こんにちは。デザイン部の坂本です。
デジタル一眼レフカメラの液晶画面はとても小さいので細かい部分までは把握できません。
改めて撮影画像を大きなモニタで確認したところ、ブレていたり、余計なものが写っていたことに
後で気づくケースが少なくありません。
弊社では、デジタル一眼レフカメラで撮影した写真をiPadに転送して大きな画面で随時確認できるようにすることで
事前に細かいチェックが可能になり、お客様からもイメージの共有がスムーズになると好評をいただいています。
今回はその設定方法を簡単に説明したいと思います。

一眼レフで撮影した写真をiPadと連携
デジタル一眼レフカメラ側の設定(CanonEOS80Dの場合)
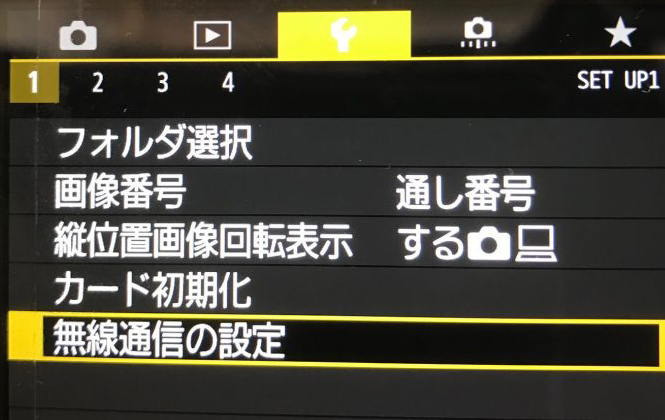
(1)MENUから無線通信の設定を選択します。

