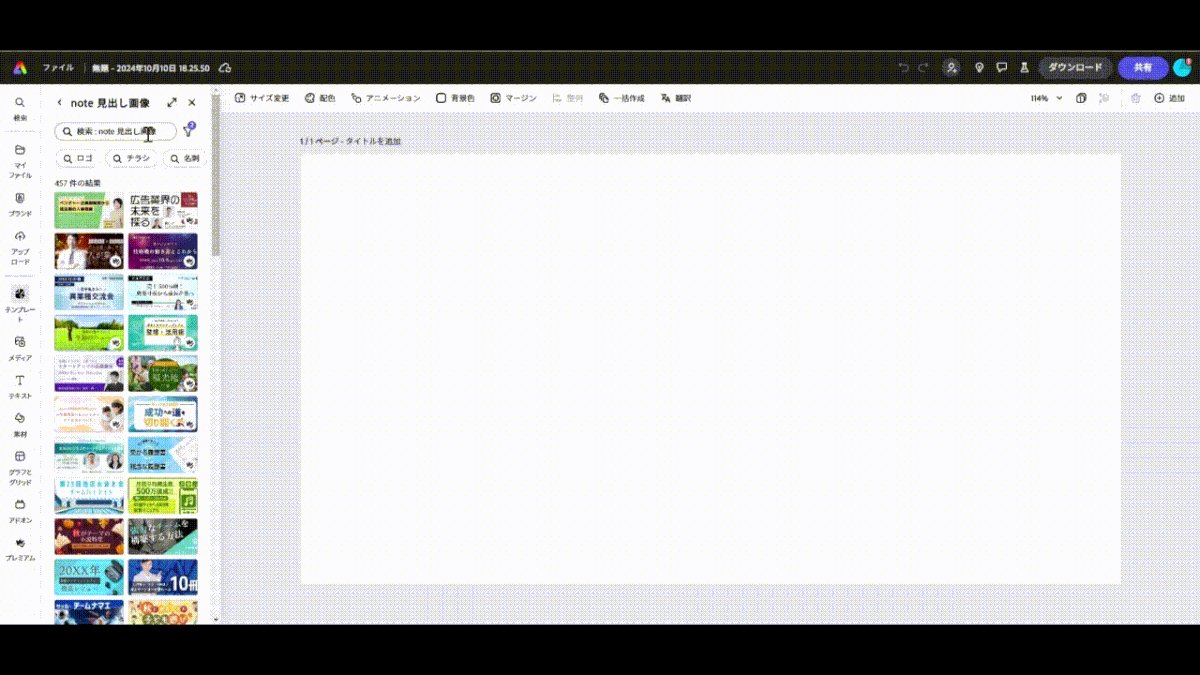
AdobeExpress

Canva

AdobeExpress
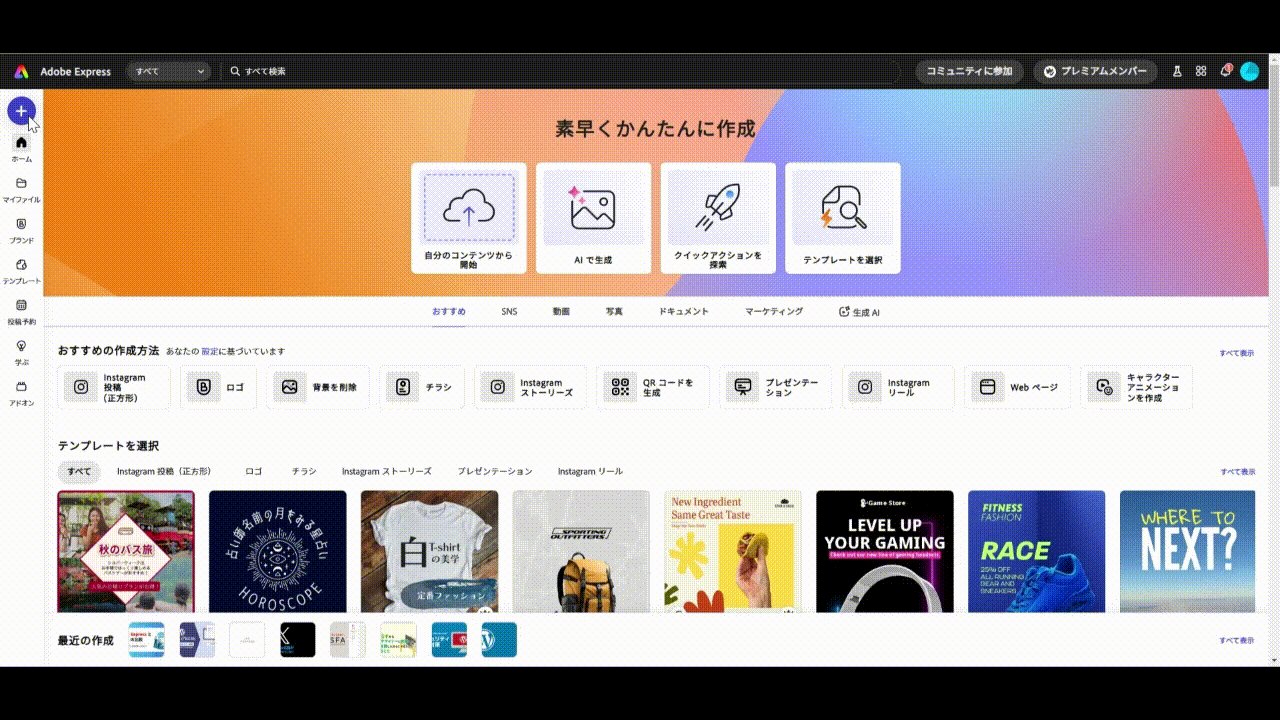
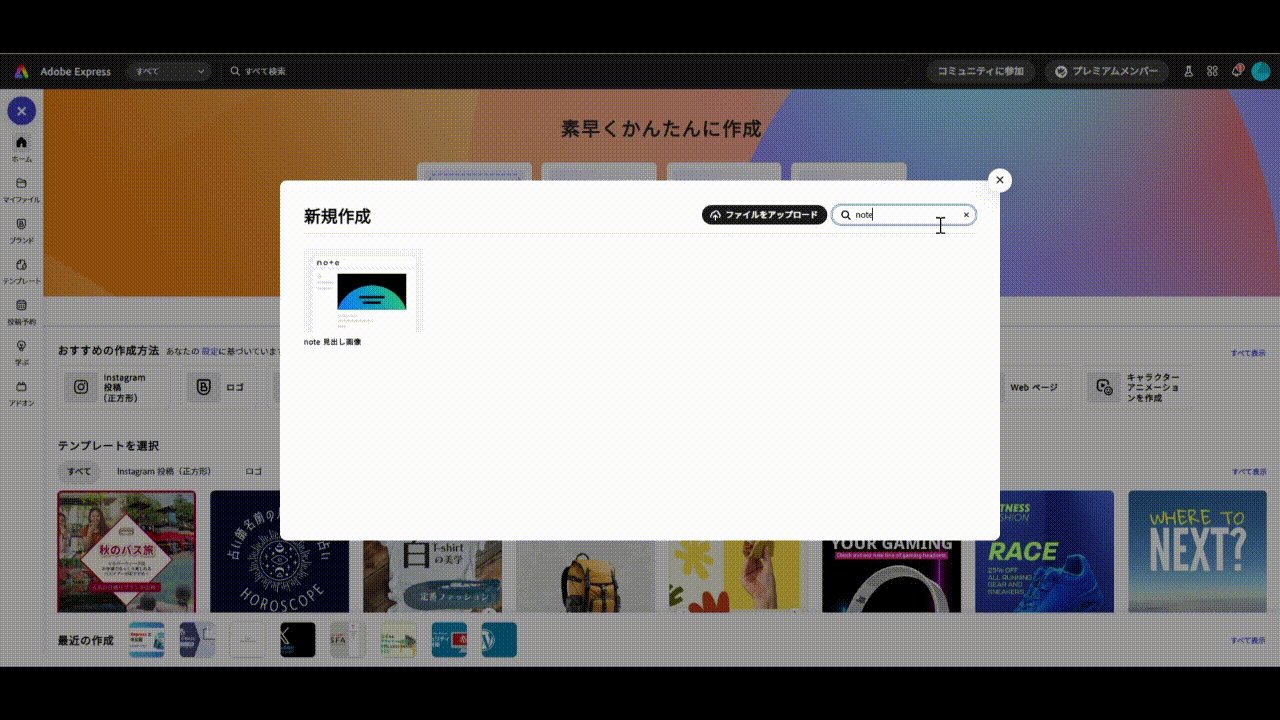
①キャンバスの用意
「プラスマーク」をクリックすると用途別のキャンバスサイズを選ぶことができます。


