その他 年に一度のクリエイターの「お祭り」Adobe MAX JAPAN 2025に行ってきました!
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- NEW 2025.04.07
こんにちは。制作部デザイングループの深谷です。
2025年2月13日(木)に社内の「教育訓練休暇制度」を利用して、 デザイナーの倉光と「Adobe MAX JAPAN 2025」に行ってきました。
今年のチケットはなんと1ヶ月前に早期完売!! 当日は約3,200名以上が参加され、会場は熱気と興奮に包まれていました。
今回は、導入前の新しい機能や、刺激を受けたセッションなどピックアップしてご紹介いたします。
Adobe MAX Japan 2025 | 2025年2月13日開催 #AdobeMAX
https://maxjapan.adobe.com/

朝から予想してないトラブル発生
聴講したセッション
キーノート
面白かったセッションをピックアップ
Premiere Proに搭載された最新のAI機能を紹介
Adobe Creative Cloudアプリ間の連携強化を紹介
Adobe Fireflyの活用
ブース巡りでアンケート特典
まとめ
朝から予想してないトラブル発生
当日は朝7時台の新幹線に乗車し、静岡から東京へ出発。

イベントの開始時刻は10時なのでかなり余裕をみていたのですが、
予想していなかったトラブルにあいました、、、
なんと乗車した「ゆりかもめ」が強風と故障の影響で、まさかの立ち往生。
降りることもできず、気づけば10時に・・・。
結局タクシーでビッグサイトへ向かい、30分遅れでの到着となりました。
聴講したセッション
キーノート(10:00〜11:30)


アドビCEOのシャンタヌ・ナラヤン氏やCMOのララ・バラシュ氏が登壇し、最新のアドビ製品や新機能、イノベーションが紹介されました。

デザインだけでは生き残れない時代を生き抜くアイデア(12:30〜13:30)
AIの進化や市場の変化に対応するため、デザインだけでなく新たな価値を生み出すスキルの重要性を紹介されました。

生成AIで切り拓くクリエイティブの未来:動画・ビジュアル制作の最前線(14:00〜15:00)
生成AIを活用した動画・ビジュアル制作の最前線を事例を交えながら紹介されました。

「LINE✕Adobeで叶える!」収益化とクリエイター革命(15:30〜16:00)
Adobe Expressを使った簡単でプロ品質のリッチメニューや画像・動画作成方法をライブデモで紹介されました。

Webサイト制作でデザイナーがエンジニアと円滑にコミュニケーションを取る方法は?(17:00〜18:00)
エンジニア視点から、デザイナーが実装時に伝えるべき仕様や、効果的なデザインデータの作成方法が紹介されました。


Webデザインの可能性を広げて、次のステップへ(12:30〜13:30)
最新のWebデザイントレンドや技術を活用して、デザインの幅を広げる方法が紹介されました。

上手にFireflyにお願いしてウェブデザイン案を出すぞ!(14:00〜14:20)
デザイナーがFireflyを使って効率的にウェブデザインのアイデアを広げる方法が紹介されました。