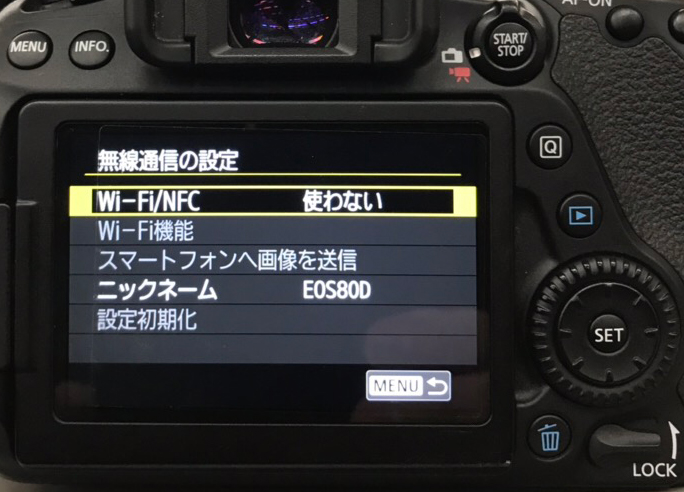
(2)「Wi-Fi/NFC 使わない」を選択します。

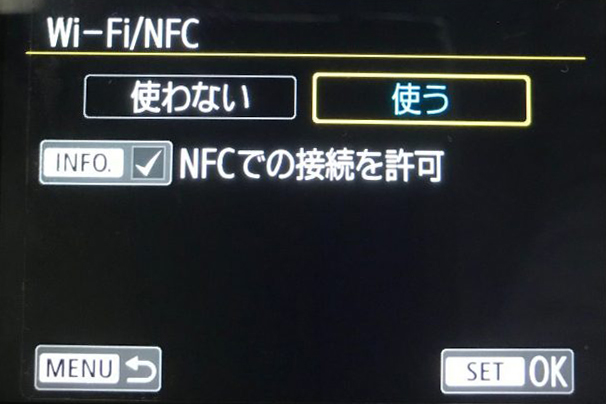
(3)Wi-Fiを「使う」に設定します。

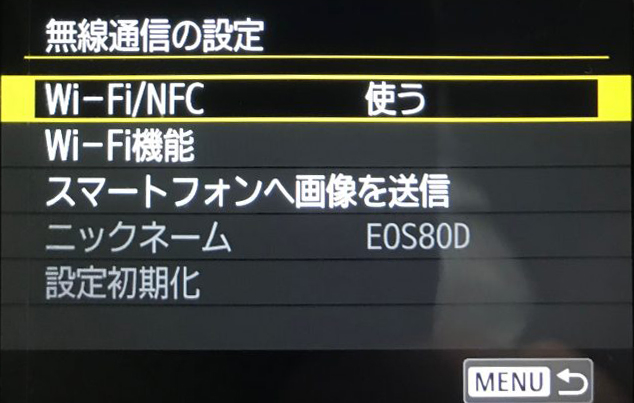
(4)Wi-Fi/NFCの表示が「使う」に変更されました。

iPad側に専用アプリをインストール

キヤノン:EOSのWi-Fi | EOS 80D | はじめて接続する方
iOSからアプリをダウンロード
Google Playからアプリをダウンロード
デジタル一眼レフカメラとiPadを連携してみよう!
■はじめての方はキャノンの「キヤノン:EOSのWi-Fi | EOS 80D | スマホからリモート撮影」をご覧いただき設定をお願いします。
http://cweb.canon.jp/eos/info/wi-fi/lineup/80d/remote.html
(1)iPadにアプリ(CameraConnect)がインストールされていることを確認します。