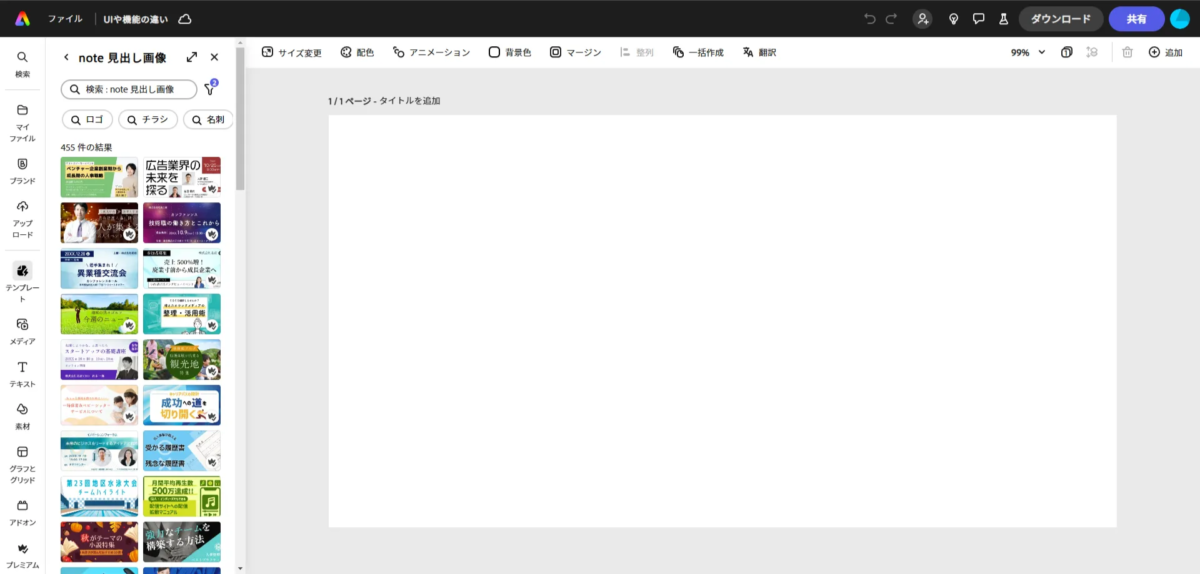
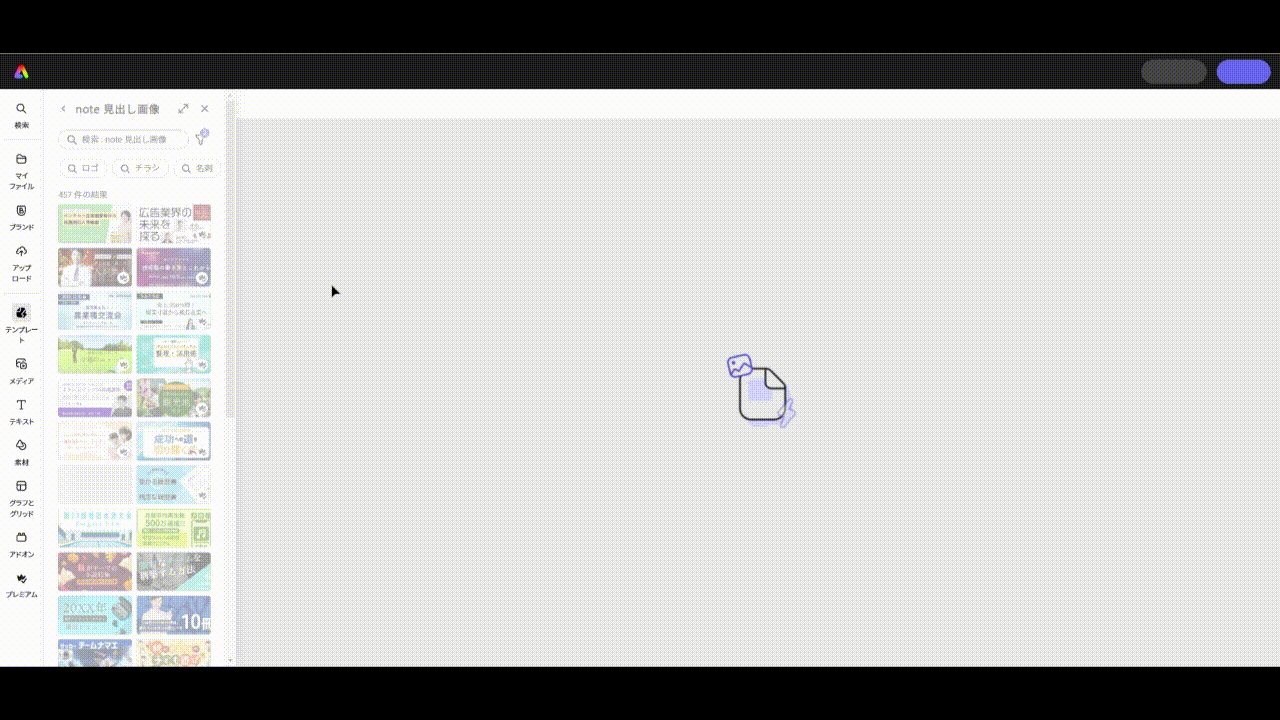
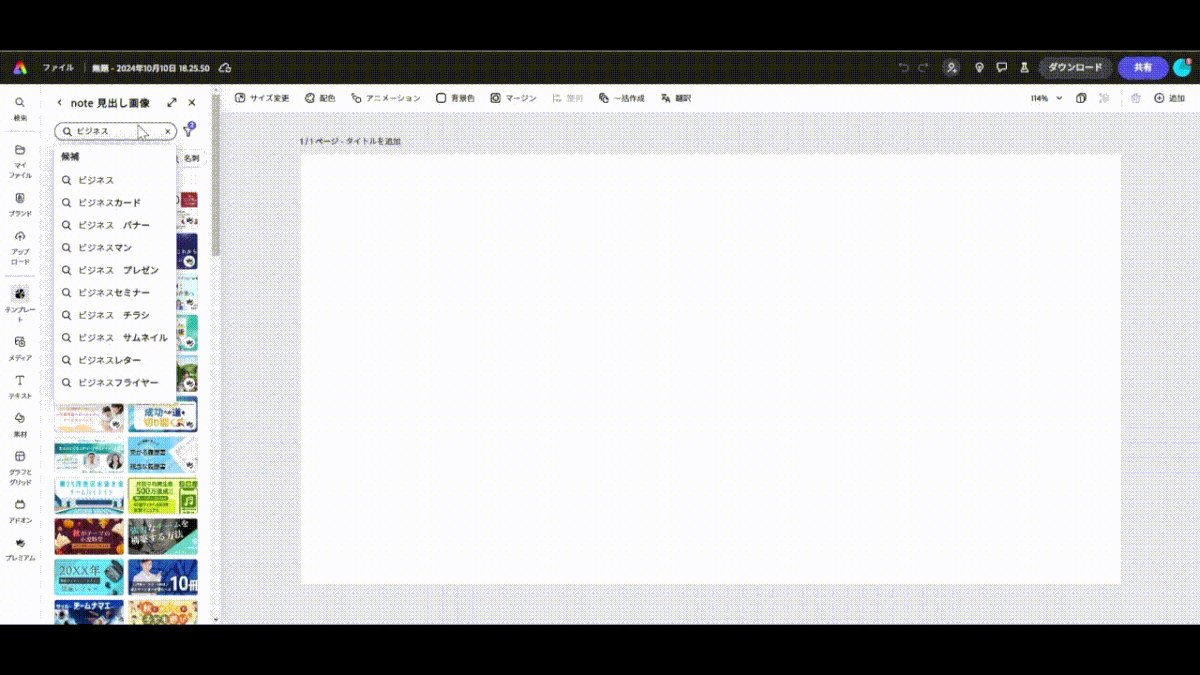
②テンプレート・素材収集
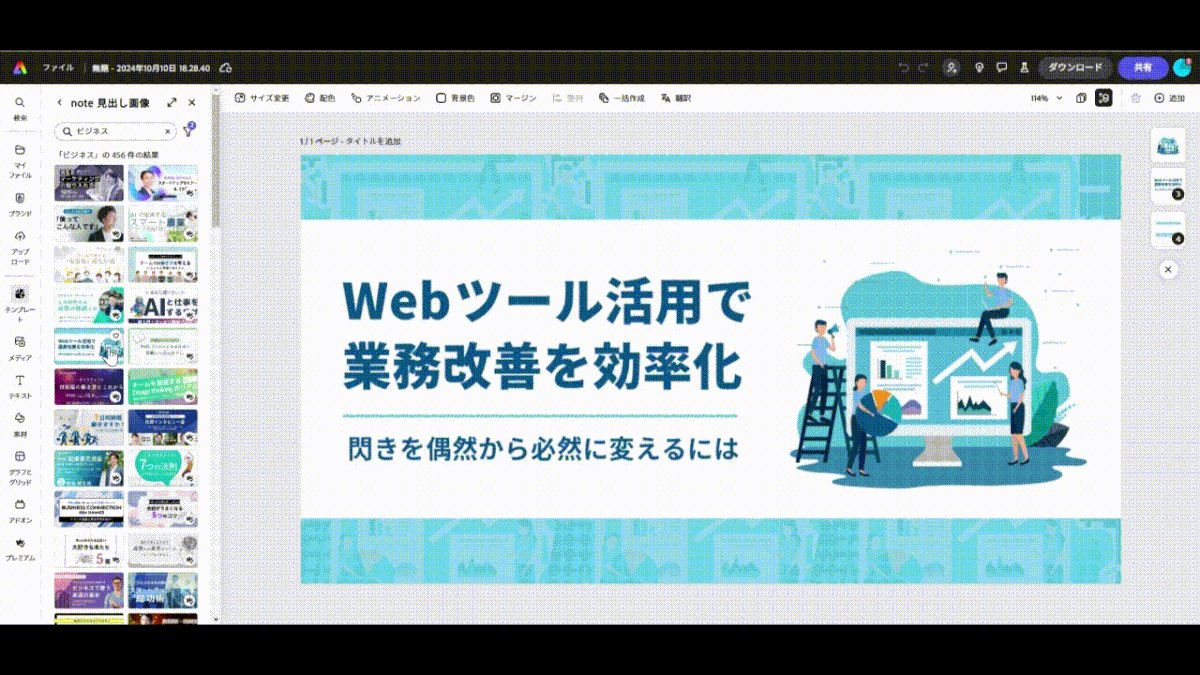
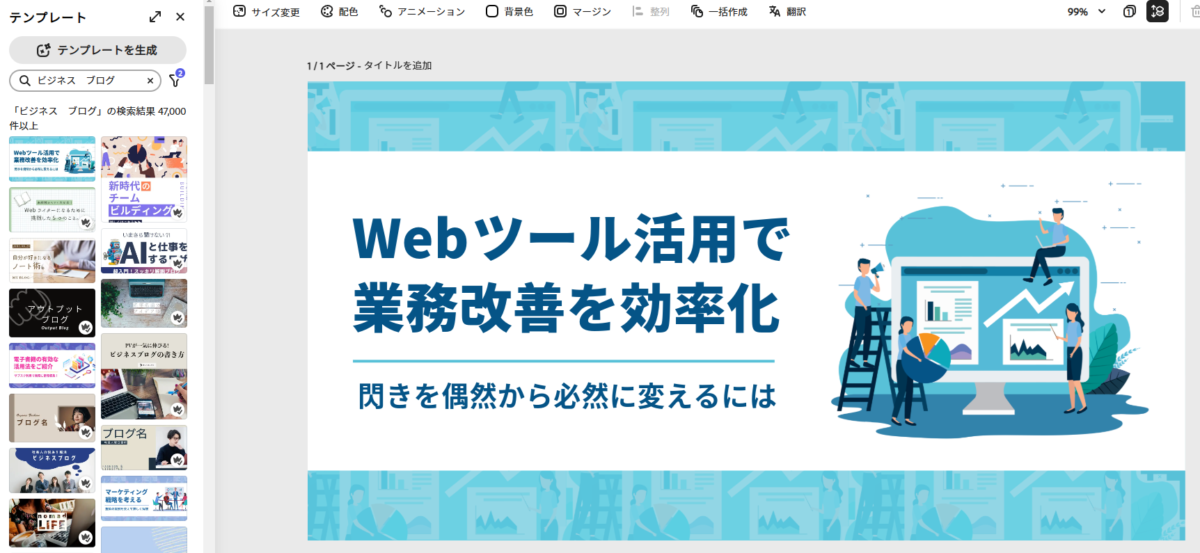
検索ワードを入れてテンプレートを選択します。

「かっこいい」「エレガント」「カラフル」などデザインのスタイルなどでも絞りこむことができます。

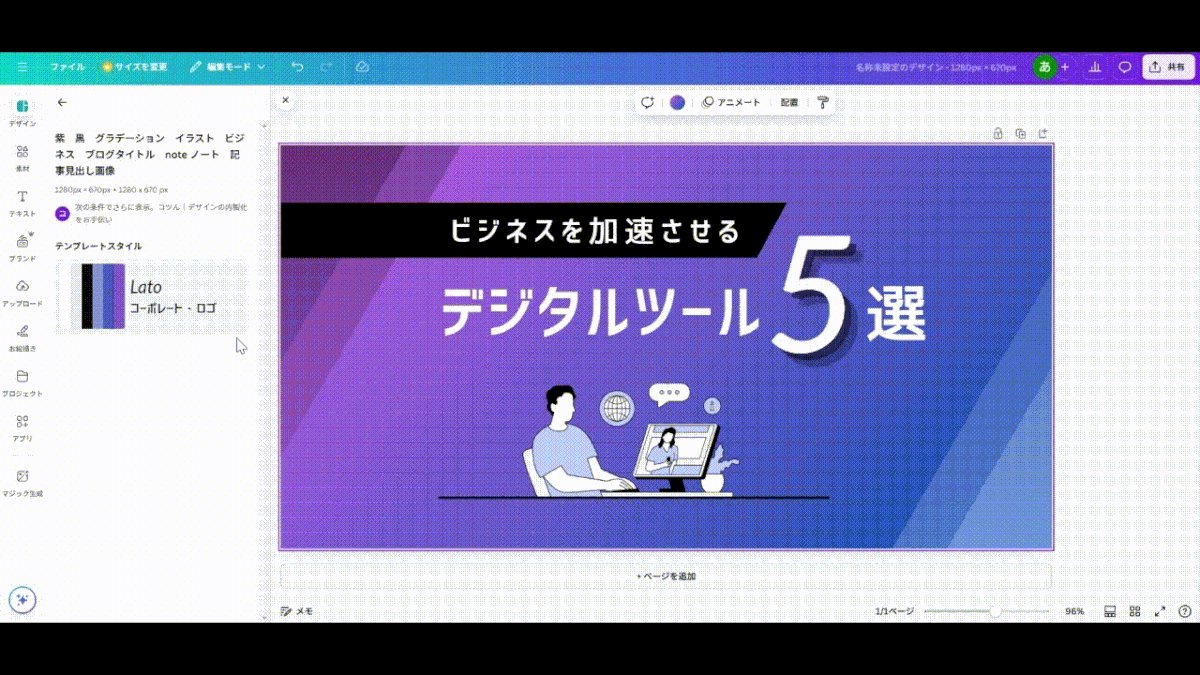
今回はこちらのテンプレートを使ってみます。

③デザインの調整
テキスト内容とカラーを変更しました。直感的なUIで編集することができました。

背景にグラデーションをかけるのが拡張機能(アドオン)を追加しないとできないところが少しネックでした。

Canva
