インターネット広告 Photoshopのクラウドドキュメントを活用して、最短でディスプレイ広告バナーを量産する方法!
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- 2023.01.12
こんにちは。クリエイティブディレクターの深谷です。
サイズ違いの広告バナーを量産する場合、
数量に応じてかなりの工数が必要となります。
モバイル用の最小サイズ(320 × 50)まで含めると、
想定以上に工数が掛かることもよくあります。
今回は、効率化を意識し続けて改善した、
最短で広告バナーを量産する方法についてご紹介いたします。

最短ポイント1
スマートオブジェクトの活用
1つ目の最短ポイントは、
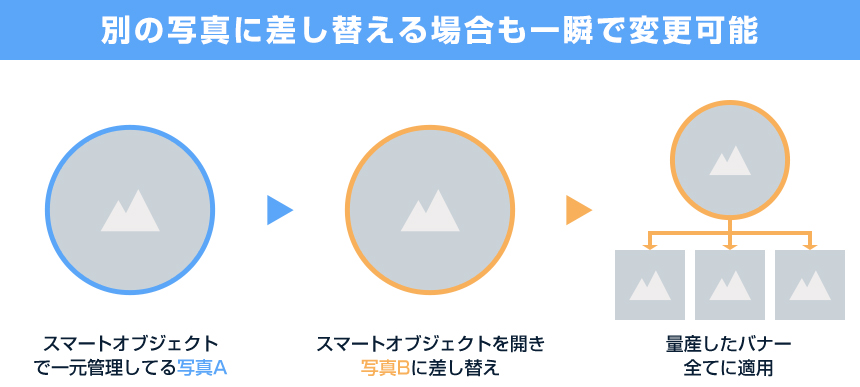
写真素材をスマートオブジェクトに変換し一元管理しておくことです。
広告バナーにおいてメインビジュアルの写真は、
クリック率に寄与する大きな要素としてとても重要です。
写真の差し替えが発生した場合も、
スマートオブジェクトで管理しているため、
量産したバナーを一瞬で変更することが可能です。

最短ポイント2
画質とサイズパラメーターの指定
2つ目の最短ポイントは、
画質パラメーターとサイズパラメーターの指定です。
サイズ違いのバナー展開は、
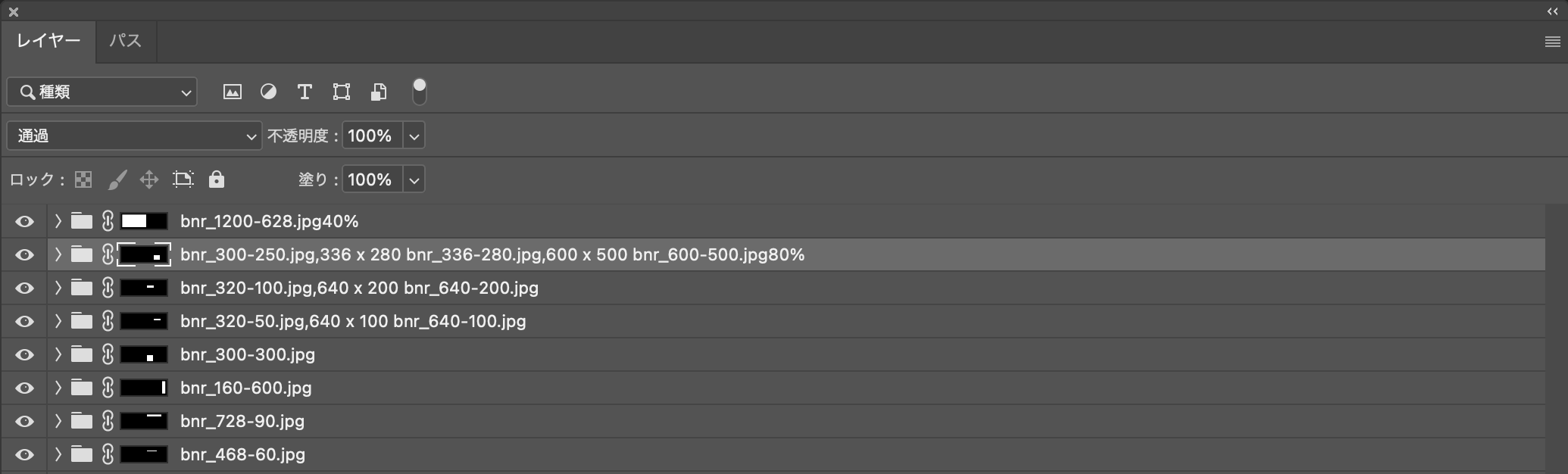
同じPSDファイル内でフォルダを分けて管理してますが、
フォルダ名をパラメーターで指定すると、
書き出しを思い通りに制御することが可能となります。
パラメーターは画質とサイズの2種類があり、
以下の法則に沿って定義します。
画質パラメーターの指定
フォルダ名の後にパーセント(低画質:0% ~ 高画質:100%)を追加すると、
書き出し時に容量を自動調整することができます。
Google広告など150KB以下の容量制限があるため、
1200 × 628の大きなバナーは40%ぐらいで書き出すことが多いです。
Photoshopのフォルダ名 bnr_1200-628.jpg40% ↓ 書き出し後のファイル名 bnr_1200-628.jpg
サイズパラメーターの指定
フォルダ名の前に指定したいサイズ(300 x 200)を追加します。
Photoshopのフォルダ名 300 x 250 bnr_300-250.jpg ↓ 書き出し後のファイル名 bnr_300-250.jpg
レクタングルバナー(300 x 250)と同じ比率の量産は、
ファイルごとにカンマ(,)で区切ると、自動で拡大縮小しながらサイズ展開が可能となります。
Photoshopのフォルダ名 bnr_300-250.jpg,336 x 280 bnr_336-280.jpg,600 x 500 bnr_600-500.jpg80% ↓ 書き出し後のファイル名 bnr_300-250.jpg bnr_336-280.jpg bnr_600-500.jpg