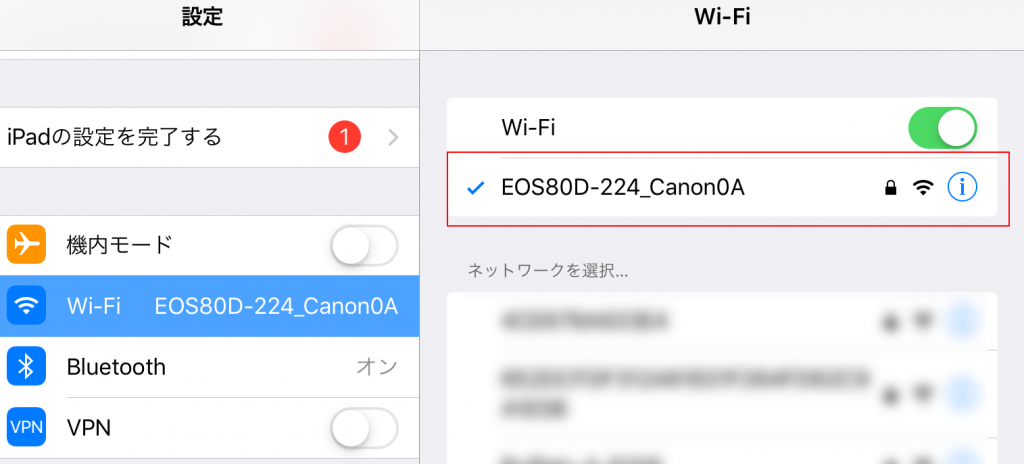
(2)Wi-Fiの設定からキャノンのカメラに接続します。

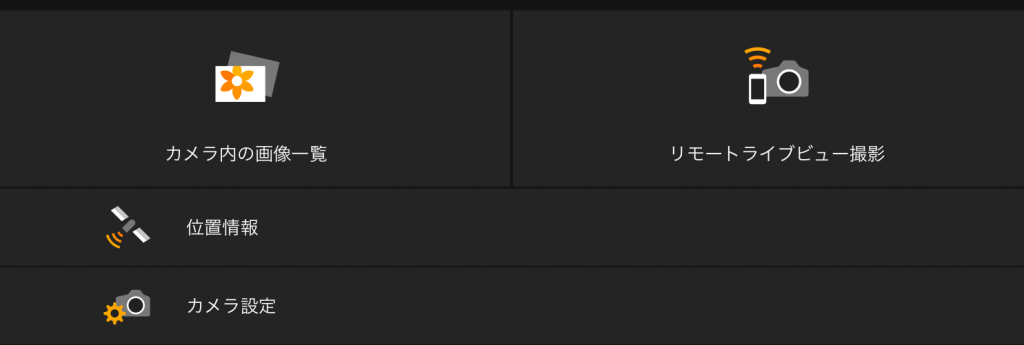
(3)「カメラ内の画像一覧」を選択します。

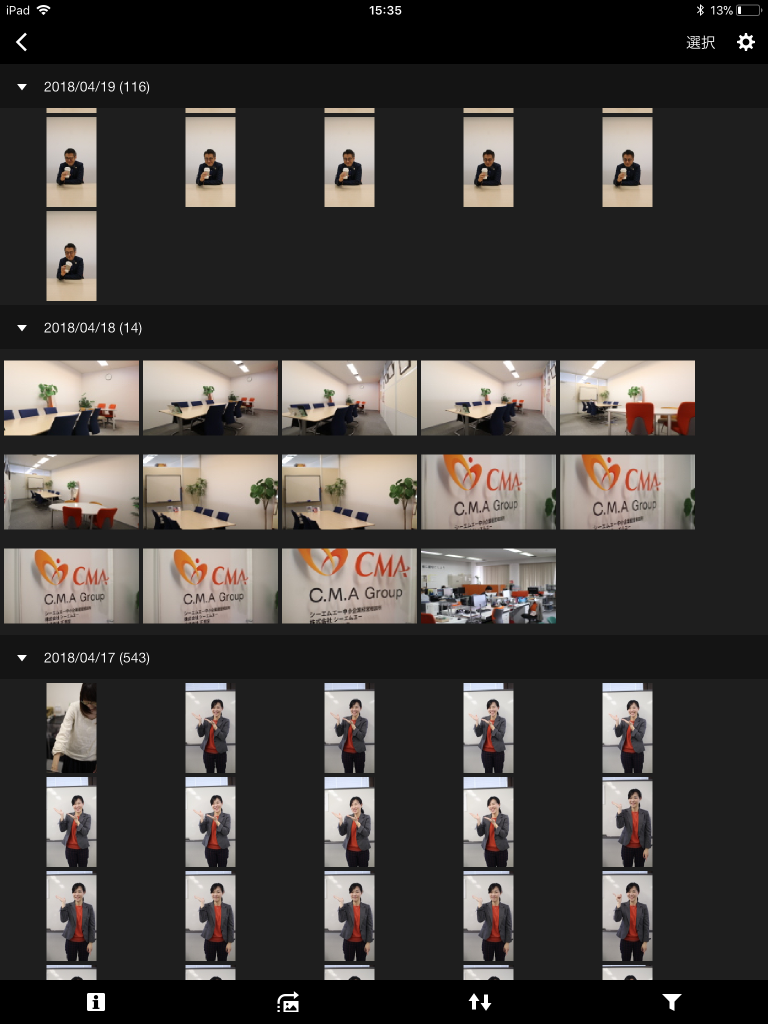
(4)「カメラ内画像一覧」をタップすると、iPadで撮影した画像がサムネイルで表示されます。
サムネイルをタップすると大きく表示します。
スワイプして大きくすることで細かくチェックできます。

まとめ
いかがでしたか。
1回の撮影のカット数が1,000枚を超えることもありますので、余分な写真はなるべく残さないようにしています。
その際、その場で大きな画面で確認できることはとても役に立ちます。
今回はタブレットでしたが、スマホでもアプリをインストールすることで同様のことが可能になります。
タブレットやスマホからシャッターを押すこともできる(リモートライブビュー撮影)ので
カメラから離れて撮影できたときは感動しますよ!
一眼レフカメラとタブレットがあればすぐにできますので
ぜひ試してみてください。
おすすめの記事
おすすめタグ
- レクタングルバナー
- UX
- SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- タスクランナー
- アンチックフォント
- AVIF
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- gulp.js
- Adobe Express
- AdobeExpress
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- node.js
- Webマーケティング
- Canva
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- WebP画像
- デジタルマーケティング
- 画像作成
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- 楽天GOLD
- 文字コード
- ChatGPT
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- 未経験
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- Adobe Firefly
- 新人デザイナー
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- 画像生成AI
- CMS
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 生成塗りつぶし
- 絞り込み検索
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成拡張
- カレンダー
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- Adobe MAX Japan 2023
- ハッシュタグ
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- UI
- 中小企業SFA
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター