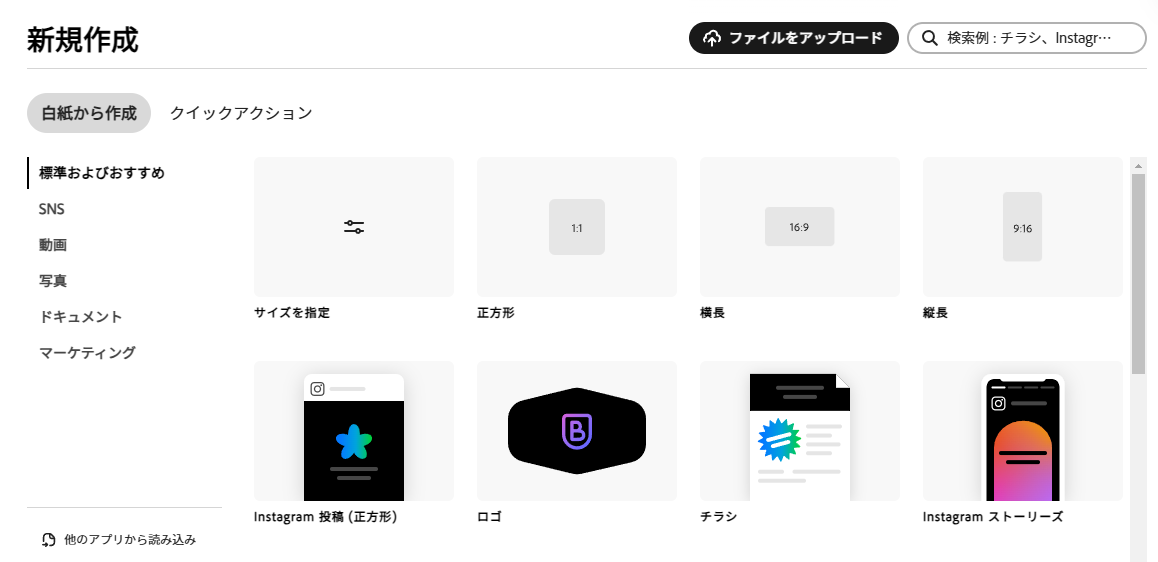
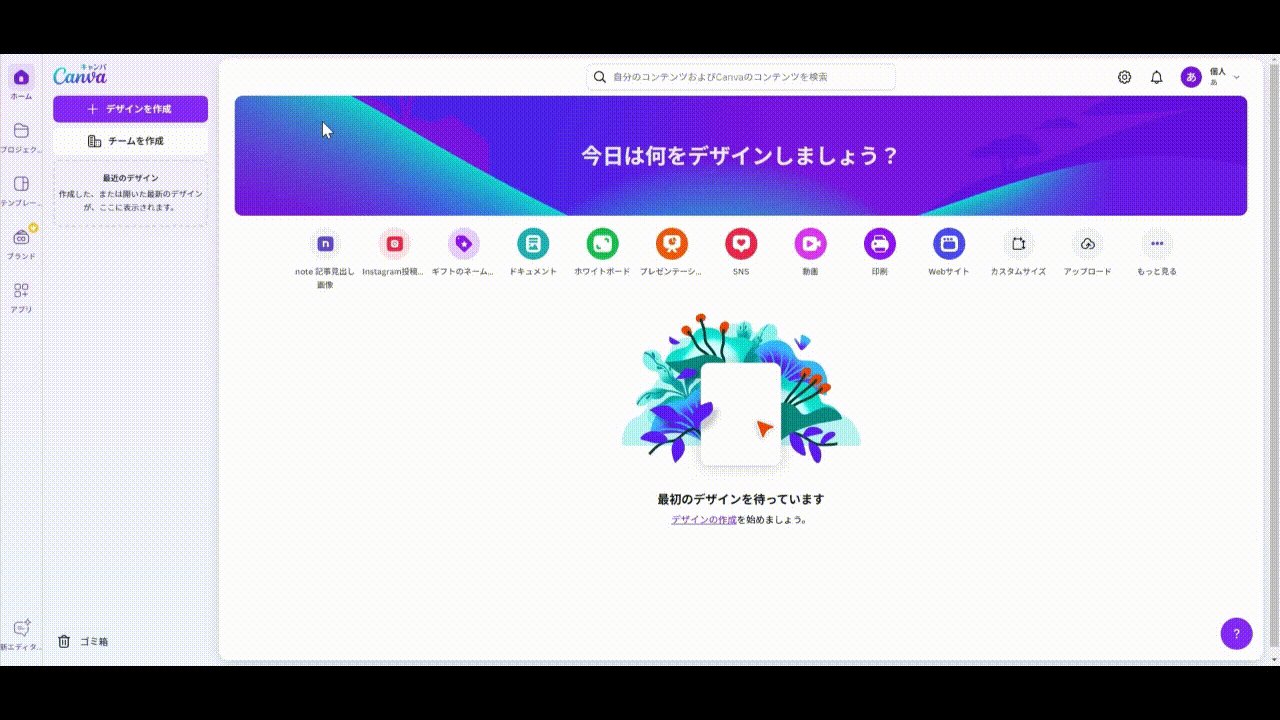
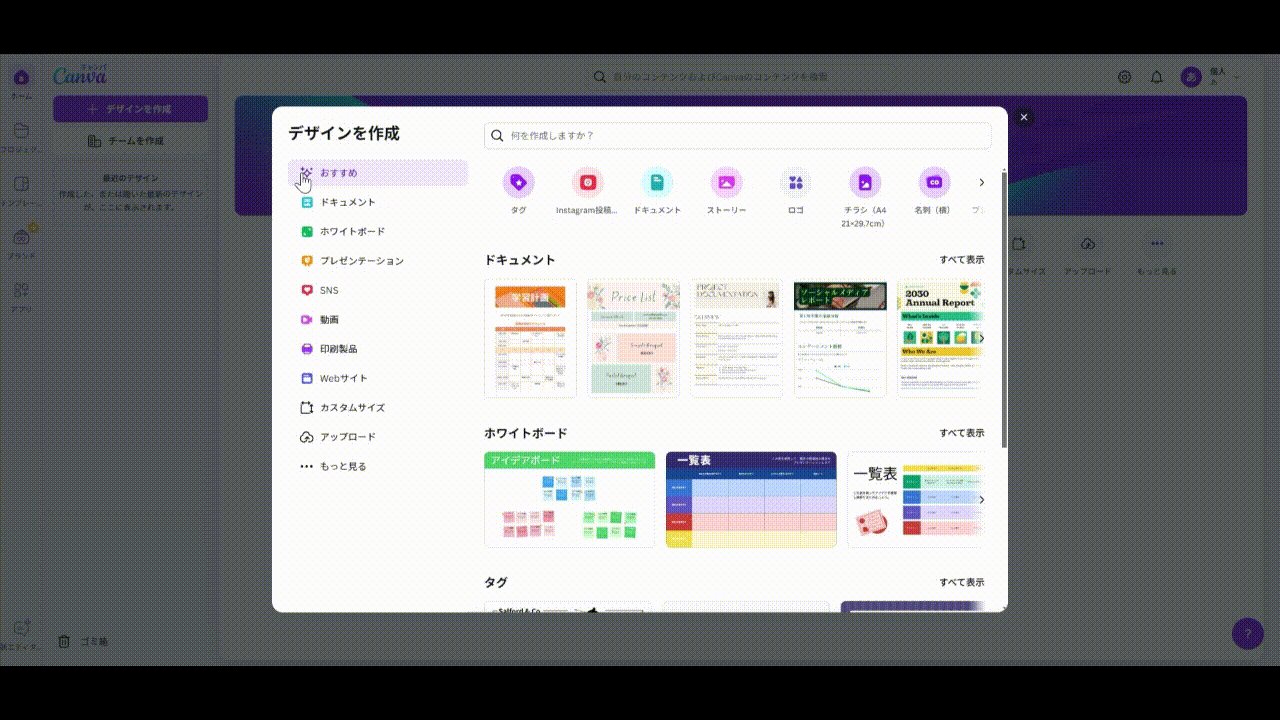
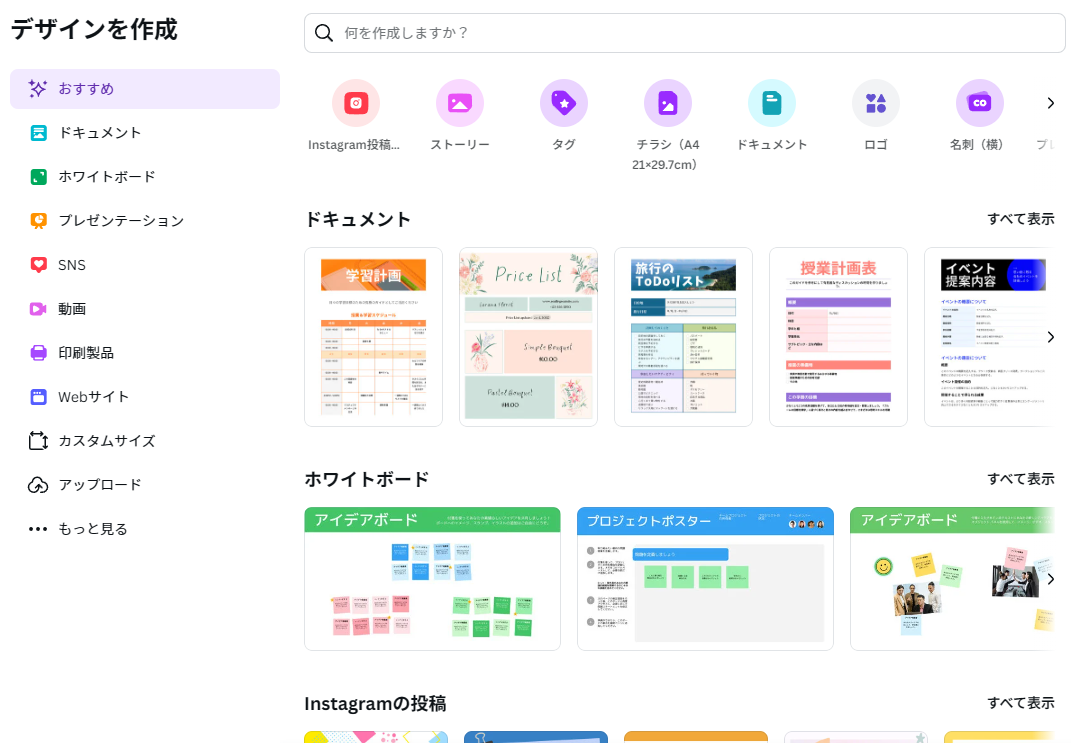
①キャンバスの用意
「デザインを作成」をクリックすると用途別のキャンバスサイズを選ぶことができます。