※書き出し時にエラーとなる場合は、同じファイル名になっていないか確認してください。サイズパラメーターだけ変更しても、書き出し後のファイル名が同じであればエラーとなります。
最短ポイント3
クラウドドキュメントのアセット生成
3つ目の最短ポイントはクラウドドキュメントのアセット生成です。
ファイル > 生成 > 画像アセット
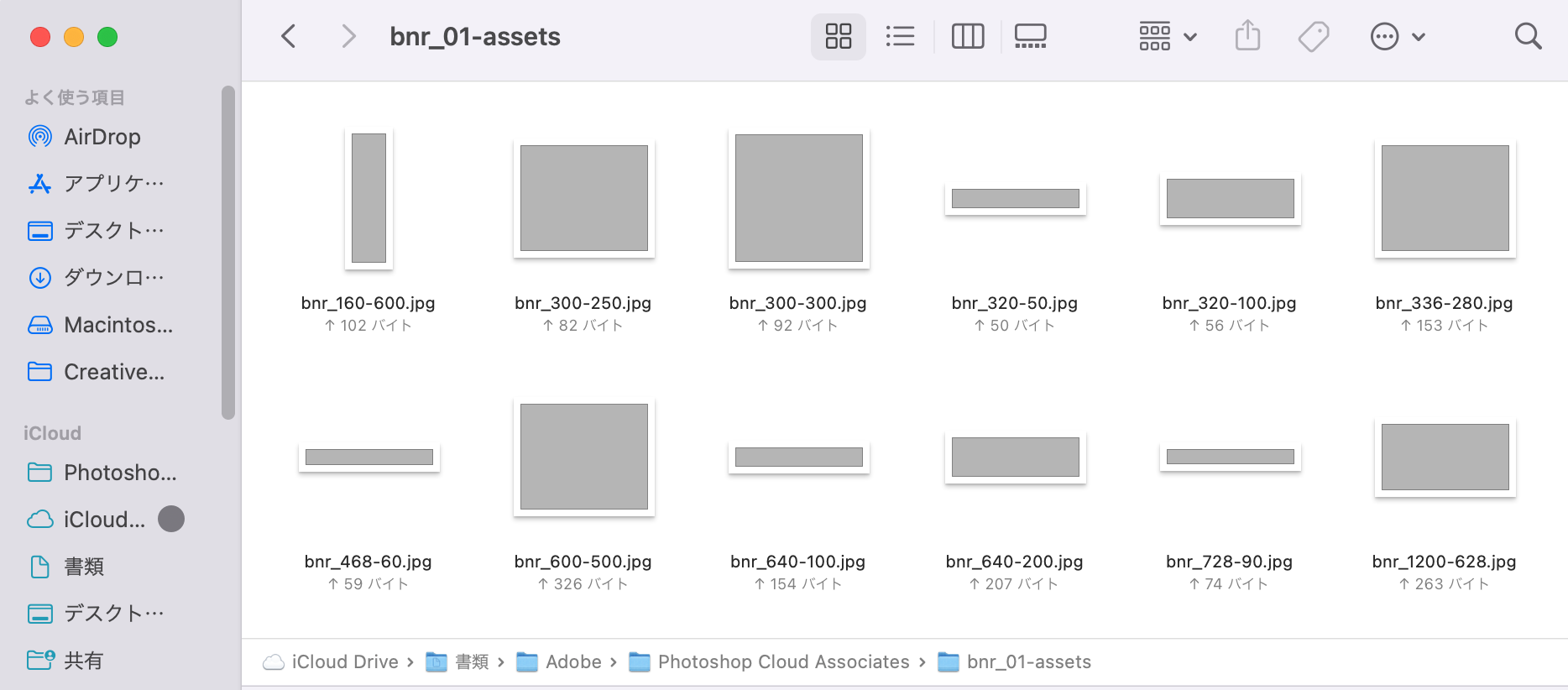
をクリックすると、以下のフォルダに自動で量産バナーが生成されます。

Windows C:\Users\yourname\Documents\Adobe\Photoshop Cloud Associates macOS /Users/yourname/Documents/Adobe/Photoshop Cloud Associates
最後にバナーサイズや容量を確認しながら、
画質とサイズパラメーターを微調整して完成となります。

まとめ
いかがでしたでしょうか?
- スマートオブジェクトで写真を一元管理
- 同じ比率のサイズ展開はパラメーターを活用して自動作成
- アセット生成を活用して自動書き出し
この3つを活用するだけで、
今までより半分ぐらいの工数で量産することが可能となります。
ぜひご活用いただければと思います。
おすすめの記事
おすすめタグ
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT