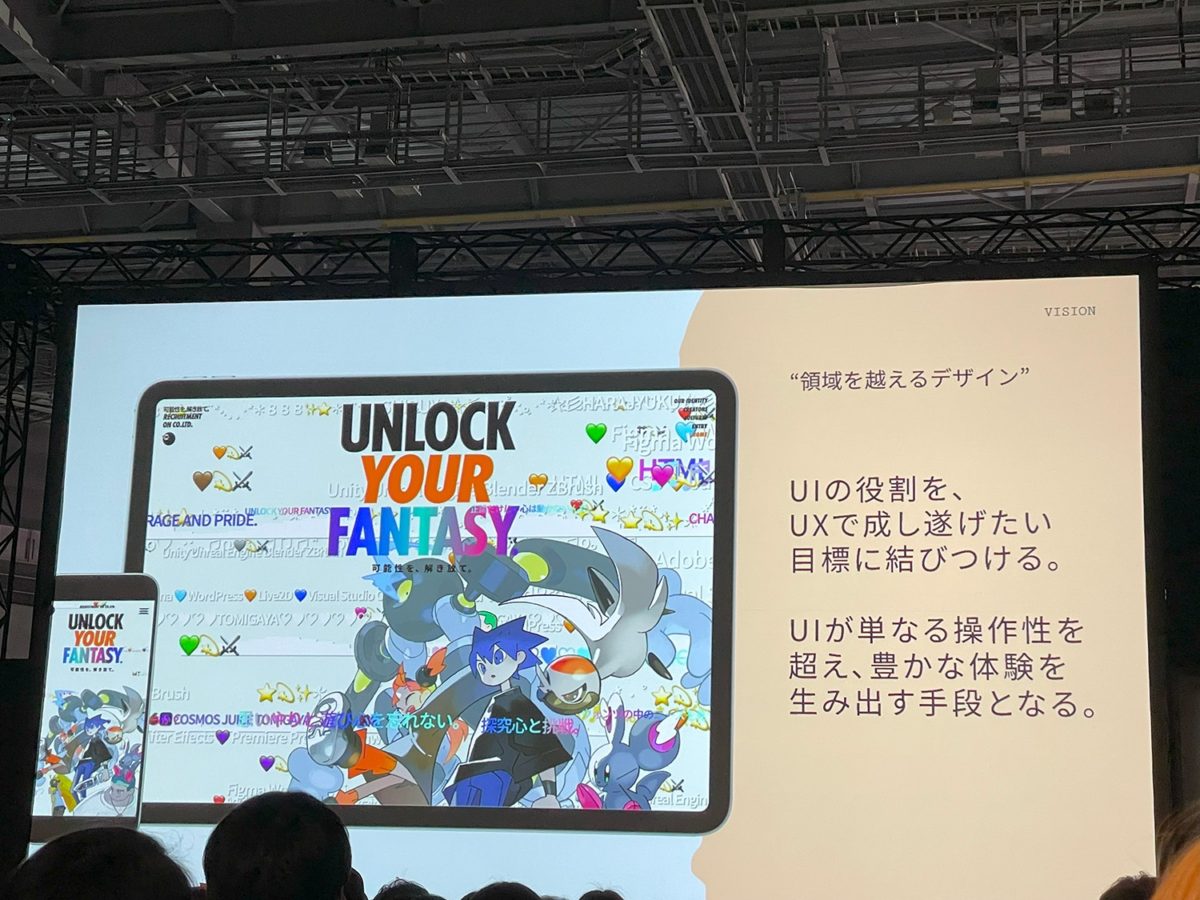
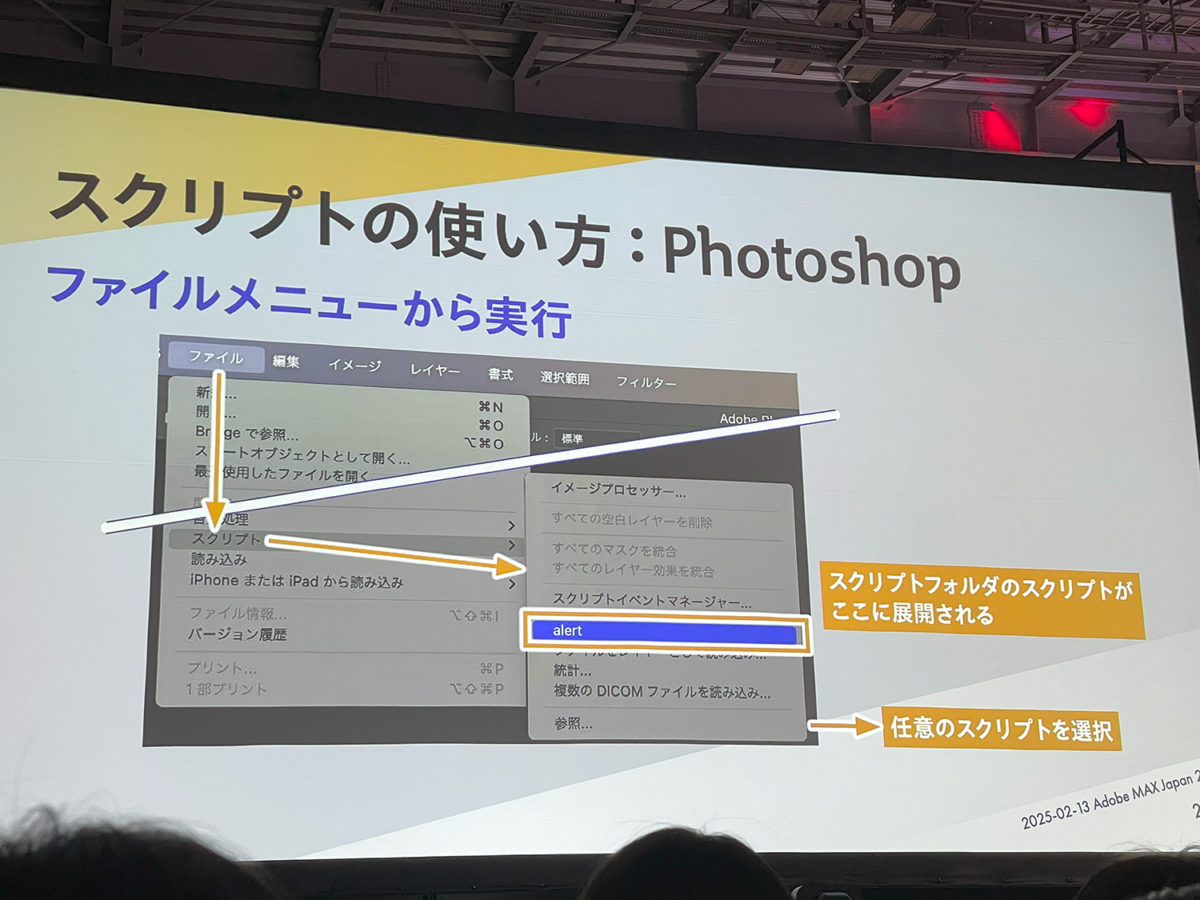
その作業、最新Photoshopで効率化!Photoshopの使い方をアップデートしよう!(14:40〜15:00)
Photoshopの最新機能や効率的な使い方について紹介されました。