Canvaの方が用途の分類がわかりやすく感じます。
無料版だとこの画面で選んだサイズから変更できないので、慎重に選ぶ必要があります。

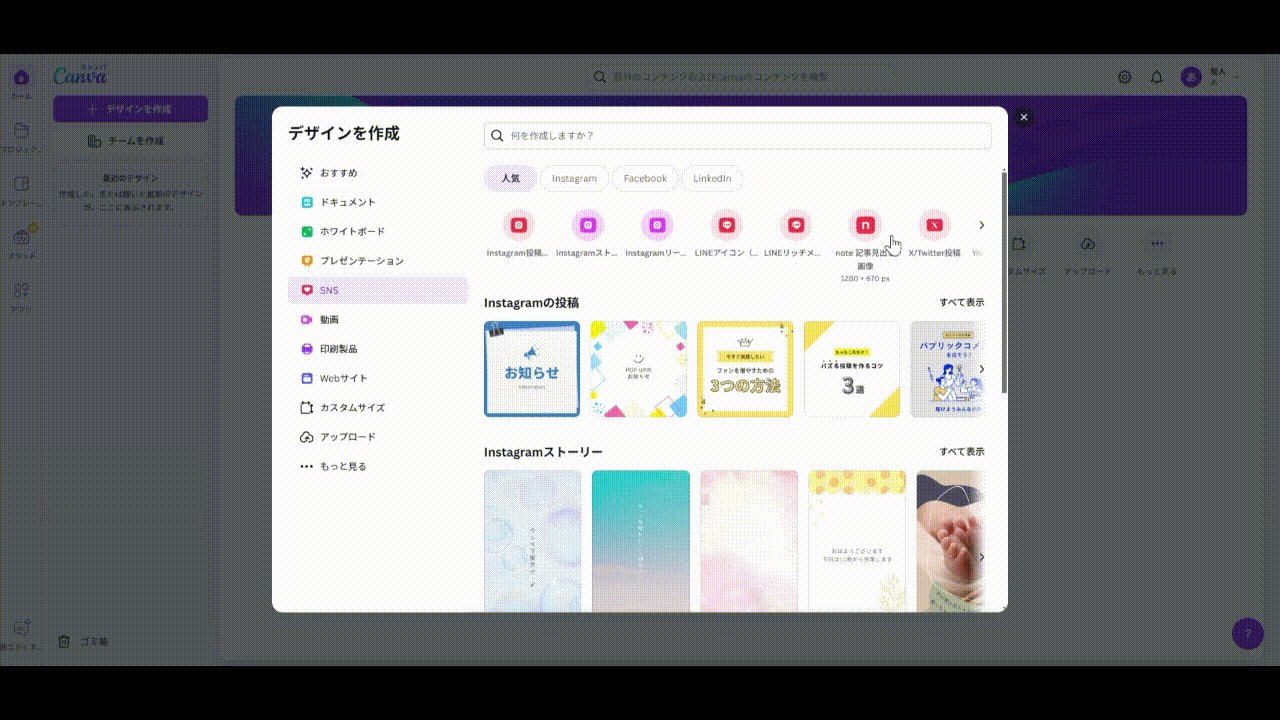
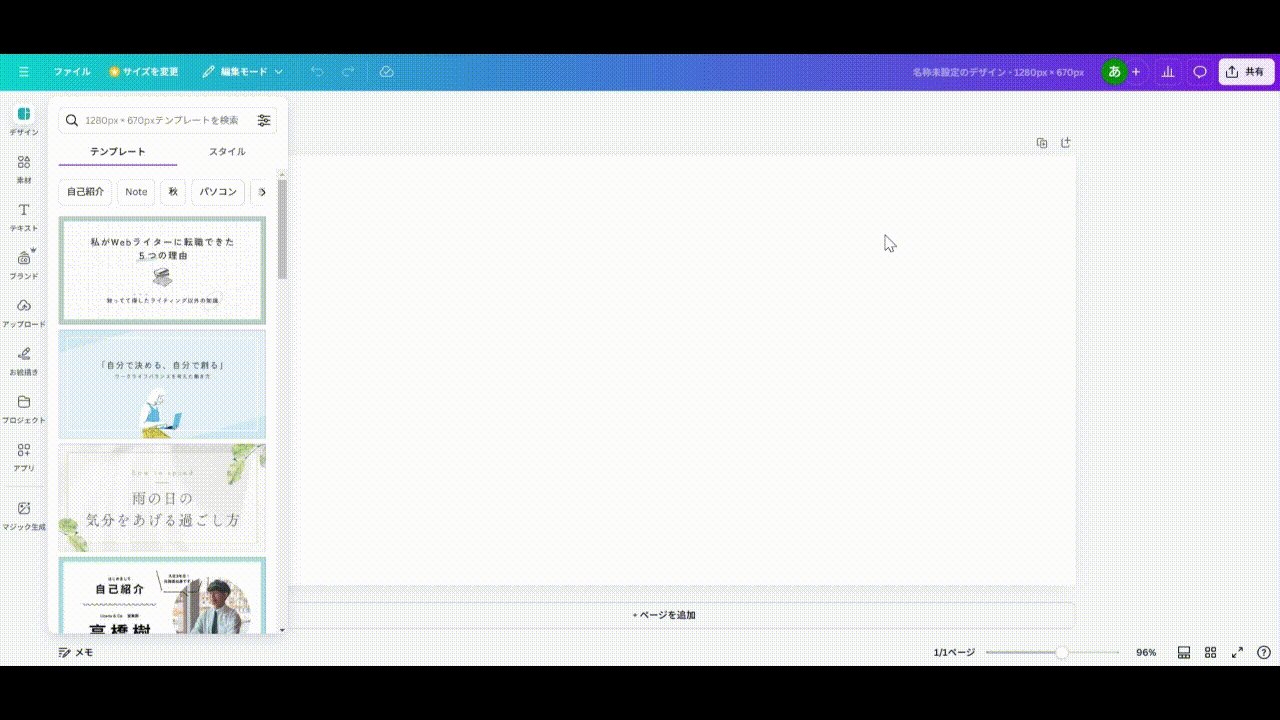
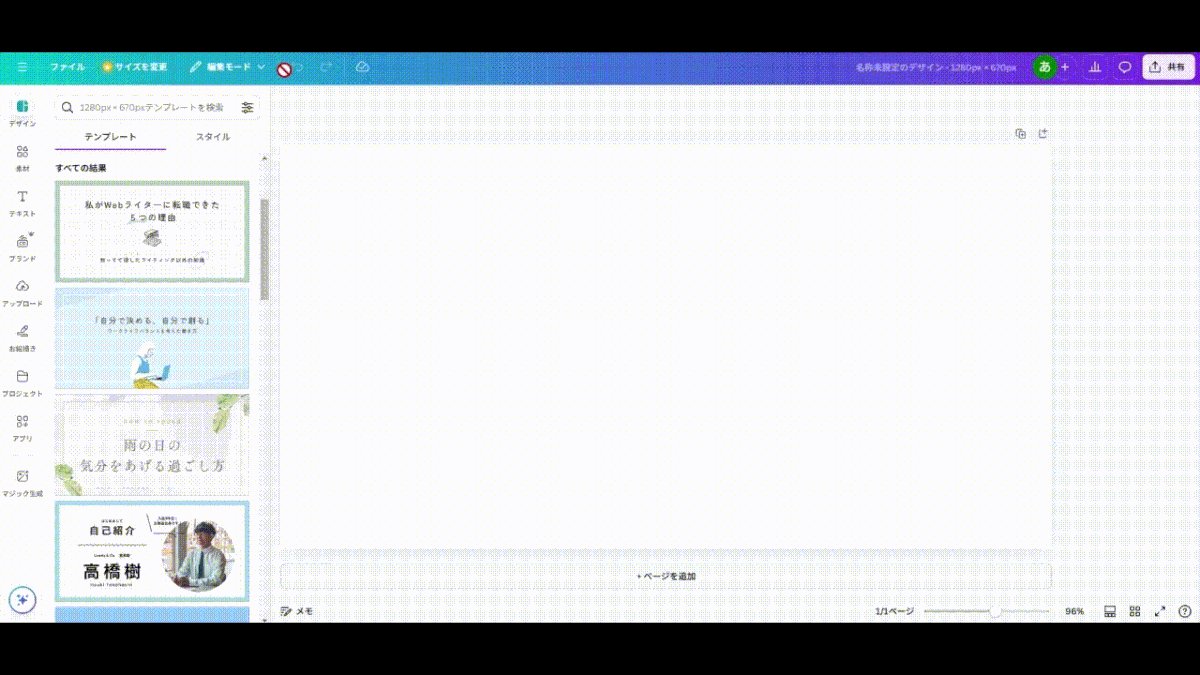
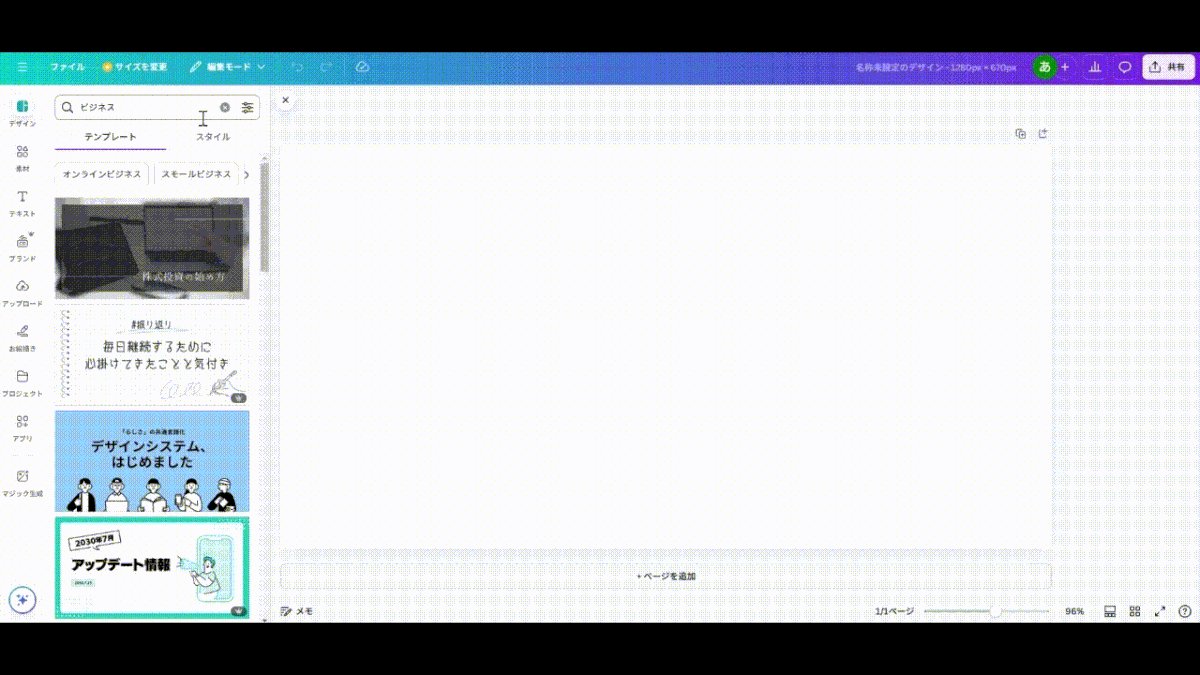
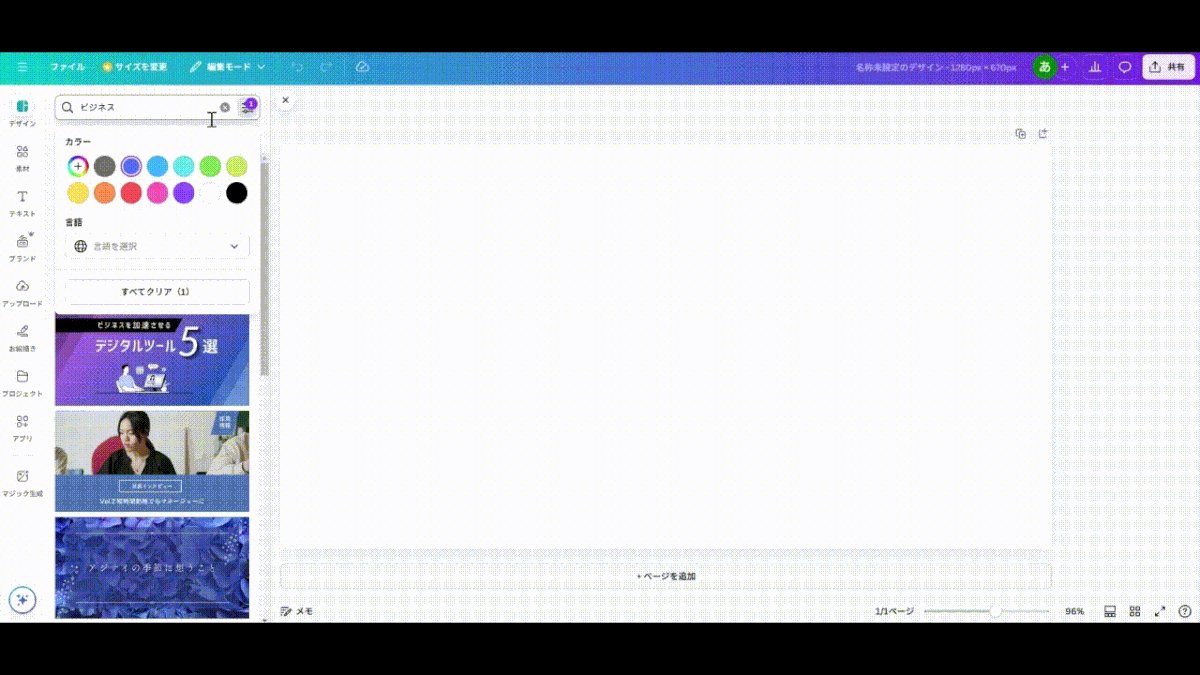
②テンプレート・素材収集
検索ワードを入れてテンプレートを選択します。

全体のイメージカラーで絞り込むことができるのでCanvaの方がかなり直感的に検索することができました。

今回はこちらのテンプレートを使ってみます。

③デザインの調整
テキスト内容とカラーを変更しました。直感的なUIで編集することができました。
Canvaではグラデーションを簡単にかけることができました。


どちらもテンプレートを利用すると10分もかからずにアイキャッチを作成することができ、UIも似ており機能面もそこまで大差はなくどちらも直感的に使用することができました。
強いて言うならCanvaの方がデザイン初心者の方にも寄り添っているUIと感じました。
使用感の比較
①生成AIの精度
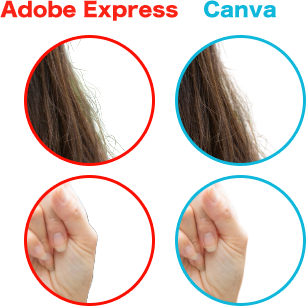
こちらの画像の背景を切り抜きしてみます。

指をさす女性
https://www.photo-ac.com/main/detail/30347153
AdoveExpress

Canva

両サービスともにとても綺麗に切り抜くことができました。
とても細かな違いですがAdobeExpressは髪の毛を切り抜く際、背景の緑を拾ってしまっていたり指の境界線が黒い線のようになってしまっていますが、Canvaは違和感なく切り取れていました。