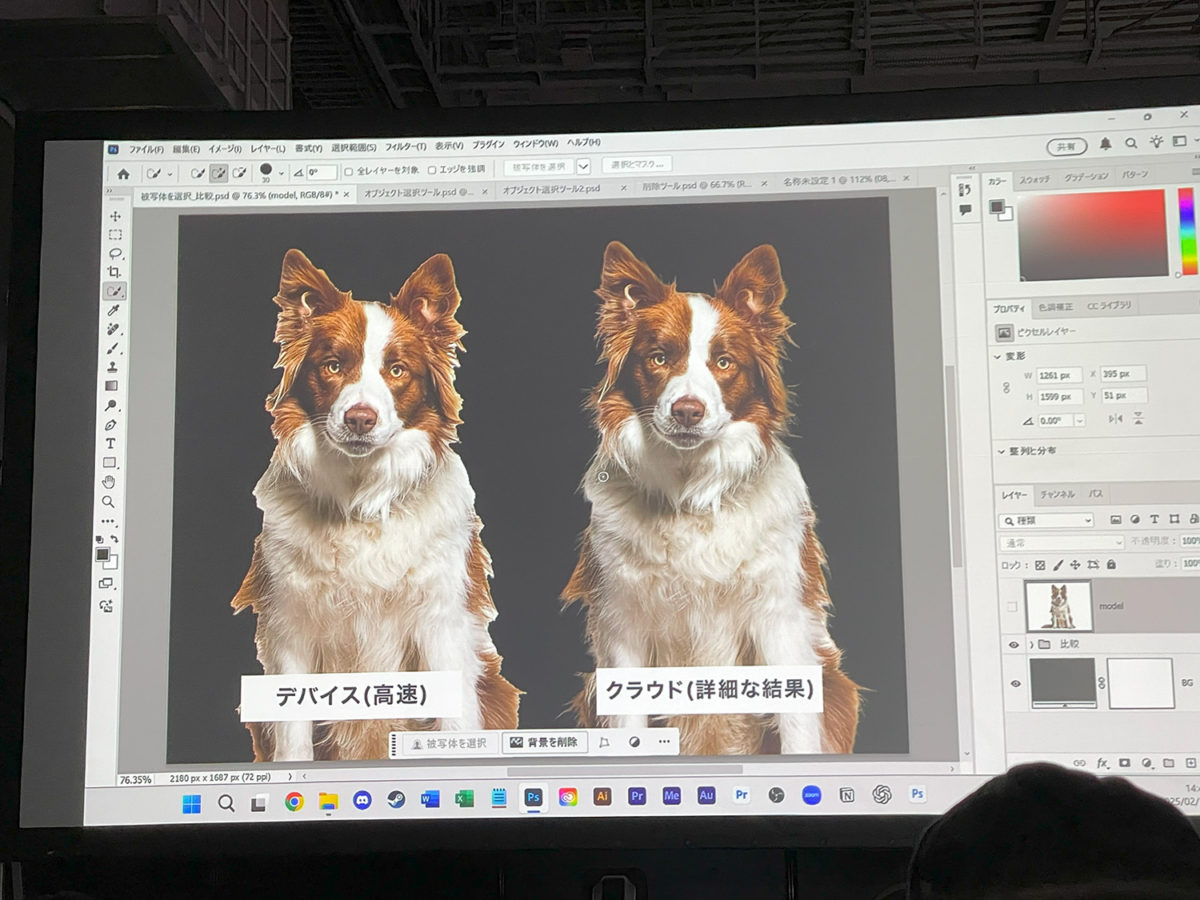
現役デザイナー直伝!Web/UIの現場で使えるFirefly活用術(15:30〜15:50)
Adobe FireflyをWeb/UIデザインに活用する具体的な手法が紹介されました。

作業効率向上の強い味方!スクリプトの導入とその活用法(16:10〜16:30)
Adobe製品におけるスクリプトの基本的な使い方や、日常のデザインワークフローでの実践的な適用例が紹介されました。

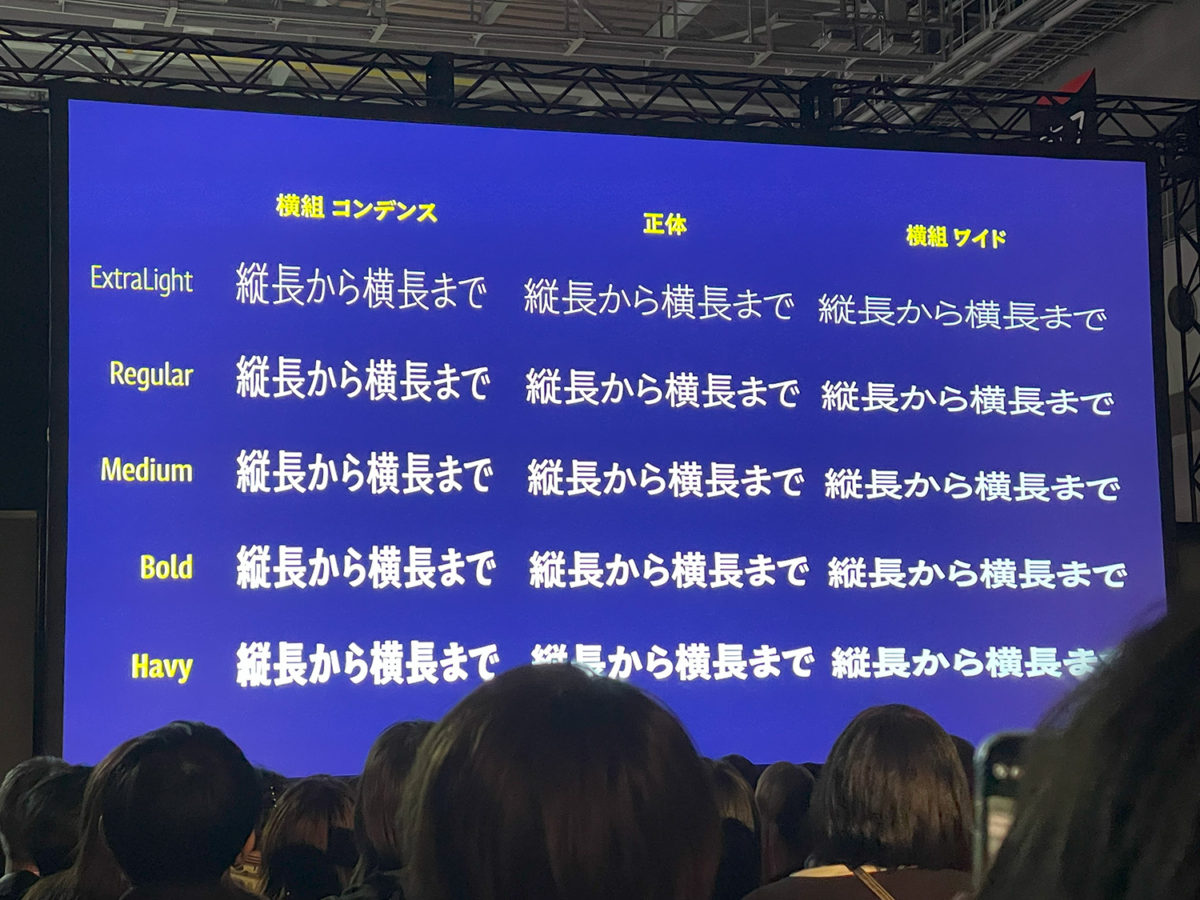
ついにリリース!新時代のバリアブルフォント「百千鳥」徹底解説(17:00〜18:00)
「百千鳥」の開発過程や特徴、そしてデザインの現場での活用方法について紹介されました。

面白かったセッションをピックアップ
Adobe Fireflyの活用
Photoshopでの画像生成は日常的に使っていますが、Adobe Fireflyはまだ十分に活用できていなかったため、今回のAdobe MAXではFirefly関連のセッションを多めに受講しました。
デザインの方向性を決める初期段階からFireflyを活用する手法が紹介され、非常に参考になりました。
- ゆるめの指示でFireflyからヒントを貰う
デザインの方向性がまだ明確でない場合は、Fireflyに対して曖昧なプロンプトを投げかけることで、生成された画像からインスピレーションを得る方法が紹介されました。
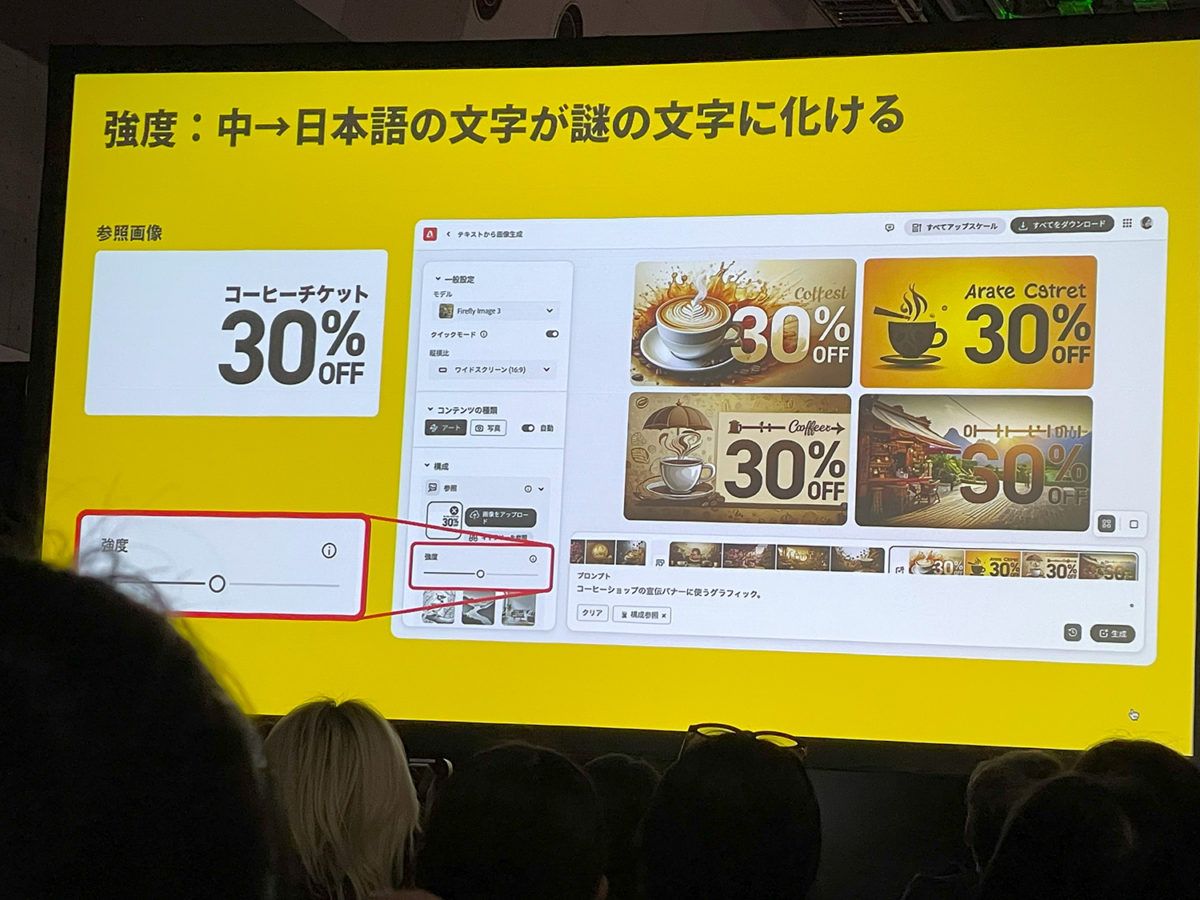
また、構成参照機能を使用する際は「強度設定」によって生成結果が大きく変わるため、適切な強度調整が重要であると学びました。強度を弱めるとFireflyの解釈が強く反映され、逆に強くすると参照画像に忠実な結果が得られます。 - 脳内の撮影イメージを引き出す
頭の中でぼんやりと想像している撮影イメージを具体化するために、Fireflyで視覚的な参考資料を生成し、それをチーム内で共有する手法が紹介されました。これにより、イメージの齟齬を防ぎ、方向性の確認がスムーズに行えます。 - 強度で画像内のテキストが変わる
構成参照機能を使う際、日本語の文字が文字化けすることがありますが、強度を「強」に設定すると文字化けせずに出力できることが紹介されました。
ただし、手書きのラフを参照画像にする場合は注意が必要で、強度を「強」にすると、ラフがそのまま出力されてしまい、意図しない結果になる場合があります。

- 作るもののベースを3Dで用意する
Illustratorの「3Dとマテリアル」機能を使用して立体的な素材を作成し、それをFireflyでのデザイン生成に活用する方法が紹介されました。これにより、立体感やリアルな質感を取り入れた画像を効率的に作成できます。 - 構成参照で構図を決める
Fireflyの構成参照機能を使い、希望する構図を指定して生成画像のレイアウトを調整する手法が紹介されました。
さらに、イメージ参照機能を併用することで、特定の画像スタイルをFireflyで生成する画像に反映させることができます。これにより、デザインの一貫性やクオリティを維持しやすくなります。

Premiere Proに搭載された最新のAI機能を紹介
- キャプション翻訳機能
動画のキャプションを自動的に17カ国語に翻訳でき、複数の言語のキャプショントラックを同時に作成可能です。 - Generative Extend
動画の前後や途中に最大10秒の映像や音声を生成し、編集時のギャップを埋めることができます。 - メディアインテリジェンス検索
視覚認識AIを活用し、動画内のオブジェクトや場所、カメラアングルなどをテキストで検索できます。
これらのAI機能により、Premiere Proは編集作業の効率化とクリエイティブな可能性を大きく向上させています。
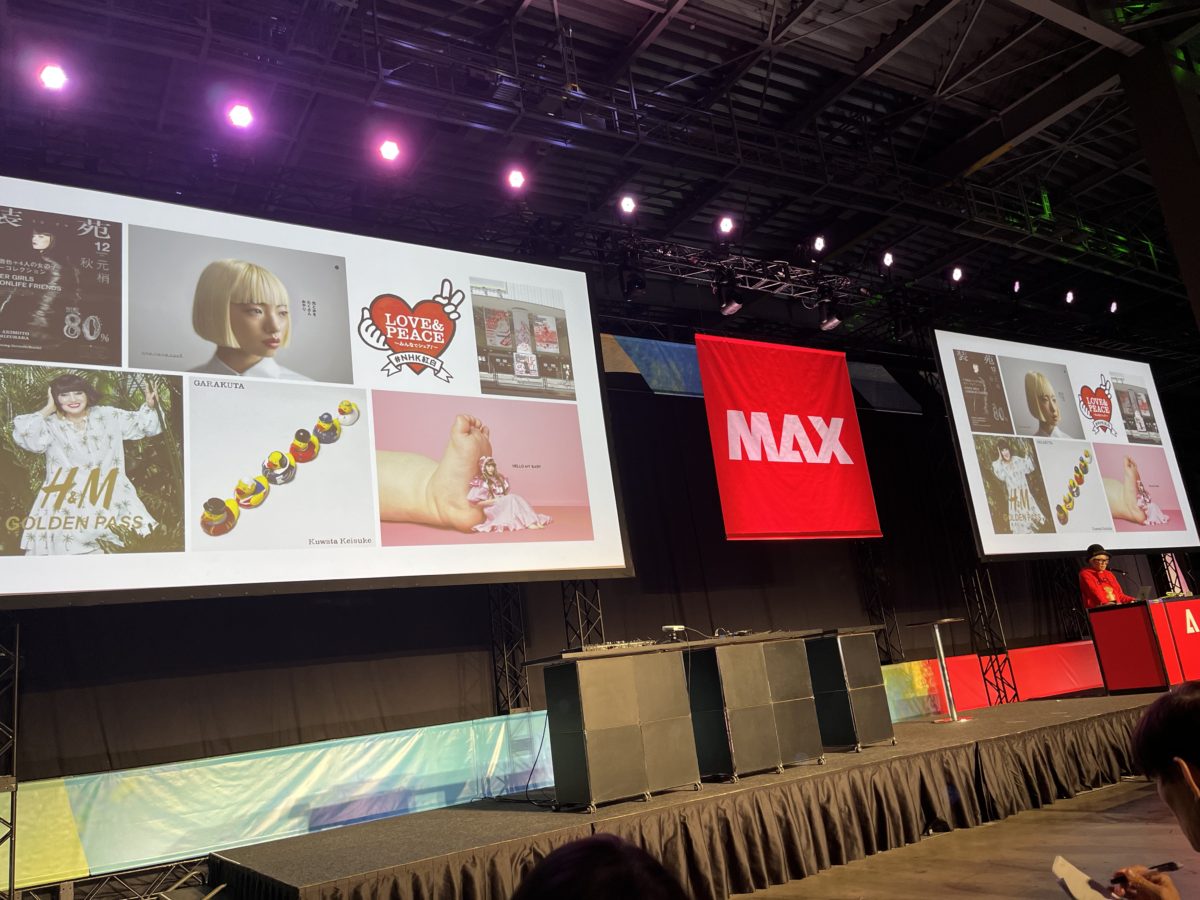
Adobe Creative Cloudアプリ間の連携強化を紹介

- 様々なアプリで素材作り(Photoshop:写真やデザイン素材、Illustrator:ロゴやイラスト)
- Creative Cloud Library(素材をライブラリに保存)
- Adobe expressで素材を呼び出し動画作成
↓
クラウド上でアプリ間の連携が可能になったことで、パーツを書き出す手間がなくなり、スムーズに活用できるようになりました。
ブース巡りでアンケート特典
セッションの合間は30分あるため、様々なブースを巡りました!
長蛇の列に並び、
アンケートに答え特典!
長蛇の列に並び、
アンケートに答え特典!
帰る頃にはバッグの中は「特典」で溢れかえっていました。

まとめ
今回2人とも初めての参加となりましたが、年に一度のクリエイターの「お祭り」だけあって驚きと期待の連続でした!!
- 格段に進化した生成AI
- まだ導入前の最新技術
- 業界のトップクリエイターの視点や考え方
- 円滑にプロジェクトを進める方法
など様々な知見を得ることができ、大変貴重な1日を過ごすことができました。
今後、サイトや広告の制作で活用し、クリエイティブの可能性を広げていきたいと思います。
 ]
]
▼Adobe MAX Japan 2023の記事はこちら
クリエイターの祭典「Adobe MAX Japan 2023」に行ってきました!
おすすめの記事
おすすめタグ
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX