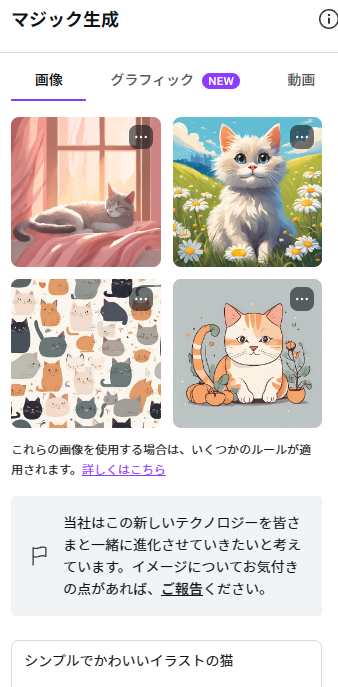
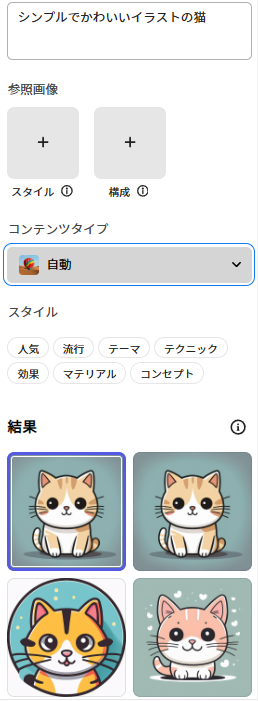
次に、「シンプルでかわいいイラストの猫」というワードで生成してみましたが同じワードでも印象の違う画像が生成されました。
AdobeExpressであれば無料プランでも毎月クレジットが付与されるので、生成AIでいろいろ試したいという方はおすすめです。
AdobeExpress

Canva

②テンプレート比較
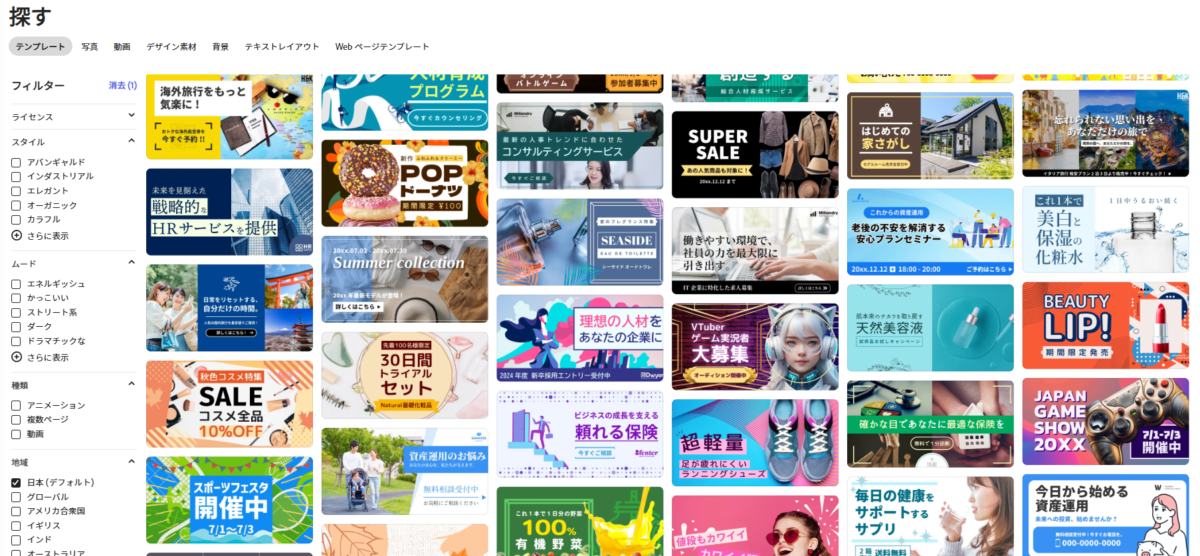
AdobeExpressはクオリティの高いテンプレートが多い反面、少し海外っぽさを感じるデザインも多い印象でした。

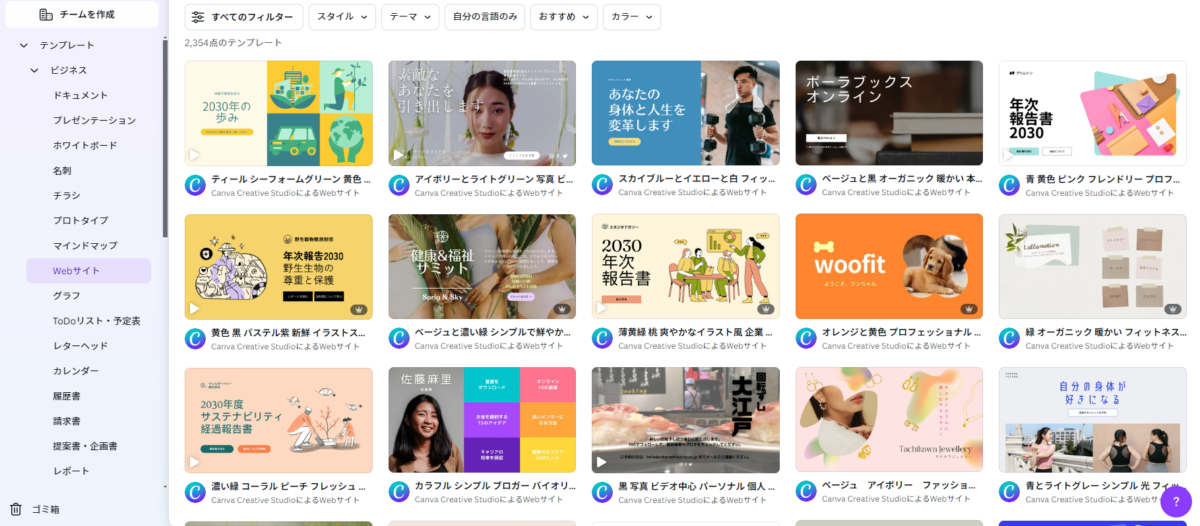
Canvaはテンプレートの種類の豊富さもあり、用途ごとの検索や絞り込み検索も使いやすいUIになっています。

結局おすすめはどっち?
初めはとても似ているUIと感じていましたがCanvaは検索画面などデザインが苦手な方や初心者にも寄り添っているUIで、AdobeExpressはクオリティが高く細かいデザインにも対応できます。
こだわりたいならAdobe Express
- SNS投稿(予約投稿)を活用したい
- クオリティの高いデザインを作りたい
- Adobe製品を使ったことがある
- 欧文フォントや良質な写真素材が充実
初心者ならCanva
- デザイン初心者
- 時間がない中でも手軽にデザインを作りたい
- SNSだけでなく印刷や資料作成など幅広く活用したい
- 日本語フォントが豊富
まとめ
この記事では、Adobe ExpressとCanvaの特徴や機能を比較し紹介しました。
デザイン初心者には直感的なUIや豊富なテンプレートが揃ったCanvaが使いやすく、より高度なデザインやSNS予約投稿機能を求めるならAdobe Expressが適しています。
どちらも無料プラン、無料体験もあるのでぜひ一度試してみてください。
#AdobeExpress #Canva #画像作成ツール
おすすめの記事
おすすめタグ
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT










